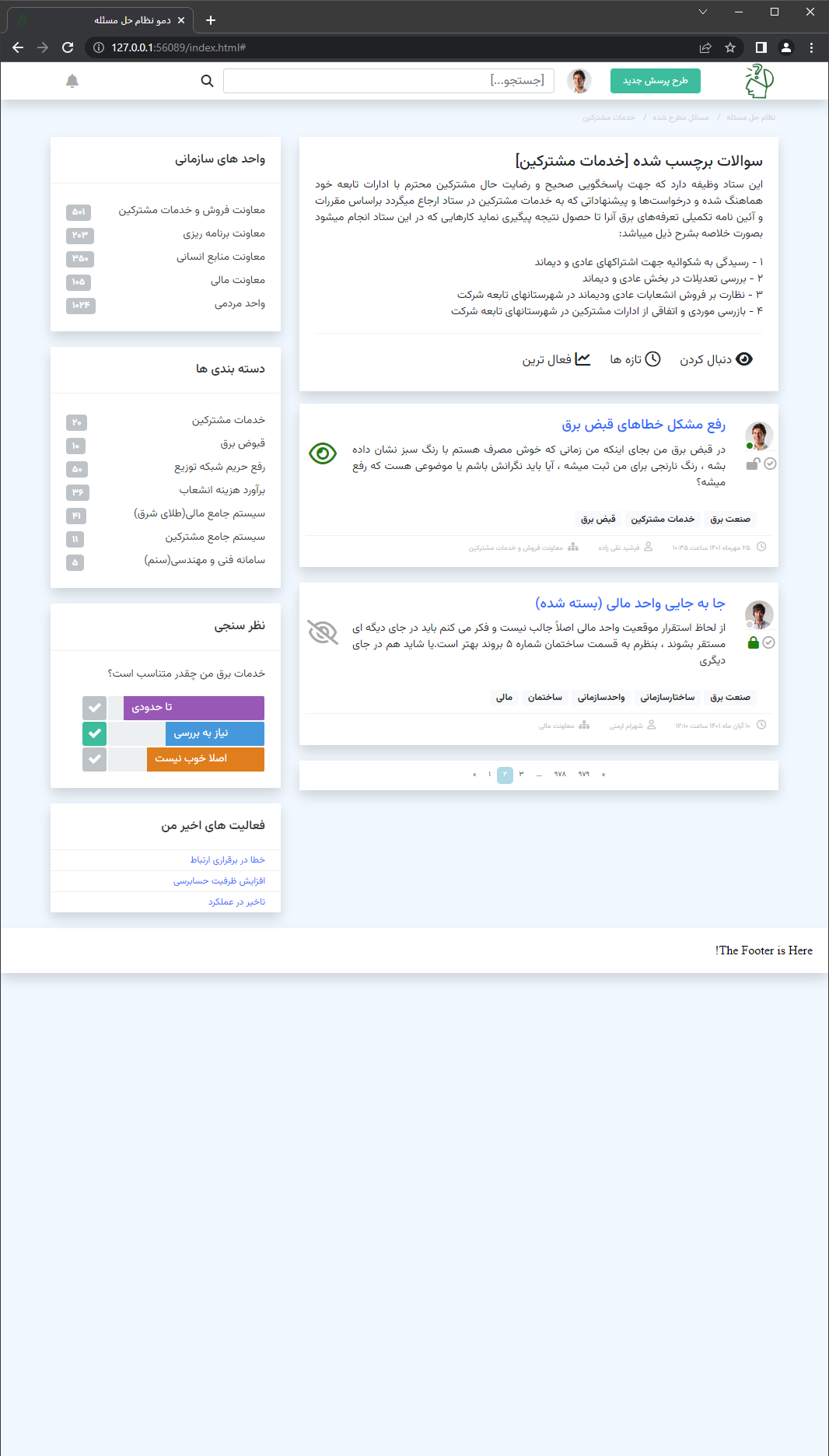
I'm working on site that have header , content and footer just like other sites , my Problem is when creating the footer it's not stick in document bottom and stick at the bottom of body in html , Here the picture show what I mean :
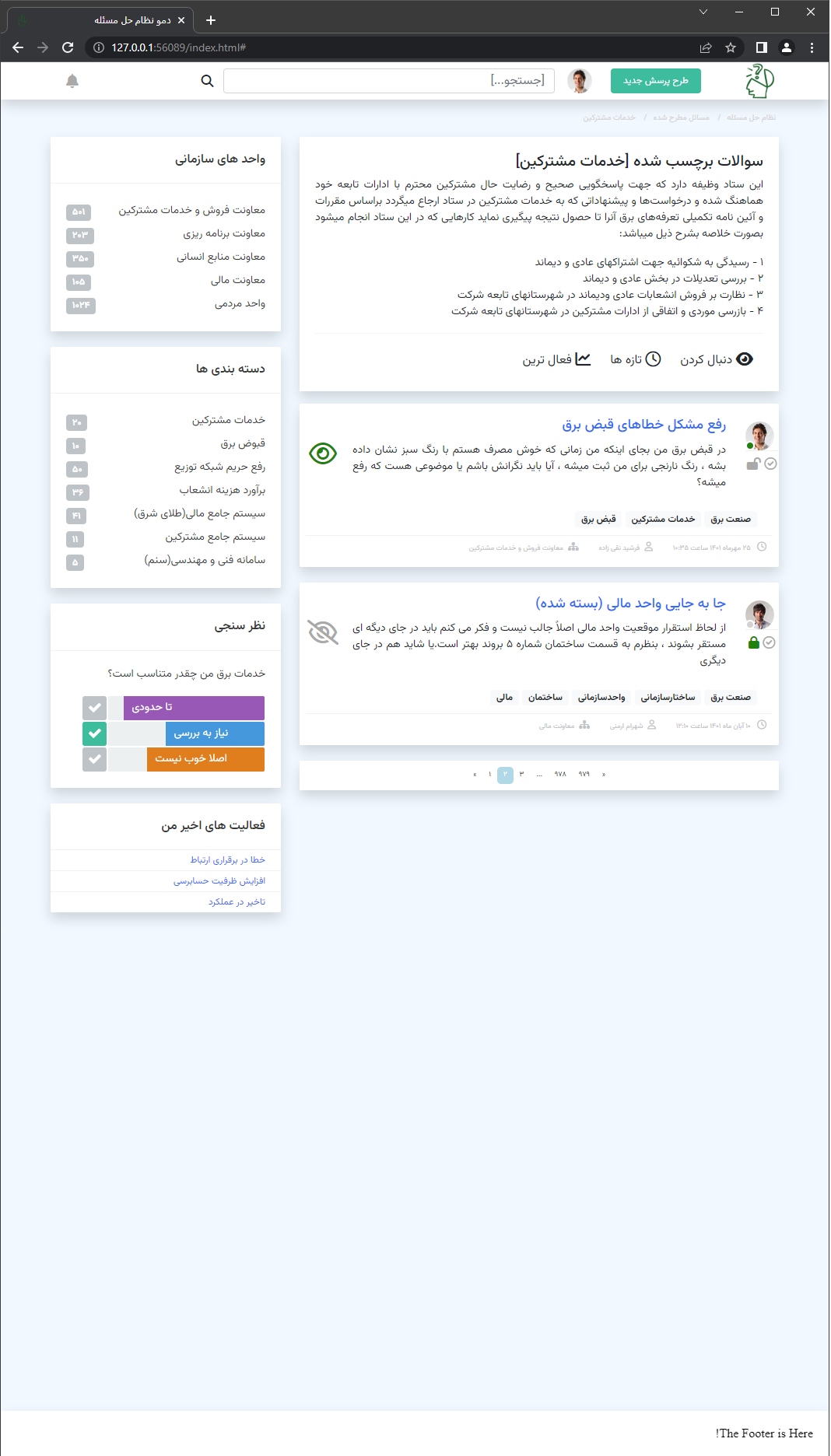
 if I use fixed position for footer in css the result show me like this:
if I use fixed position for footer in css the result show me like this:

but the main problem is , if Added footer after last div in body I get white space after it , and if use position fix , the footer show in bottom 0 , for better understanding I have one more picture :
 as you see in this picture footer fixed in bottom of user view not document , so that all I need is get footer attached to end of document after all contents no body or user view.
as you see in this picture footer fixed in bottom of user view not document , so that all I need is get footer attached to end of document after all contents no body or user view.
/*End FontFamily*/
/*===========================================================================*/
/*General style*/
body{
font-family: Vazirmatn;
}
.shadow{
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}
.cardbox{
background-color: white;
margin-bottom: 16px;
}
hr{
color: lightgray;
}
a{
text-decoration: none;
}
.pull-right {
float: right;
}
.pull-left {
float: left;
}
.green{
color: green;
}
.red{
color: red;
}
.gray{
color: darkgray;
}
.darkgreen{
color: darkgreen;
}
/*end General Style*/
/*===========================================================================*/
/*breadcrumb*/
/* Style the list */
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
height: 24px;
width: 100%;
font-family: Vazirmatn;
}
/* Display list items side by side */
ul.breadcrumb li {
display: inline;
font-size: 10px;
}
/* Add a slash symbol (/) before/behind each list item */
ul.breadcrumb li li:before {
padding: 8px;
color: lightgray;
content: "/\00a0";
}
/* Add a color to all links inside the list */
ul.breadcrumb li a {
color: lightgray;
text-decoration: none;
}
/* Add a color on mouse-over */
ul.breadcrumb li a:hover {
color: #01447e;
text-decoration: underline;
}
/*End breadcrumb*/
/*===========================================================================*/
/*side blocks*/
/*--- Sidebar ---*/
.sidebarblock {
background-color: #ffffff;
border-radius: 2px;
box-shadow: 0 1px 2px #c9cccd;
margin-bottom: 20px;
}
.sidebarblock h3 {
color: #363838;
font-size: 16px;
margin: 0;
padding: 20px;
font-weight: 600;
}
.sidebarblock .divline {
height: 1px;
line-height: 1px;
border-bottom: solid 1px #f1f1f1;
}
.sidebarblock .blocktxt {
padding:20px;
}
.sidebarblock .blocktxtlight{
font-size: 12px;
padding:4px 20px 4px 20px;
}
ul.cats li {
