I'm new to asp.net core. I have created some razor pages and I want to redirect them by button click events. I have a login page, and I want to redirect to another cshtml page when user clicks on the submit button. This is my Login.cshtml code:
@page "/"
@model Food_Reservation.Pages.Login.LoginModel
@{
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>صفحه ورود</title>
<link href="~/css/Shared.css" , rel="stylesheet" type="text/css" runat="server" />
<link href="~/css/LoginCSS/Login.css" , rel="stylesheet" type="text/css" runat="server" />
<script src="~/js/Login/Login.js" type="text/javascript" language="javascript" defer></script>
</head>
<body>
<main>
<form id="login-form" action="" method="post">
<section id="userpass">
<ul>
<li>
<label for="userId">username</label>
<input type="text"
name="user-name"
id="userId"
required />
</li>
<li>
<label for="password">password</label>
<input type="password"
name="pass"
id="password"
required />
</li>
</ul>
</section>
<section>
<button id="enter-btn" runat="server" onclick="RedirectPage();"Enter</button>
</section>
</form>
</main>
</body>
</html>
}
I have write some code in Login.cshtml.cs file, but not working:
namespace Food_Reservation.Pages.Login
{
public class LoginModel : PageModel
{
public void RedirectPage()
{
Response.Redirect("~/Food/Index.cshtml");
}
}
}
Also I write in javascript file:
void RedirectPage()
{
return Redirect("~/Food/Index.cshtml");
}
Still not working... What is wrong here?
I have tried to redirect to another ".cshtml" file, on click event of a button, but it didn't work.
I have tried to redirect from one ".cshtml" file to the other one, on a button click event, but it doesn't work. It again reloads the current page.
CodePudding user response:
using Microsoft.AspNetCore.Mvc;
namespace MyWebApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
return Redirect("/about");
}
}
}
CodePudding user response:
In PageModel class, It will include an OnGet() method by default to load the page, Similar to HttpGet method in mvc. When you want to submit form in Post method, You need to use OnPost()/OnPostAsync() method to accept this http post request in PageModel class. In your Code, I think you wanna submit the form then do some actions finally redirect to another Razor page, So you can use RedirectToPage("xx") method.
public void OnGet()
{
}
public IActionResult OnPost()
{
//other code
//redirect to index.cshtml
return RedirectToPage("pagename");
}
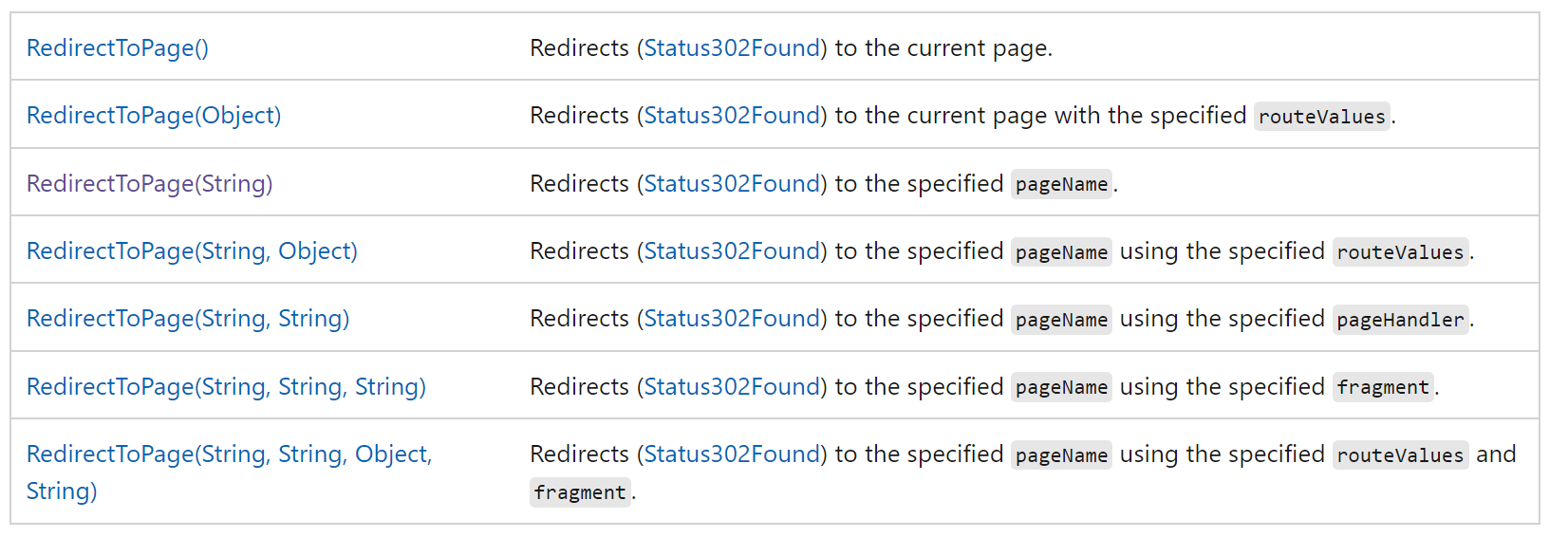
There are also some overloads.
More details you can refer to this Docs.