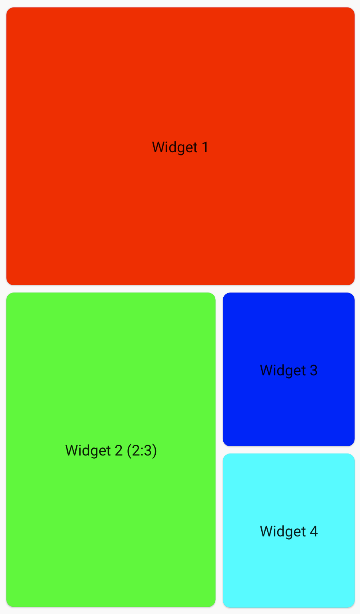
I am trying to build the following layout:
I have the following code so far:
Column(
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState())
.padding(8.dp)
) {
//First Row
WidgetComposed(
Modifier
.fillMaxWidth()
.height(300.dp),
bgColor = Color.Red,
widgetName = "Widget 1"
)
Spacer(modifier = Modifier.height(8.dp))
// Second Row
Row(modifier = Modifier
.fillMaxWidth()
.wrapContentHeight(), horizontalArrangement = Arrangement.SpaceBetween) {
WidgetComposed(
Modifier
.fillMaxWidth(0.6f)
.aspectRatio(2f / 3f, true),
bgColor = Color.Green,
widgetName = "Widget 2 (2:3)"
)
Spacer(modifier = Modifier.width(8.dp))
Column(modifier = Modifier
.fillMaxHeight()) {
WidgetComposed(
Modifier
.fillMaxWidth()
.weight(1f),
bgColor = Color.Blue,
widgetName = "Widget 3"
)
Spacer(modifier = Modifier.height(8.dp))
WidgetComposed(
Modifier
.fillMaxWidth()
.weight(1f),
bgColor = Color.Cyan,
widgetName = "Widget 4"
)
}
}
It gives me this:
The column with Widget 3 and 4 does not fill the height of the parent row. If I put hardcoded height value it works.
Aspect ration and 60% width is important to keep for Widget 2.
WidgetCompose is just a card and a box:
@Composable
fun WidgetComposed(modifier: Modifier = Modifier, bgColor: Color, widgetName: String) {
Card(modifier = modifier, shape = RoundedCornerShape(8.dp), backgroundColor = bgColor) {
Box(modifier = Modifier.padding(16.dp), contentAlignment = Alignment.Center) {
Text(text = widgetName)
}
}
}
How can I make the column with Widget 3 and 4 automatically fill the available height? Preferably without using .onGloballyPositioned modifier
CodePudding user response:
You can use:
Row(
modifier = Modifier
.fillMaxWidth()
.height(IntrinsicSize.Min),
horizontalArrangement = Arrangement.SpaceBetween
) {
WidgetComposed(
Modifier
.weight(0.6f)
.aspectRatio(2f / 3f, true),
//...
)
Spacer(modifier = Modifier.width(8.dp).fillMaxHeight())
Column(
modifier = Modifier
.weight(0.4f)
.fillMaxHeight()
) {
//..
}
}