list-style: none;
display: block;
margin:0;
padding:0;
line-height: 30px;
}
ul.cats {
margin: 0;
padding: 0;
}
ul.cats li a {
font-size: 14px;
color: #363838;
line-height: 30px;
}
ul.cats .badge {
background-color: #bdc3c7;
font-size: 12px;
color: #ffffff;
margin-top: 7px;
}
.sidebarblock .blocktxt {
font-size: 14px;
color: #363838;
}
.sidebarblock .blocktxt .smal {
font-size: 12px;
}
.chbox {
width: 50px;
}
table.poll {
width: 100%;
}
.progress-bar.color1 {
background-color: #9b59b6;
}
.progress-bar.color2 {
background-color: #3498db;
}
.progress-bar.color3 {
background-color: #e67e22;
}
.progress-bar {
font-size: 14px;
color: #ffffff;
line-height: 31px;
text-align: left;
padding-left: 10px;
box-shadow: none;
}
.progress {
background-color: #ecf0f1;
height: 31px;
border-radius: 2px;
box-shadow: none;
}
.poll label {
margin-bottom: 0;
margin-left: 20px;
}
.poll input[type="radio"] {
display:none;
}
.poll input[type="radio"] label {
display:inline-block;
width:31px;
height:31px;
background: url(radio.jpg) 0 0 no-repeat;
vertical-align:middle;
cursor:pointer;
}
.poll input[type="radio"]:checked label {
background: url(radio.jpg) -31px 0 no-repeat;
}
td.chbox {
vertical-align: top;
}
/*end side blocks*/
/*===========================================================================*/
/*Tickets review*/
.beforepagination {
margin-bottom: 0;
}
.ticket {
background-color: #ffffff;
border-radius: 2px;
box-shadow: 0 1px 2px #c9cccd;
margin-bottom: 20px;
padding: 8px
}
.ticket .userinfo {
padding: 15px 0 15px 0;
}
.ticket .avatar {
margin-right: 5px;
}
.ticket .co-ownership {
width: 100%;
border-top: solid 1px #f1f1f1;
margin-top: 12px;
padding-top: 7px;
margin: auto;
text-align: center;
}
.ticket .posttext {
text-align: justify;
text-justify: inter-word;
padding-right: 8px;
font-size: 14px;
margin-left: 8px;
}
.ticket h2 {
color: #363838;
font-size: 18px;
margin-top: 10px;
margin-bottom: 10px;
}
.ticket .comments {
padding: 18px 0 25px 0;
text-align: center;
}
.ticket .comments .commentbg {
background-color: #bdc3c7;
border-radius: 2px;
display: inline-block;
padding: 6px 8px;
color: #ffffff;
font-size: 10px;
position: relative;
}
.ticket .comments .commentbg .mark {
width: 10%;
height: 11px;
background-color: #bdc3c7;
position: absolute;
bottom: 0;
left: 36%;
margin-bottom: -5px;
transform:rotate(45deg);
-ms-transform:rotate(45deg); /* IE 9 */
-webkit-transform:rotate(45deg); /* Opera, Chrome, and Safari */
}
.ticket .views {
color:#9da6aa;
font-size: 10px;
text-align: center;
line-height: 29px;
}
.ticket .views i {
font-size: 10px;
}
.ticket .time {
color:#9da6aa;
font-size: 12px;
text-align: center;
line-height: 29px;
}
.ticket .time i {
font-size: 14px;
}
.ticket .ticketinfo {
border-right: solid 1px #f1f1f1;
}
.avatar {
position: relative;
