I have an Angular 13 application, and am using Angular Material. My problem is that the mat-select control doesn't look correct with the multiple option.
My code:
.ts
toppings = new FormControl('');
toppingList: string[] = ['Extra cheese', 'Mushroom', 'Onion', 'Pepperoni', 'Sausage', 'Tomato'];
.html
<mat-form-field appearance="outline">
<mat-label>Toppings single</mat-label>
<mat-select [formControl]="toppings">
<mat-option *ngFor="let topping of toppingList" [value]="topping">{{topping}}</mat-option>
</mat-select>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-label>Toppings multiple</mat-label>
<mat-select [formControl]="toppings" multiple>
<mat-option *ngFor="let topping of toppingList" [value]="topping">{{topping}}</mat-option>
</mat-select>
</mat-form-field>
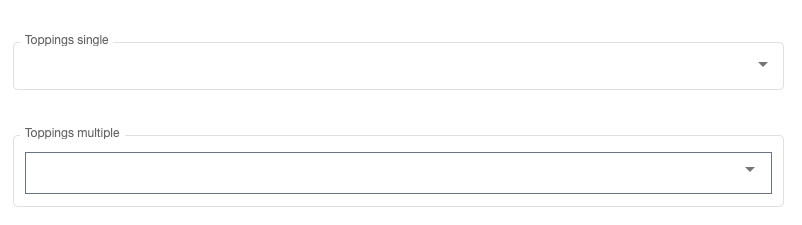
Result:
Why is that inner rectangle showing?
CodePudding user response:
It could be outline or border or box-shadow.
You can disable it with:
select.no-outline{
border: none;
outline: none;
box-shadow: none;
}
<mat-select [formControl]="toppings" multiple ngClass="no-outline">
CodePudding user response:
I found the problem, the select styling was being changed by the tailwind css forms module. I've removed that module and all is now ok.