I have been given an html file that is written using tailwindcss and I am trying to figure out how to convert all there stuff to normal CSS. I have found a convert that will just do the class but that requires me to extract thousands of classes from the code manually and then repast it. Is there some tool where I can just upload the whole html file and it spit out a CSS version of it for me or do I have to manually do this whole conversion? I would prefer something online as I don't want to go though having to install a bunch of 3rd party tools, learning there system, do the convert, and then uninstall everything.
CodePudding user response:
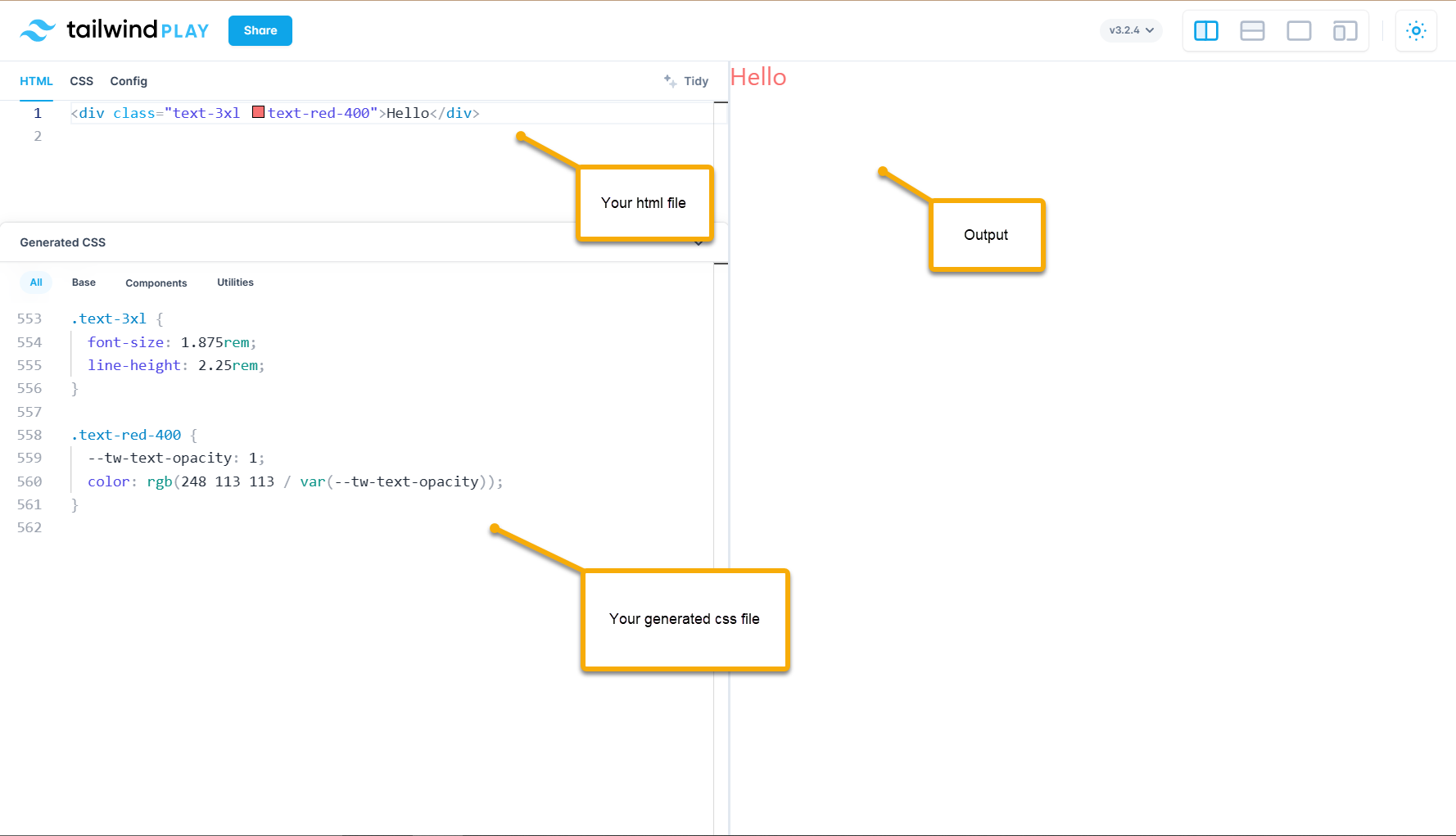
Paste your html code in 
According to tailwind-css docs
Tailwind automatically injects these styles when you include @tailwind base in your CSS (the first 552 lines of generated css)
You can remove those base classes by setting preflight = false in tailwind.config.cs
module.exports = {
corePlugins: {
preflight: false,
}
}
CodePudding user response:
You may use this tool: https://tailwind-to-css.vercel.app/ for converting the tailwind CSS class to normal CSS.