}
.avatar img {
border-radius: 50%;
border: 0;
vertical-align: middle;
}
.avatar .online {
background-color: green;
}
.avatar .offline {
background-color: lightgray;
}
.avatar .status {
position: absolute;
left: 0;
bottom: 0;
width: 12px;
height: 12px;
line-height: 12px;
border-radius: 50%;
border: solid 2px #ffffff;
}
.postinfobot {
border-top: solid 1px #f1f1f1;
line-height: 32px;
padding: 0 0 0 0;
}
.postinfobot .information {
margin-left: 18px;
font-size: 9px;
color: #bdc3c7;
}
.postinfobot .information i {
font-size: 12px;
color: #bdc3c7;
padding-right: 8px;
}
.toTheTicket {
display: flex;
height: 100%;
align-items: center;
margin: 0;
padding: 0;
}
.toTheTicket i {
line-height: normal;
display: inline-block;
vertical-align: middle;
padding-left: 16px;
}
.tagsintickets{
padding: 8px 20px 8px 20px;
}
/*End Tickets review*/
/*===========================================================================*/
/*--- Pagination ---*/
.pagination {
display: inline-block;
font-size: 9px;
padding: 8px 0 0 0;
}
.pagination a {
color: black;
float: left;
padding: 4px 8px;
text-decoration: none;
}
.pagination a.active {
background-color: lightblue;
color: white;
border-radius: 5px;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
border-radius: 5px;
}
/*--- End Pagination ---*/
/*===========================================================================*/
/*Menu*/
.main_menu{
width: 100%;
height: 48px;
background-color: white;
margin-bottom: 8px;
}
.searchbox{
height: 32px;
}
.main_menu .wrap{
margin-top: 8px;
height: 32px;
margin-right: 8px;
width: 100%;
}
.main_menu .wrap input{
width: 40vw;
}
@media only screen and (max-width: 995px) {
.main_menu .wrap input{
width: 20vw;
}
}
@media only screen and (max-width: 765px) {
.main_menu .wrap input{
width: 45vw;
}
}
@media only screen and (max-width: 575px) {
.main_menu .wrap input{
width: 65vw;
}
}
.avt {
height: 48px;
}
.avt button {
margin-top: 8px;
height: 32px;
border: none;
box-shadow: none;
color: #ffffff;
font-size: 12px;
padding-left: 16px;
padding-right: 16px;
background-color: #1abc9c;
}
.avt .btn-primary:hover,
.avt .btn-primary:focus,
.avt .btn-primary:active,
.avt .btn-primary.active{
background-color: #1abc9c;
border: none;
box-shadow: none;
}
.env {
height: 32px;
margin-top: 8px;
font-size: 18px;
color:#cfd5d7;
line-height: 38px;
padding: 0 20px;
}
.main_menu .avatar {
margin-top: 8px;
margin-left: 8px;
}
.main_menu .avatar img {
border-radius: 50%;
}
.dropdown.avatar .status {
right: 14px;
}
/*End Menu*/
/*===========================================================================*/
/*header description*/
.headerDescription{
padding: 20px;
}
.headerDescription h4{
font-weight: 500;
}
.headerDescription p {
text-align: justify;
text-justify: inter-word;
font-size: 14px;
