here's an example

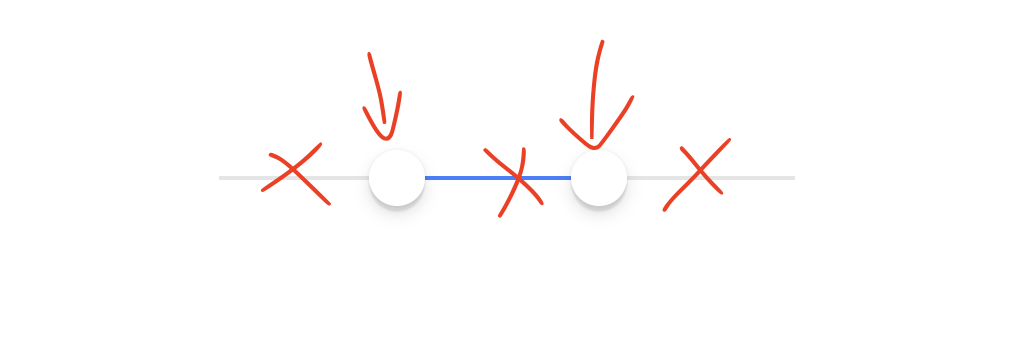
I need to make touchable knobs only, so touches on line won't affect on value ?
I tried make some changes in css to disable line like this
ion-range::part(bar) {
display: none;
}
But that didn't help
CodePudding user response:
Decided to append an element to an ion-range parent div and with styles like z-index and position: relative and it worked for me, just overflowed with div possible space on the line except the knobs, added transparent color and working good
let elemOverflowDivForScroll = document.createElement('div');
elemOverflowDivForScroll.style.position = 'relative';
elemOverflowDivForScroll.style.zIndex = '999999999';
elemOverflowDivForScroll.id = 'overflowDivForScroll'
elemOverflowDivForScroll.style.height = '36px';
elemOverflowDivForScroll.style.bottom = '36px';
elemOverflowDivForScroll.style.backgroundColor = 'transparent';
elemOverflowDivForScroll.style.left = '5px'
