I need advice. I have made condition on dropdownMenu, at first it works, but since I made a change in my code, it didn't work again. The problem is the user cannot choose the menu.
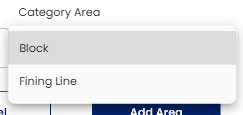
You can look at the UI that I attach.
Sorry I can't make a record with video.
And here is my code that I made so far:
There is a variable below BuildContext, far in the top:
Widget build(BuildContext context) {
String selectedCategoryArea = '';
Then this is the dropdownMenu:
child: DropdownButton<String>(
icon: Padding(
padding: const EdgeInsets.only(right: 10, top: 8),
child: SvgPicture.asset(
Assets.icons.dropdownIcon.path,
fit: BoxFit.scaleDown,
),
),
style: body1(color: ColorName.blackPrimary),
items: <String>[
'Block',
'Fining Line',
].map((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
hint: Padding(
padding: const EdgeInsets.only(top: 8, left: 10),
child: Text(
style: body1(color: ColorName.grey),
selectedCategoryArea.isEmpty
? 'Category Area'
: selectedCategoryArea),
),
borderRadius: BorderRadius.circular(10),
underline: const SizedBox(),
isExpanded: true,
onChanged: (value) {
if (value != null) {
setState(() {
selectedCategoryArea = value;
});
}
},
),
CodePudding user response:
The problem is that you have defined selectedCategoryArea within your build method:
Widget build(BuildContext context) {
var selectedCategoryArea = "";
So, every setState it gets reset.
To fix the issue, declare selectedCategoryArea in your _state class:
class _TestState extends State<Test> {
var selectedCategoryArea = "";
@override
Widget build(BuildContext context) {
return Scaffold(
CodePudding user response:
setState causes rebuild.
You put variable initialization in build method.
You have to move variable outside build method.
String selectedCategoryArea = '';
Widget build(BuildContext context) {...}