}
/*End header description*/
/*===========================================================================*/
/*footer*/
.footer{
width: 100%;
padding: 20px;
}
/*end footer*/<!DOCTYPE html>
<html dir="rtl">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>دمو نظام حل مسئله</title>
<script type="text/javascript" src="plugins/jquery/jquery-3.6.3.min.js"></script>
<script type="text/javascript" src="plugins/bootstrap/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="plugins/bootstrap/bootstrap.rtl.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="mian.css">
<link rel="stylesheet" href="plugins/fontawesome/css/all.min.css">
<link rel="apple-touch-icon" sizes="57x57" href="/favicon/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/favicon/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/favicon/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/favicon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/favicon/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/favicon/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/favicon/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicon/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png">
<link rel="manifest" href="/favicon/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/favicon/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
</head>
<body style="background-color: aliceblue">
<!--main body-->
<!--menu-->
<div >
<div >
<div >
<div ><a href="index.html"><img src="favicon/android-icon-48x48.png" alt=""></a></div>
<div >
<div >
<form action="03_new_topic.html" method="post" >
<button >طرح پرسش جدید</button>
</form>
</div>
<div ></div>
</div>
<div >
<div >
<a data-toggle="dropdown" href="#"><img src="avatar2.jpg" height="32" width="32" ></a>
<ul role="menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">My Profile</a></li>
<li role="presentation"><a role="menuitem" tabindex="-2" href="#">Inbox</a></li>
<li role="presentation"><a role="menuitem" tabindex="-3" href="#">Log Out</a></li>
<li role="presentation"><a role="menuitem" tabindex="-4" href="04_new_account.html">Create account</a></li>
</ul>
</div>
<div >
<form action="#" method="post" >
<div >
<input type="text" placeholder="[جستجو...]">
</div>
<div >
<button type="button"><i ></i></button>
</div>
<div ></div>
</form>
</div>
<div ><a href="#"><i ></i></a></div>
</div>
</div>
</div>
</div>
<!--end menu -->
<div >
<!-- breadcrumb-->
<div >
<ul >
<li><a href="#">نظام حل مسئله</a></li>
<li><a href="#">مسائل مطرح شده</a></li>
<li><a href="#">خدمات مشترکین</a></li>
</ul>
</div>
<!-- end breadcrumb-->
<!-- main content row-->
<div >
<div >
<div >
<h5>سوالات برچسب شده [خدمات مشترکین]</h5>
