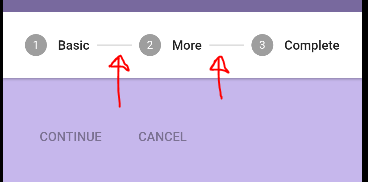
I want to change color of line in stepper, Look at the below picture
my try here :
Theme(
data: ThemeData(canvasColor: whiteColor),
child: Stepper(
type: StepperType.horizontal,
steps: getSteps(),
currentStep: currentStep,
elevation: 2,
),
),
Please help to continue my code.
CodePudding user response:
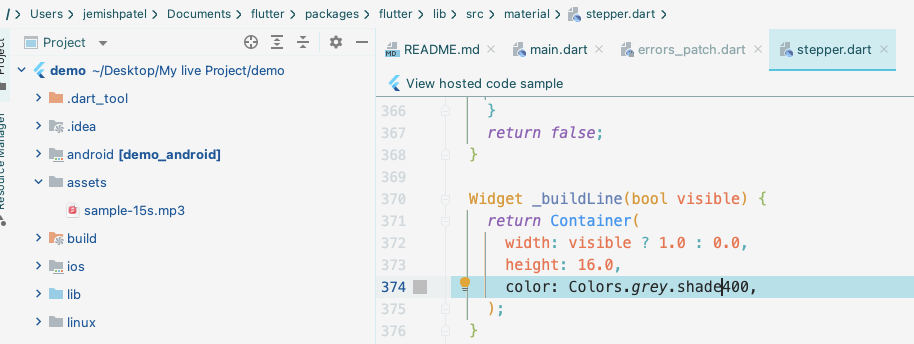
The Flutter Default stepper Line has Static color use so can't change this. chack below Image.
Here https://fluttergems.dev/stepper mention many stepper package used as you want.
CodePudding user response:
Let me be short and clear.
TO CHANGE STEPPER LINE COLOR
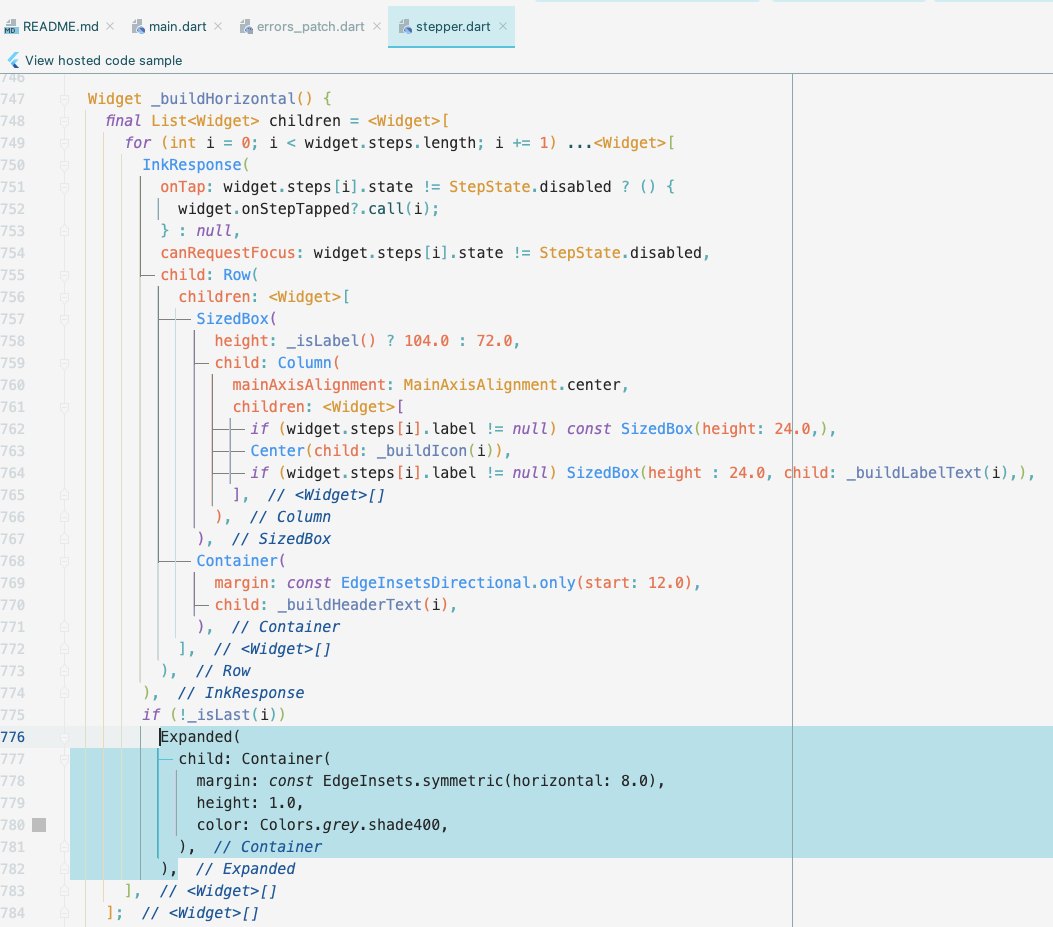
Unfortunately, the Flutter code for the Stepper does not support the change of the Stepper line color (_buildLine)
This is the code in the Stepper class that builds the Stepper line
Widget _buildLine(bool visible) {
return Container(
width: visible ? 1.0 : 0.0,
height: 16.0,
color: Colors.grey.shade400,
);
}
You can see that the color is set fixed as grey shade 400 :). To know more about the Stepper codebase, go to Stepper.
TO CHANGE STEPPER COLOR
The easiest way to change a Stepper color is using the ThemeData's:
accentColor"this has been deprecated"primarySwatch"this has been deprecated"colorScheme
An example on how to do that is written below:
BEFORE
child: Theme(
data: ThemeData(
accentColor: Colors.orange,
primarySwatch: Colors.orange,
colorScheme: ColorScheme.light(
primary: Colors.orange
),
child: Stepper(
// Your stepper data and params here
),
)
NOTE: that the above code has been "deprecated", to use the migrated version of flutter, follow the example below:
AFTER
child: Theme(
data: ThemeData(
colorScheme: Theme.of(context).colorScheme.copyWith(primary: Colors.orange)
),
child: Stepper(
// Your stepper data and params here
),
)
Leave a comment below if you have any questions of help on this. Bye!