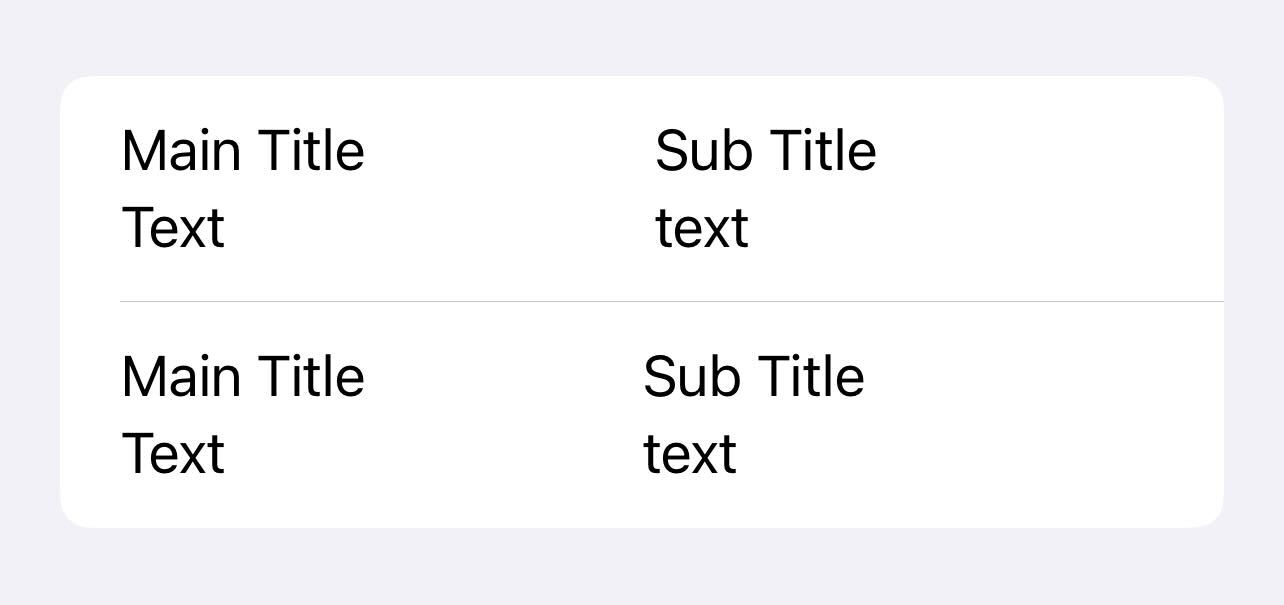
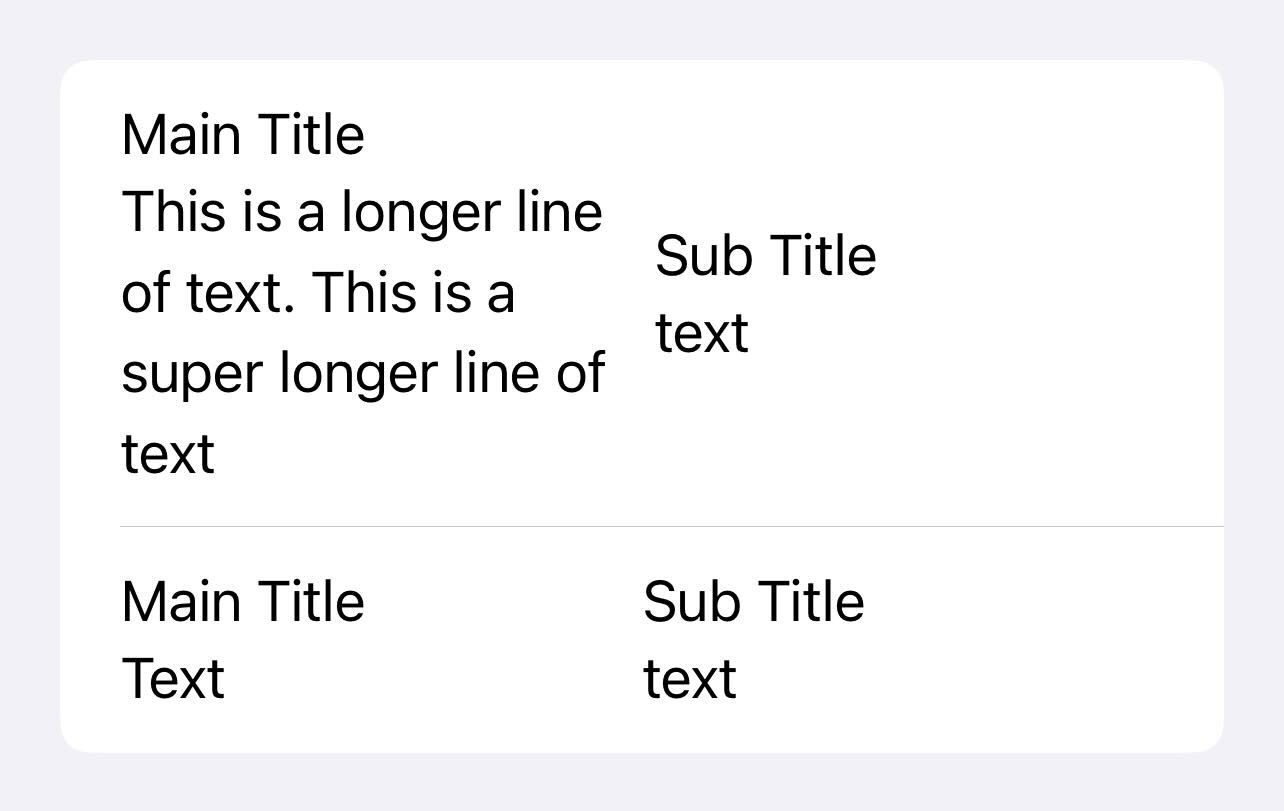
I'm facing alignment issue when text input is multiple lines. In this example, first image shows left and right side text is properly shown. second image, it shows when we long text it takes 3 to 4 lines which disturb alignment on the left and right side as well.
I want to make left make independently size adjust which can maximum 5 line and right side remain as it is(no gap on top and bottom side).
Code of my view :-
struct dummyView : View {
var bold = false
var body: some View {
HStack(alignment: VerticalAlignment.center, spacing: 0) {
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text("Main Title").lineLimit(1)
//THis is not able to handle multile line text
Text("This is a longer line of text. This is a super longer line of text").lineLimit(4)
.frame(maxWidth: .infinity, alignment: .leading)
}
Spacer()
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text("Sub Title").lineLimit(1)
Text("text").lineLimit(1)
.frame(maxWidth: .infinity, alignment: .leading)
}
}
HStack(alignment: VerticalAlignment.center, spacing: 0) {
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text("Main Title").lineLimit(1)
Text("Text").lineLimit(4)
.frame(maxWidth: .infinity, alignment: .leading)
}
Spacer()
VStack(alignment: HorizontalAlignment.leading, spacing: 0) {
Text("Sub Title").lineLimit(1)
Text("text").lineLimit(1)
.frame(maxWidth: .infinity, alignment: .leading)
}
Spacer()
}
}
}
Single text and perfect what I want

Multiple text on left side. Problem it creates on right side which creates gap on top/bottom

CodePudding user response:
Not sure if I understood your problem, but if you want to align the smaller text for example to the top you need to change HStack alignment top top instead of center, if this is not you problem, please explain it more with a sketch of what you need to achieve