<p>این ستاد وظیفه دارد که جهت پاسخگویی صحیح و رضایت حال مشترکین محترم با ادارات تابعه خود هماهنگ شده و درخواستها و پیشنهاداتی که به خدمات مشترکین در ستاد ارجاع میگردد براساس مقررات و آئین نامه تکمیلی تعرفههای برق آنرا تا حصول نتیجه پیگیری نماید کارهایی که در این ستاد انجام میشود بصورت خلاصه بشرح ذیل میباشد:</p>
<p>۱ - رسیدگی به شکوائیه جهت اشتراکهای عادی و دیماند<br />
۲ - بررسی تعدیلات در بخش عادی و دیماند<br />
۳ - نظارت بر فروش انشعابات عادی ودیماند در شهرستانهای تابعه شرکت<br />
۴ - بازرسی موردی و اتفاقی از ادارات مشترکین در شهرستانهای تابعه شرکت<br />
<hr>
<div >
<div role="group" aria-label="Button group with nested dropdown">
<button type="button" ><span aria-hidden="true"></span>
دنبال کردن</button>
<button type="button" ><span aria-hidden="true"></span>
تازه ها</button>
<button type="button" ><span aria-hidden="true"></span>
فعال ترین</button>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<img src="avatar4.jpg" alt="">
<div > </div>
</div>
<div >
<i ></i>
<i ></i>
</div>
</div>
</div>
<div >
<div >
<h2><a href="#">جا به جایی واحد مالی (بسته شده)</a></h2>
<p>از لحاظ استقرار موقعیت واحد مالی اصلاً جالب نیست و فکر می کنم باید در جای دیگه ای مستقر بشوند ، بنظرم به قسمت ساختمان شماره 5 بروند بهتر است.یا شاید هم در جای دیگری</p>
</div>
</div>
<div >
<div ><a href="#"><i ></i></a></div>
</div>
</div>
<div >
<span >صنعت برق</span>
<span >ساختارسازمانی</span>
<span >واحدسازمانی</span>
<span >ساختمان</span>
<span >مالی</span>
</div>
<div ></div>
</div>
<div >
<div ><i > </i> 10 آبان ماه 1401 ساعت 12:10</div>
<div ><i > </i>شهرام ارمنی</div>
<div ><i > </i>معاونت مالی</div>
<div ></div>
</div>
</div>
<div >
<div >
<a href="#">»</a>
<a href="#">1</a>
<a href="#" >2</a>
<a href="#">۳</a>
<a href="#">...</a>
<a href="#">978</a>
<a href="#">979</a>
<a href="#">«</a>
</div>
</div>
</div>
<div >
<div >
<h3>دسته بندی ها</h3>
<div ></div>
<div >
<ul >
<li><a href="#">خدمات مشترکین<span >20</span></a></li>
<li><a href="#">قبوض برق<span >10</span></a></li>
<li><a href="#">رفع حریم شبکه توزیع<span >50</span></a></li>
<li><a href="#">برآورد هزینه انشعاب<span >36</span></a></li>
<li><a href="#">سیستم جامع مالی(طلای شرق)<span >41</span></a></li>
<li><a href="#">سیستم جامع مشترکین<span >11</span></a></li>
<li><a href="#">سامانه فنی و مهندسی(سنم)<span >5</span></a></li>
</ul>
</div>
</div>
</div>
<!-- main content row-->
</div>
<!--end main body-->
<script>
function walkNode(node) {
if (node.nodeType == 3) {
node.data = node.data.replace(/\d/g,convert);
}
for (var i = 0; i < node.childNodes.length; i ) {
walkNode(node.childNodes[i]);
}
}
walkNode(document.getElementsByTagName('body')[0]);
function convert(a){
return ['۰', '۱', '۲', '۳', '۴', '۵', '۶', '۷', '۸', '۹'][a];
}
</script>
</body>
<footer>
<div >
The Footer is Here!
</div>
</footer>
</html>CodePudding user response:
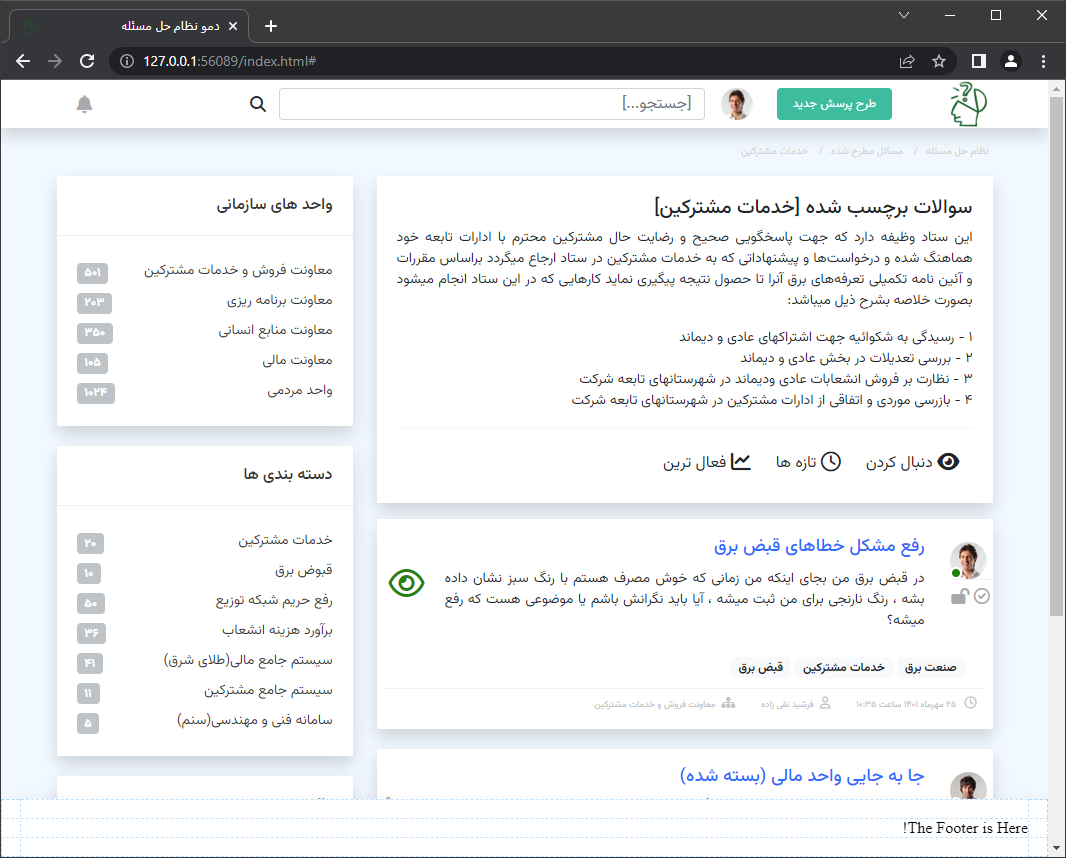
Is this what you want ?
