Is there anyway I can switch off and on to show and hide a designated background color for the content box, padding box, border box and margin box as well as the gap(s) for Flex Layout and Grid Layout for all elements as well as the dimensions and property values.
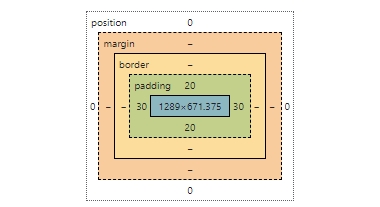
This is shown on hover in the Chrome Development tools but only for individual elements where content box is light blue, padding is light green, border is light orange, margin is light red and flex/grid gaps are stripped purple as in the image below. Also the values are shown for each property.
Currently I have CSS styles as
* {
outline: 1px solid red;
box-sizing: border-box;
}
This gives me nice blocks views for all elements in red outlines without messing the sizes as I am using outline instead of border. However I still have to hover in Chrome development tools to view the colors for the content, borders, padding, margins and flex/grid gaps.
This greatly aids in visualizing the layout as well as playing with the padding, margin and gaps to achieve a consistent layout.
I have seen some info where borders are used with the same dimensions as padding and than giving the borders a background color with background clip but that's too much work and interferes with the coding.
The other approach using :before and :after requires tweaking the left, right, top, bottom values.
One more approach is to use single or multiple box shadows but that also requires to change the values for each element.
Can I set a background-color to margins and padding?
Maybe a settings in the Chrome Development Tools itself or a Chrome Plugin or a JavaScript/j Query solution.
Have looked at the Web Developer Plugins but it has no options, maybe because it was last updated in 2020.
CodePudding user response:
by giving different css for different elements and div for eg
<html>
<head>
<title>Background</title>
<style>
body{
background-color: blue;
}
.p1{
background-color: aqua;
height: 400px;
width: 400px;
padding:120px;
}
.p2{
background-color: orangered;
height: 350px;
width: 350px;
}
</style>
</head>
<body>
<div >
<div >This is div 2</div>This is a div</div>
</body>
CodePudding user response:
<html>
<head>
<title>Background</title>
<style>
body{
background-color: blue;
}
.p1{
background-color: aqua;
height: 400px;
width: 400px;
padding:120px;
}
.p2{
background-color: orangered;
height: 350px;
width: 350px;
}
</style>
</head>
<body>
<div >
<div >This is div 2</div>This is a div</div>
</body>
</html>