I'm trying to create E2E test using cypress on my Vue site. I'm using cypress 11.0.

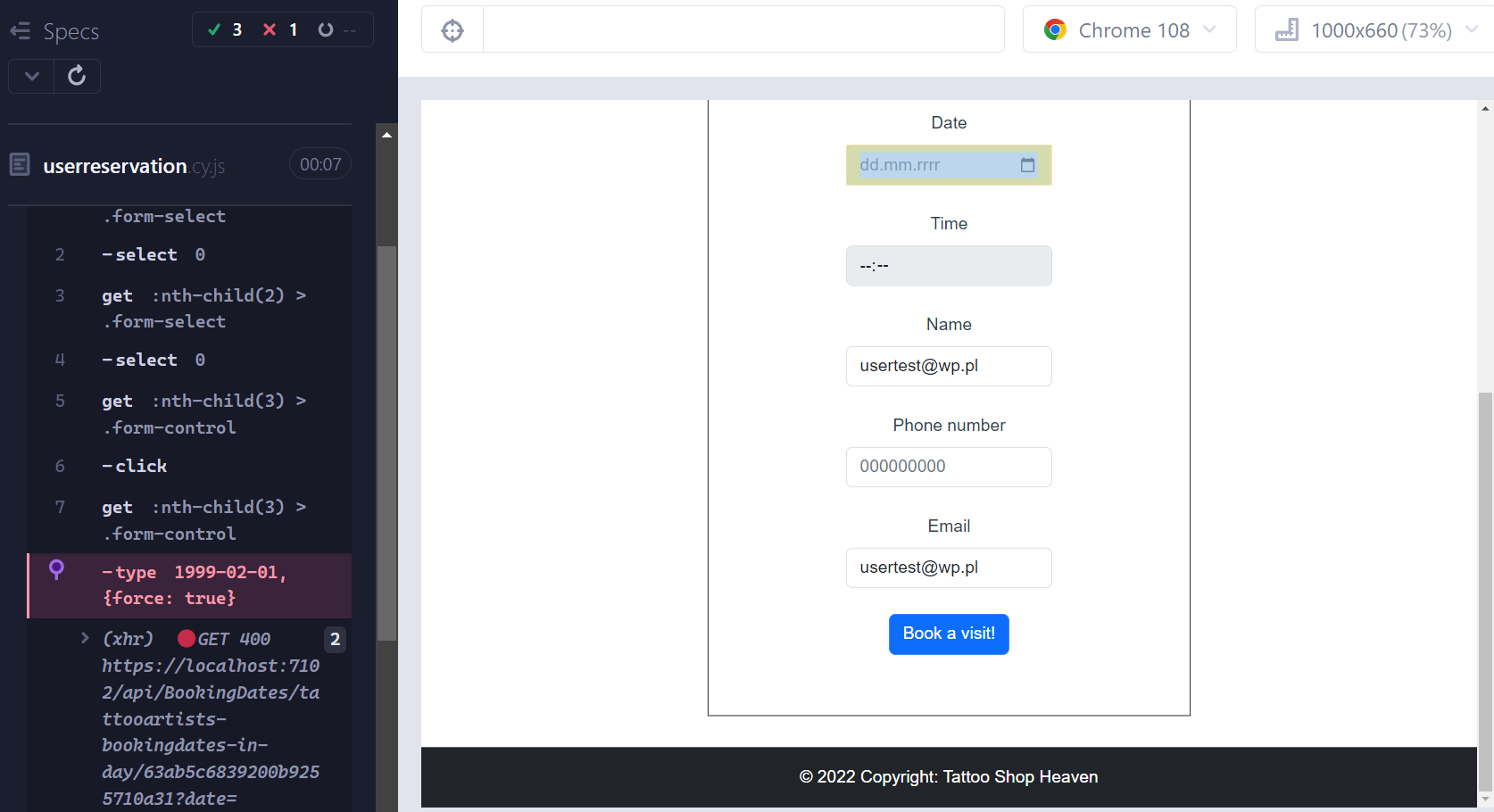
When I try using .type() on my data input field I got an error like on screen.

cy.get(':nth-child(3) > .form-control').type("1999-02-01", { force: true })
It worked onece, but now it doesn't. I've tried .click(), .focus() before .type(). I've cleared chrome cashe and re-run cypress many times.
It's my first question on stack :P
I've tried every easy solution. I'm expecting input a data to date field using cypress type or by click on date input.
CodePudding user response:
It always depends on the Date field UI.
If it is with an input tag you can try
cy.get(':nth:child(3) > .form-control').clear().type('1999-02-01')
If not, it might be the date picker type. You can try to click it on the field and add the additional script.
cy.get(':nth:child(3) > .form-control').click()