I am using css grid for this. Check the css at the start of the document. To learn how it works : https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
body {
font-family: Vazirmatn;
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}
.main_menu {
grid-row: 1;
}
.main_content {
grid-row: 2;
}
.footer {
grid-row: 3;
}
/*End FontFamily*/
/*===========================================================================*/
/*General style*/
.shadow {
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
}
.cardbox {
background-color: white;
margin-bottom: 16px;
}
hr {
color: lightgray;
}
a {
text-decoration: none;
}
.pull-right {
float: right;
}
.pull-left {
float: left;
}
.green {
color: green;
}
.red {
color: red;
}
.gray {
color: darkgray;
}
.darkgreen {
color: darkgreen;
}
/*end General Style*/
/*===========================================================================*/
/*breadcrumb*/
/* Style the list */
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
height: 24px;
width: 100%;
font-family: Vazirmatn;
}
/* Display list items side by side */
ul.breadcrumb li {
display: inline;
font-size: 10px;
}
/* Add a slash symbol (/) before/behind each list item */
ul.breadcrumb li li:before {
padding: 8px;
color: lightgray;
content: "/\00a0";
}
/* Add a color to all links inside the list */
ul.breadcrumb li a {
color: lightgray;
text-decoration: none;
}
/* Add a color on mouse-over */
ul.breadcrumb li a:hover {
color: #01447e;
text-decoration: underline;
}
/*End breadcrumb*/
/*===========================================================================*/
/*side blocks*/
/*--- Sidebar ---*/
.sidebarblock {
background-color: #ffffff;
border-radius: 2px;
box-shadow: 0 1px 2px #c9cccd;
margin-bottom: 20px;
}
.sidebarblock h3 {
color: #363838;
font-size: 16px;
margin: 0;
padding: 20px;
font-weight: 600;
}
.sidebarblock .divline {
height: 1px;
line-height: 1px;
border-bottom: solid 1px #f1f1f1;
}
.sidebarblock .blocktxt {
padding: 20px;
}
.sidebarblock .blocktxtlight {
font-size: 12px;
padding: 4px 20px 4px 20px;
}
ul.cats li {
list-style: none;
display: block;
margin: 0;
padding: 0;
line-height: 30px;
}
ul.cats {
margin: 0;
padding: 0;
}
ul.cats li a {
font-size: 14px;
color: #363838;
line-height: 30px;
}
ul.cats .badge {
background-color: #bdc3c7;
font-size: 12px;
color: #ffffff;
margin-top: 7px;
}
.sidebarblock .blocktxt {
font-size: 14px;
color: #363838;
}
.sidebarblock .blocktxt .smal {
font-size: 12px;
}
.chbox {
width: 50px;
}
table.poll {
width: 100%;
}
.progress-bar.color1 {
background-color: #9b59b6;
}
.progress-bar.color2 {
background-color: #3498db;
}
.progress-bar.color3 {
background-color: #e67e22;
}
.progress-bar {
font-size: 14px;
color: #ffffff;
line-height: 31px;
text-align: left;
padding-left: 10px;
box-shadow: none;
}
.progress {
background-color: #ecf0f1;
height: 31px;
border-radius: 2px;
box-shadow: none;
}
.poll label {
margin-bottom: 0;
margin-left: 20px;
}
.poll input[type="radio"] {
display: none;
}
.poll input[type="radio"] label {
display: inline-block;
width: 31px;
height: 31px;
background: url(radio.jpg) 0 0 no-repeat;
vertical-align: middle;
cursor: pointer;
}
.poll input[type="radio"]:checked label {
background: url(radio.jpg) -31px 0 no-repeat;
}
td.chbox {
vertical-align: top;
}
/*end side blocks*/
/*===========================================================================*/
/*Tickets review*/
.beforepagination {
margin-bottom: 0;
}
.ticket {
background-color: #ffffff;
border-radius: 2px;
box-shadow: 0 1px 2px #c9cccd;
margin-bottom: 20px;
padding: 8px
}
.ticket .userinfo {
padding: 15px 0 15px 0;
}
.ticket .avatar {
margin-right: 5px;
}
.ticket .co-ownership {
width: 100%;
border-top: solid 1px #f1f1f1;
margin-top: 12px;
padding-top: 7px;
margin: auto;
text-align: center;
}
.ticket .posttext {
text-align: justify;
text-justify: inter-word;
padding-right: 8px;
