I have deployed an API on a Ubuntu server and set-up Nginx and SSL so that all requests are made through https.
In FastAPI, I have set a favicon route to set the favicon for the site and this works during development, however in production I get the following error message in the browser console:
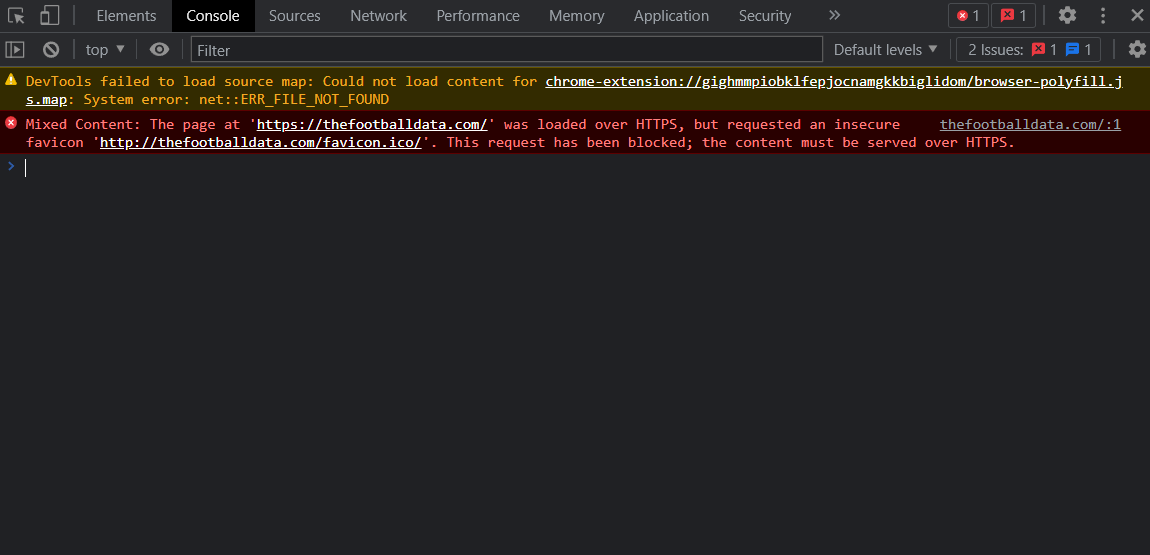
Mixed Content: The page at 'https://thefootballdata.com/' was loaded over HTTPS, but requested an insecure favicon 'http://thefootballdata.com/favicon.ico/'. This request has been blocked; the content must be served over HTTPS.
This is the code that I am using as a route for the favicon:
from fastapi import APIRouter
from fastapi.responses import FileResponse
router = APIRouter(prefix="/favicon.ico")
favicon_path = "./static/images/favicon/ball.ico"
@router.get("/", include_in_schema=False)
def favicon():
return FileResponse(favicon_path)
CodePudding user response:
When you include the / and the end of a route path, FastAPI adds a redirect if the same path is requested without the ending slash (so /users gets redirected to /users/ if you've registered /users/).
In this case you've added @router.get("/") which means a path ending with / under the base path you've given when creating APIRouter. Since this issues a redirect, and FastAPI doesn't have information about the request being a https request (probably missing headers, hard to say), the redirect is issued with an http address instead.
Removing / from the route solves the issue:
@router.get("", include_in_schema=False)
def favicon():
return FileResponse(favicon_path)