I am trying to change color of icon . I am using color property to change icon outline color. But it is not applying .I am trying like that.
"& .MuiListItemIcon-root": {
color: "red"
},
whole code is
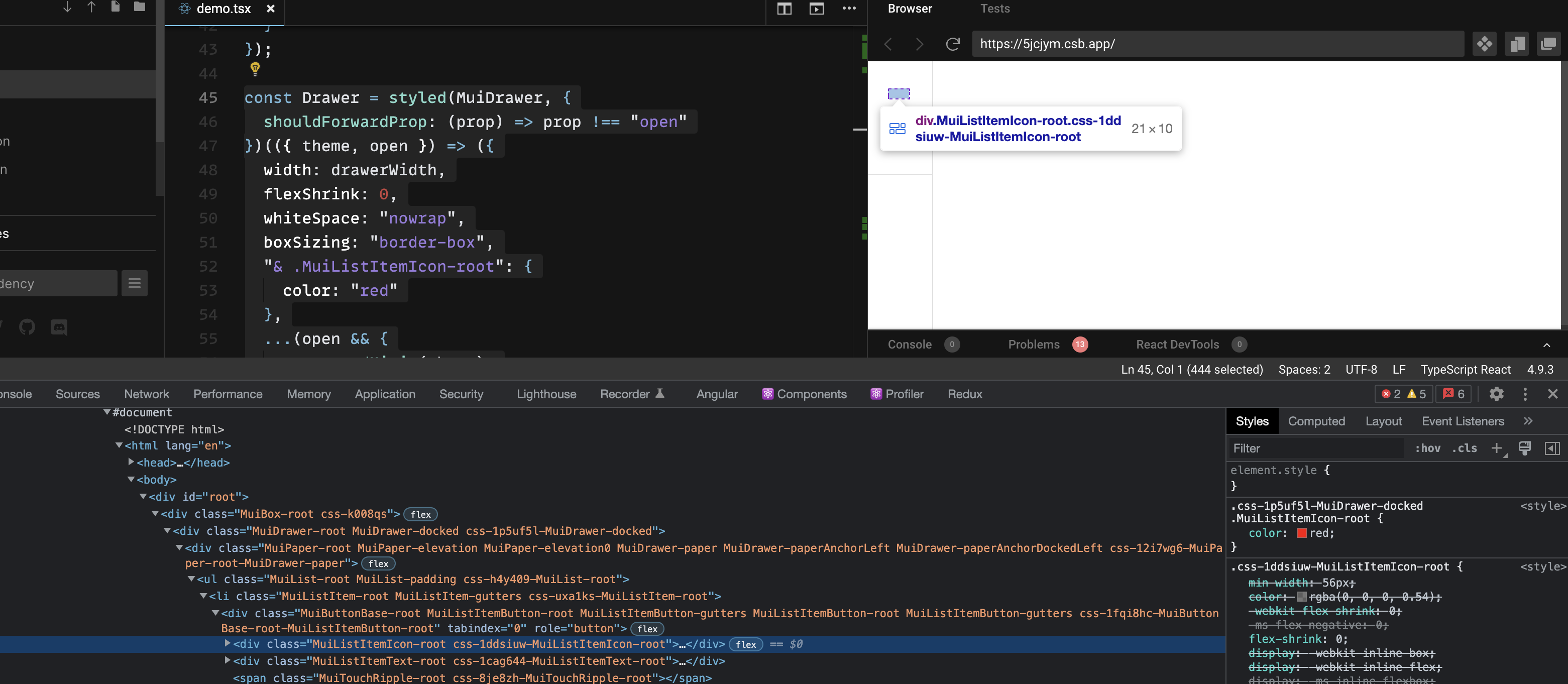
const Drawer = styled(MuiDrawer, {
shouldForwardProp: (prop) => prop !== "open"
})(({ theme, open }) => ({
width: drawerWidth,
flexShrink: 0,
whiteSpace: "nowrap",
boxSizing: "border-box",
"& .MuiListItemIcon-root": {
color: "red"
},
...(open && {
...openedMixin(theme),
"& .MuiDrawer-paper": openedMixin(theme)
}),
...(!open && {
...closedMixin(theme),
"& .MuiDrawer-paper": closedMixin(theme)
})
}));
CodePudding user response:
It looks like you are trying to change the color of an svg. You can use the fill property to do this.
Remove the fill="white" from your svg's path so that it doesn't override the styles you apply.
<path
d="M1.02991 1.79382L0 2.41036V8.20892L1.02991 5.83065V1.79382ZM17.7396
9.99994H0.0421995L3.30317 2.30842H21L17.7396 9.99994ZM1.59746
8.97196H17.0571L19.4466 3.337H3.98692L1.59746 8.97196ZM17.9133
1.88843L16.8834 1.27189V0.12854L17.9133 0.556457V1.88843Z"
/>
Update your css selector to select the svg element and set the fill to red.
"& .MuiListItemIcon-root svg": {
fill: "red"
}
forked code: https://codesandbox.io/s/throbbing-browser-4qt1ch?file=/demo.tsx