font-size: 14px;
margin-left: 8px;
}
.ticket h2 {
color: #363838;
font-size: 18px;
margin-top: 10px;
margin-bottom: 10px;
}
.ticket .comments {
padding: 18px 0 25px 0;
text-align: center;
}
.ticket .comments .commentbg {
background-color: #bdc3c7;
border-radius: 2px;
display: inline-block;
padding: 6px 8px;
color: #ffffff;
font-size: 10px;
position: relative;
}
.ticket .comments .commentbg .mark {
width: 10%;
height: 11px;
background-color: #bdc3c7;
position: absolute;
bottom: 0;
left: 36%;
margin-bottom: -5px;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
/* IE 9 */
-webkit-transform: rotate(45deg);
/* Opera, Chrome, and Safari */
}
.ticket .views {
color: #9da6aa;
font-size: 10px;
text-align: center;
line-height: 29px;
}
.ticket .views i {
font-size: 10px;
}
.ticket .time {
color: #9da6aa;
font-size: 12px;
text-align: center;
line-height: 29px;
}
.ticket .time i {
font-size: 14px;
}
.ticket .ticketinfo {
border-right: solid 1px #f1f1f1;
}
.avatar {
position: relative;
}
.avatar img {
border-radius: 50%;
border: 0;
vertical-align: middle;
}
.avatar .online {
background-color: green;
}
.avatar .offline {
background-color: lightgray;
}
.avatar .status {
position: absolute;
left: 0;
bottom: 0;
width: 12px;
height: 12px;
line-height: 12px;
border-radius: 50%;
border: solid 2px #ffffff;
}
.postinfobot {
border-top: solid 1px #f1f1f1;
line-height: 32px;
padding: 0 0 0 0;
}
.postinfobot .information {
margin-left: 18px;
font-size: 9px;
color: #bdc3c7;
}
.postinfobot .information i {
font-size: 12px;
color: #bdc3c7;
padding-right: 8px;
}
.toTheTicket {
display: flex;
height: 100%;
align-items: center;
margin: 0;
padding: 0;
}
.toTheTicket i {
line-height: normal;
display: inline-block;
vertical-align: middle;
padding-left: 16px;
}
.tagsintickets {
padding: 8px 20px 8px 20px;
}
/*End Tickets review*/
/*===========================================================================*/
/*--- Pagination ---*/
.pagination {
display: inline-block;
font-size: 9px;
padding: 8px 0 0 0;
}
.pagination a {
color: black;
float: left;
padding: 4px 8px;
text-decoration: none;
}
.pagination a.active {
background-color: lightblue;
color: white;
border-radius: 5px;
}
.pagination a:hover:not(.active) {
background-color: #ddd;
border-radius: 5px;
}
/*--- End Pagination ---*/
/*===========================================================================*/
/*Menu*/
.main_menu {
width: 100%;
height: 48px;
background-color: white;
margin-bottom: 8px;
}
.searchbox {
height: 32px;
}
.main_menu .wrap {
margin-top: 8px;
height: 32px;
margin-right: 8px;
width: 100%;
}
.main_menu .wrap input {
width: 40vw;
}
@media only screen and (max-width: 995px) {
.main_menu .wrap input {
width: 20vw;
}
}
@media only screen and (max-width: 765px) {
.main_menu .wrap input {
width: 45vw;
}
}
@media only screen and (max-width: 575px) {
.main_menu .wrap input {
width: 65vw;
}
}
.avt {
height: 48px;
}
.avt button {
margin-top: 8px;
height: 32px;
border: none;
box-shadow: none;
color: #ffffff;
font-size: 12px;
padding-left: 16px;
padding-right: 16px;
background-color: #1abc9c;
}
.avt .btn-primary:hover,
.avt .btn-primary:focus,
.avt .btn-primary:active,
.avt .btn-primary.active {
background-color: #1abc9c;
border: none;
box-shadow: none;
}
.env {
height: 32px;
margin-top: 8px;
font-size: 18px;
color: #cfd5d7;
line-height: 38px;
padding: 0 20px;
}
.main_menu .avatar {
margin-top: 8px;
margin-left: 8px;
}
.main_menu .avatar img {
border-radius: 50%;
}
.dropdown.avatar .status {
right: 14px;
}
/*End Menu*/
/*===========================================================================*/
/*header description*/
.headerDescription {
padding: 20px;
}
.headerDescription h4 {
font-weight: 500;
}
.headerDescription p {
text-align: justify;
text-justify: inter-word;
font-size: 14px;
}
/*End header description*/
/*===========================================================================*/
