I'm fetching a set of video links from an Amazon S3 bucket, and mapping them into a video player component called HoverVideoPlayer:
{data?.slice(0, 10).map((item: any) => (
<div key={item.id}>
{data ? (
<HoverVideoPlayer videoSrc={item.videoLink} />
) : (
<Skeleton count={10} />
)}
</div>
))}
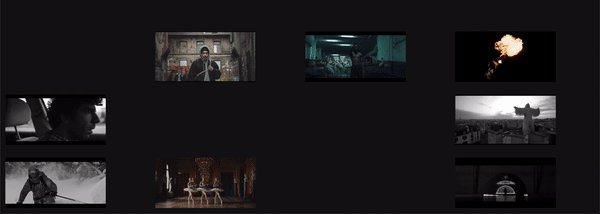
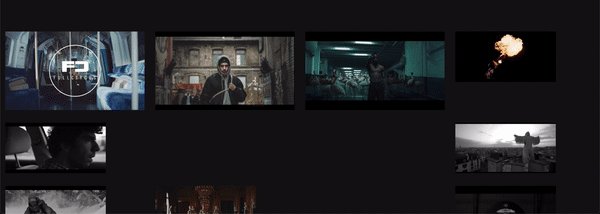
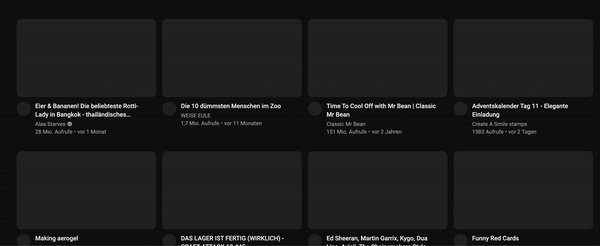
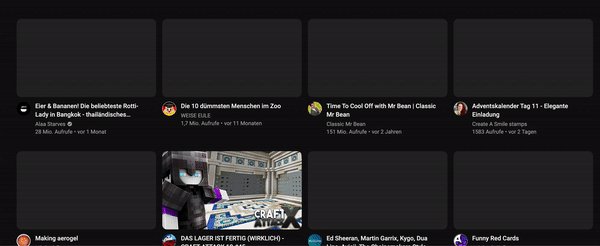
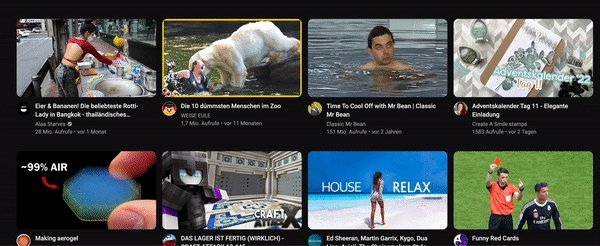
This leads to a loading experience in which multiple images /videos are scaling up inside a Tailwind grid component until they are fully loaded, distorting the layout:
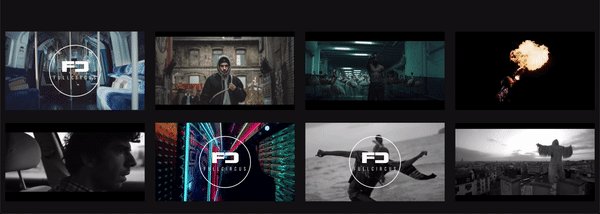
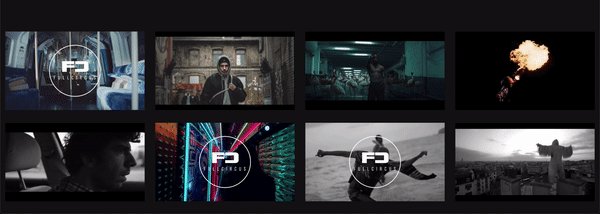
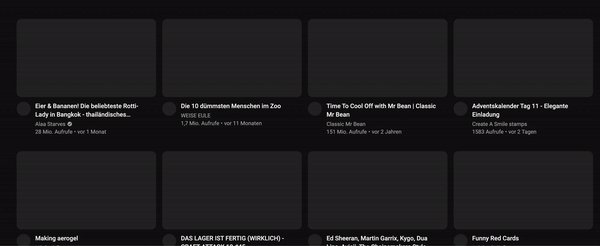
In order to improve this loading into something more refined as used at YouTube , I have implemented 'React Loading Skeleton' in an effort to have a fixed sized preloader that takes up the space of the grid column, until the video is fully loaded and scaled preventing layout jumps.
This is my 10th attempt to implement the Loading Skeleton and getting it to display during the loading / scale up time. I have adjusted the height and width of the Skeleton, put the component over and under the player, adjusted the import to the precise data fetch location:
<HoverVideoPlayer
videoSrc={item.videoLink || <Skeleton count={10} />}
/>
but no success, not even the slightest appearance of a Loading Skeleton. What am I doing wrong?
https://codesandbox.io/p/sandbox/happy-antonelli-dt1enq?file=/pages/index.tsx
CodePudding user response:
From what I understand you want the skeleton to show while the data is fetching ?
I think something like this should work :
<main className={styles.main}>
{!data?.length && new Array(10).fill().map(() => <Skeleton count={10} />)}}
{data?.slice(0, 10).map((item: any) => (
<div key={item.id}>
<HoverVideoPlayer videoSrc={item.videoLink} />
</div>
))}
</main>
And don't forget to import the styles for skeleton :
import 'react-loading-skeleton/dist/skeleton.css'