My goal is to show a styled tooltip in an HTML document.
Therefore I created this code:
.word-with-tooltip{
position:relative;
}
.tooltip{
position:absolute;
bottom:1.5em;
right:0;
height:100px;
width:200px;
display:none;
border-style:solid;
border-width:1px;
border-color:gray;
background-color:#dddddd;
text-align:left;
}
.word-with-tooltip:hover .tooltip{
display:block;
}<div style="height:200px"></div>
<div>
<span >
Left Car
<div >A vehicle with four wheels</div>
</span>
</div>
<div style="text-align:center;">
<span >
Centered Car
<div >A vehicle with four wheels</div>
</span>
</div>
<div style="text-align:right;">
<span >
Right Car
<div >A vehicle with four wheels</div>
</span>
</div>
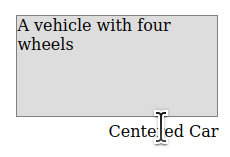
<div style="height:200px"></div>Rudimentary this does what it should do: when hovering a word with the mouse, the browser shows a formatted tooltip:

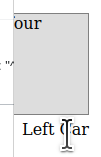
Unfortunately the tooltip is cut off when it is too far at the left:
A solution would be to set the CSS property left instead of right in dependence of where the word with the tooltip is positioned. The position can vary because it can be anywhere in a large text.
Question: Is it possible (and how) to ...
- set CSS property
left:0if the word is positioned at the left half of the screen? - set CSS property
right:0if the word is positioned at the right half of the screen? - set CSS property
top:1emif the word is positioned at the upper half of the screen? - set CSS property
bottom:1emif the word is positioned at the lower half of the screen?
CodePudding user response:
Just add some JS:
document.querySelectorAll(".word-with-tooltip").forEach(word => {
word.addEventListener('mouseover', e => {
const tooltip = e.target.children[0]
if (!tooltip) return;
tooltip.style.cssText = `
${( e.clientX * 100 ) / window.innerWidth < 50 ? 'left' : 'right' }: 0;
${( e.clientY * 100 ) / window.innerHeight < 50 ? 'top' : 'bottom' }: 1em;
`
})
}).word-with-tooltip {
position: relative;
}
.tooltip {
position: absolute;
bottom: 1.5em;
right: 0;
height: 100px;
width: 200px;
display: none;
border-style: solid;
border-width: 1px;
border-color: gray;
background-color: #dddddd;
text-align: left;
}
.word-with-tooltip:hover .tooltip {
display: block;
}<div style="height:200px"></div>
<div>
<span >
Left Car
<div >A vehicle with four wheels</div>
</span>
</div>
<div style="text-align:center;">
<span >
Centered Car
<div >A vehicle with four wheels</div>
</span>
</div>
<div style="text-align:right;">
<span >
Right Car
<div >A vehicle with four wheels</div>
</span>
</div>
<div style="height:200px"></div>CodePudding user response:
Found one approach: I added these styles:
.word-with-tooltip.left .tooltip{left:0;}
.word-with-tooltip.right .tooltip{right:0;}
... and assigned them dynamically within a onm ouseover event.
That code looks like this (where I split up the content of the onmouseover attribute for the sake of readability):
<div>
<span
onmouseover="
this.classList.remove('left');
this.classList.remove('right');
if(event.clientX<window.innerWidth/2){
this.classList.add('left');
} else {
this.classList.add('right');
}">
Left Car
<div >A vehicle with four wheels</div>
</span>
</div>