/*footer*/
.footer {
width: 100%;
padding: 20px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!--main body-->
<!--menu-->
<div >
<div >
<div >
<div >
<a href="index.html"><img src="favicon/android-icon-48x48.png" alt=""></a>
</div>
<div >
<div >
<form action="03_new_topic.html" method="post" >
<button >طرح پرسش جدید</button>
</form>
</div>
<div ></div>
</div>
<div >
<div >
<a data-toggle="dropdown" href="#"><img src="avatar2.jpg" height="32" width="32"></a>
<ul role="menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">My Profile</a></li>
<li role="presentation"><a role="menuitem" tabindex="-2" href="#">Inbox</a></li>
<li role="presentation"><a role="menuitem" tabindex="-3" href="#">Log Out</a></li>
<li role="presentation"><a role="menuitem" tabindex="-4" href="04_new_account.html">Create account</a></li>
</ul>
</div>
<div >
<form action="#" method="post" >
<div >
<input type="text" placeholder="[جستجو...]">
</div>
<div >
<button type="button"><i ></i></button>
</div>
<div ></div>
</form>
</div>
<div ><a href="#"><i ></i></a></div>
</div>
</div>
</div>
</div>
<!--end menu -->
<div >
<!-- breadcrumb-->
<div >
<ul >
<li><a href="#">نظام حل مسئله</a></li>
<li><a href="#">مسائل مطرح شده</a></li>
<li><a href="#">خدمات مشترکین</a></li>
</ul>
</div>
<!-- end breadcrumb-->
<!-- main content row-->
<div >
<div >
<div >
<h5>سوالات برچسب شده [خدمات مشترکین]</h5>
<p>این ستاد وظیفه دارد که جهت پاسخگویی صحیح و رضایت حال مشترکین محترم با ادارات تابعه خود هماهنگ شده و درخواستها و پیشنهاداتی که به خدمات مشترکین در ستاد ارجاع میگردد براساس مقررات و آئین نامه تکمیلی تعرفههای برق آنرا تا حصول نتیجه پیگیری نماید
کارهایی که در این ستاد انجام میشود بصورت خلاصه بشرح ذیل میباشد:</p>
<p>۱ - رسیدگی به شکوائیه جهت اشتراکهای عادی و دیماند<br /> ۲ - بررسی تعدیلات در بخش عادی و دیماند<br /> ۳ - نظارت بر فروش انشعابات عادی ودیماند در شهرستانهای تابعه شرکت<br /> ۴ - بازرسی موردی و اتفاقی از ادارات مشترکین در شهرستانهای تابعه شرکت<br
/>
<hr>
<div >
<div role="group" aria-label="Button group with nested dropdown">
<button type="button" ><span aria-hidden="true"></span>
دنبال کردن</button>
<button type="button" ><span aria-hidden="true"></span>
تازه ها</button>
<button type="button" ><span aria-hidden="true"></span>
فعال ترین</button>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div >
<div >
<img src="avatar4.jpg" alt="">
<div > </div>
</div>
<div >
<i ></i>
<i ></i>
</div>
</div>
</div>
<div >
<div >
<h2><a href="#">جا به جایی واحد مالی (بسته شده)</a></h2>
<p>از لحاظ استقرار موقعیت واحد مالی اصلاً جالب نیست و فکر می کنم باید در جای دیگه ای مستقر بشوند ، بنظرم به قسمت ساختمان شماره 5 بروند بهتر است.یا شاید هم در جای دیگری</p>
</div>
</div>
<div >
<div ><a href="#"><i ></i></a></div>
</div>
</div>
<div >
<span >صنعت برق</span>
<span >ساختارسازمانی</span>
<span >واحدسازمانی</span>
<span >ساختمان</span>
<span >مالی</span>
</div>
<div ></div>
</div>
<div >
<div ><i > </i> 10 آبان ماه 1401 ساعت 12:10</div>
<div ><i > </i>شهرام ارمنی</div>
<div ><i > </i>معاونت مالی</div>
<div ></div>
</div>
</div>
<div >
<div >
<a href="#">»</a>
<a href="#">1</a>
<a href="#" >2</a>
<a href="#">۳</a>
<a href="#">...</a>
<a href="#">978</a>
<a href="#">979</a>
<a href="#">«</a>
</div>
</div>
</div>
<div >
<div >
<h3>دسته بندی ها</h3>
<div ></div>
<div >
<ul >
<li><a href="#">خدمات مشترکین<span >20</span></a></li>
<li><a href="#">قبوض برق<span >10</span></a></li>
<li><a href="#">رفع حریم شبکه توزیع<span >50</span></a></li>
<li><a href="#">برآورد هزینه انشعاب<span >36</span></a></li>
<li><a href="#">سیستم جامع مالی(طلای شرق)<span >41</span></a></li>
<li><a href="#">سیستم جامع مشترکین<span >11</span></a></li>
<li><a href="#">سامانه فنی و مهندسی(سنم)<span >5</span></a></li>
</ul>
</div>
</div>
</div>
<!-- main content row-->
</div>
</div>
<!--end main body-->
<footer>
<div >
The Footer is Here!
</div>
</footer>