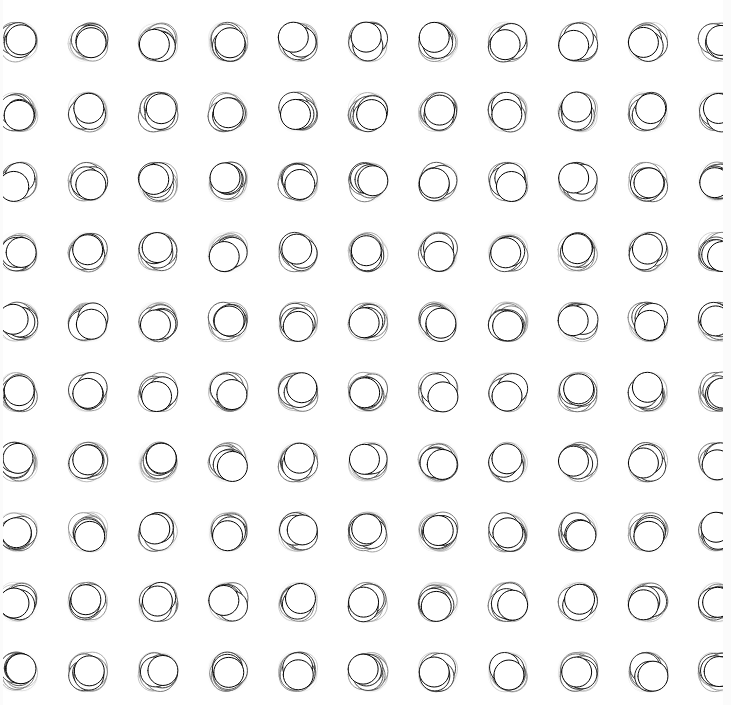
I am trying to understand the loop in this Processing syntax:
t=0
draw=_=>{t||createCanvas(W = 720,W)
t =.01
B=blendMode
colorMode(HSB)
B(BLEND)
background(0,.1)
B(ADD)
for(y = 0; y < W; y = 7)
for(x = 0; x < W; x =7)
dist(x, y, H = 360, H)
!fill(x * y % 360, W, W,
T=tan(noise(x, y) * 9 t))
< sin(atan2(y - H, x - H) * 2.5 84)**8 * 200 130?
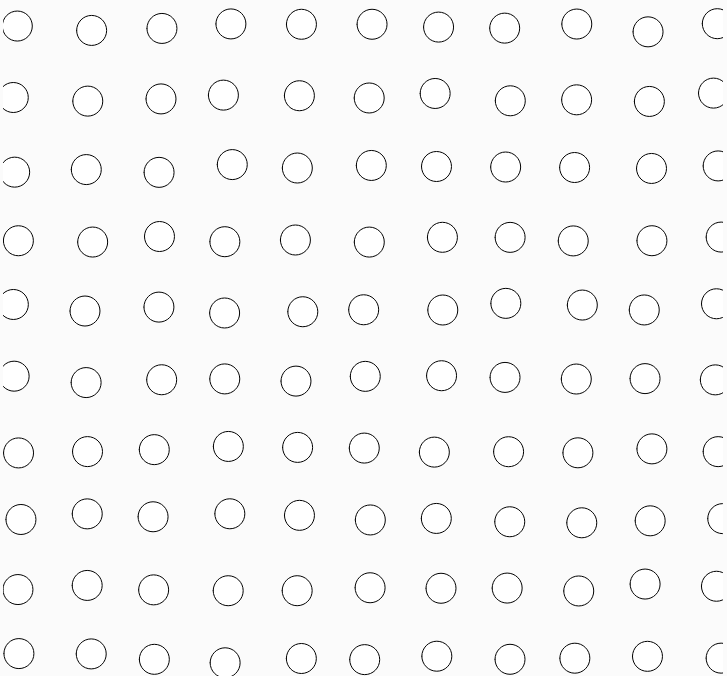
circle(x, y 30, 4/T) : 0}<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.5.0/p5.js"></script>whereas commenting out the t =.01 produces constant wiggling between frames but no double contours:
plus the background is different.
Therefore I deduct that t =.01 somehow concatenates each frame so that the information of one frame is overlapped on the previous until the new circles obscure the previous ones.
But does each frame start producing all the prior information from the very start t=0? Or is there a latency between frames, or somehow superimposition? How is the memory of previous frames retained? I see that t is a loop, so I guess the span of the iterations keeps on growing in each frame, and becomes larger and larger, but always starting at t=0?
A simple hacking test is to run:
t=0
draw=_=>{t||createCanvas(W = 720,W)
t =0.01
console.log(frameCount)
for(y = 0; y < W; y = 2)
for(x = 0; x < W; x =2)
point(x random(0,frameCount), y random(0, frameCount))}
to see how quickly the entire canvas becomes homogeneously black, because each t (with t =.01 operational) paints on top of the previous frame as in an infinity loop.
CodePudding user response:
Your canvas frames are not 'stored'. For every frame, draW() is being executed and is will draw everything on top of the current canvas. If your current frame has an opaque background then it is like a 'reset', a new frame, because all pixels are being redrawn. But if you put a semi-transparent background like on your first example (background(0,.1)) or don't put a background at all, then you'll still see some of the previous frame pixels.
In this case t is only used for two reasons. First to check if this is the first frame or not...
draw=_=>{t||createCanvas(W = 720,W)
...and second, to incrementally calculate T:
T=tan(noise(x, y) * 9 t)).
Not sure if this is what you needed. Hopefully this clarifies how draw() works in this script.