I want to repeat my image Horizontally. However, it's not repeating
My index.html page
body {
margin: 0;
background-image: linear-gradient(to top, #1e3c72 0%, #1e3c72 1%, #2a5298 100%);
overflow: hidden;
/** Scroll bar right side in your screen **/
}
.night {
height: 80vh;
width: 70vw;
border: 1px solid black;
margin: 5rem auto;
background: url(http://placekitten.com/5/5);
background-size: cover;
position: relative;
box-shadow: 1px 2px 60px rgba(0, 0, 0, 0.4);
overflow-x: hidden;
}
.surface {
height: 140px;
width: 200px; /* 500px; */
background: url(http://placekitten.com/10/10);
display: block;
position: absolute;
bottom: 0%;
left: 0%;
background-repeat: repeat-x;
/*animation: moveRight 6s linear infinite;*/
}
.car {
position: absolute;
bottom: 8%;
}<div >
<div ></div>
<div >
<img src="http://placekitten.com/100/75" alt="Car">
</div>
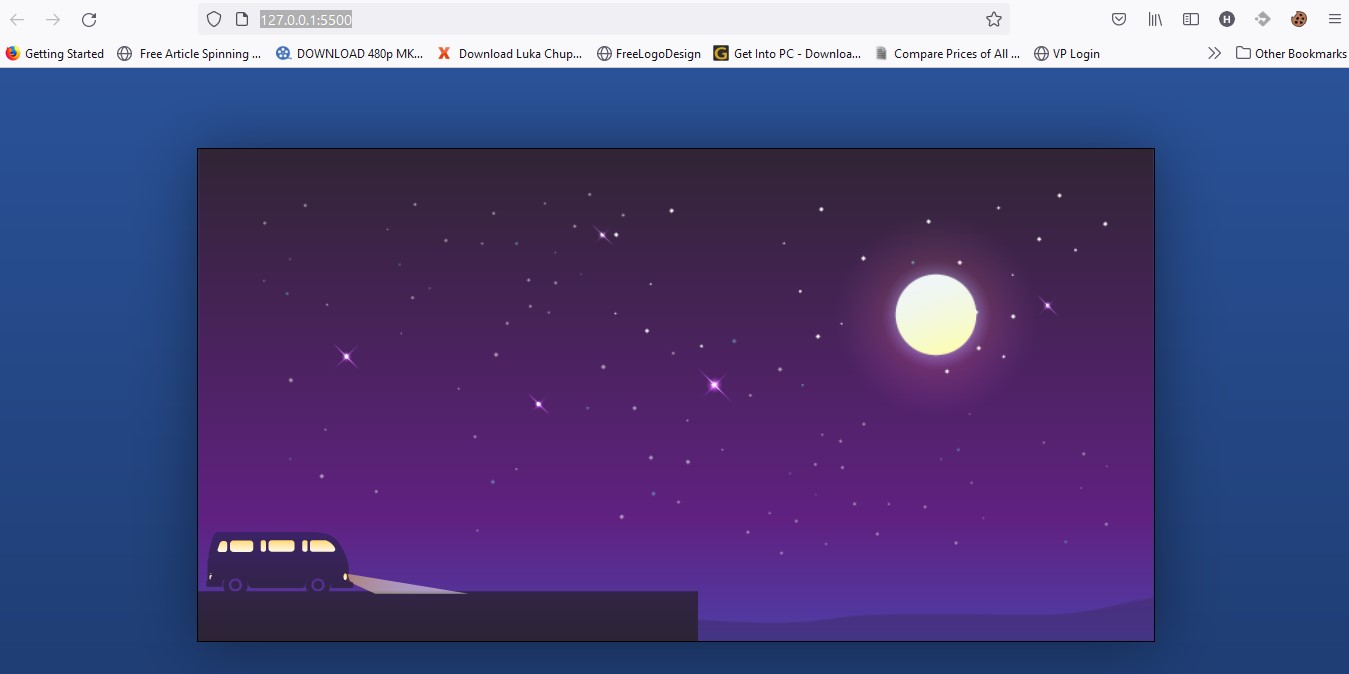
</div>This is how it currently looks

What is the fault? I checked articles on w3schools but as I see there are no syntax errors.
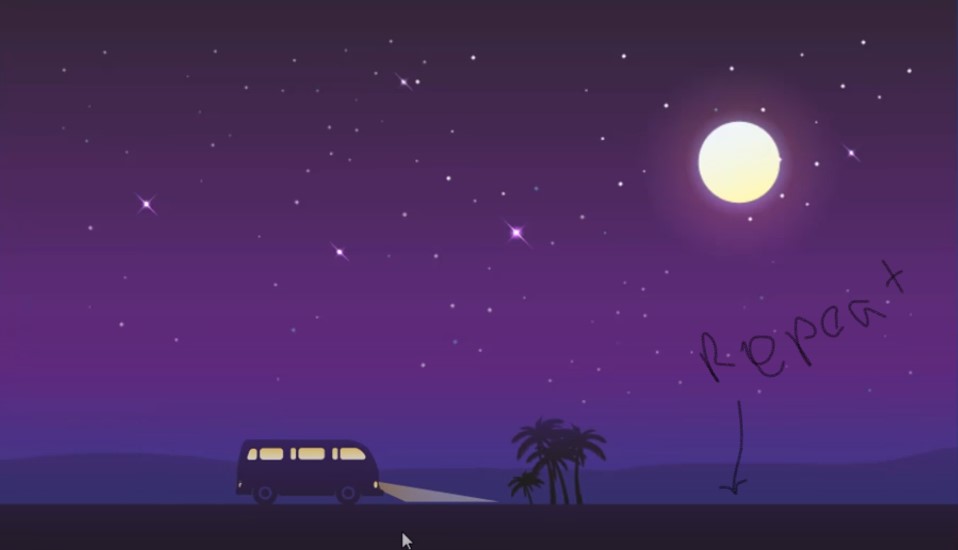
How the correct image looks like
CodePudding user response:
You had width: 200px; on that element (in your snippet). If you change that to width: 100%;, the background repeats until the right border of its parent:
body {
margin: 0;
background-image: linear-gradient(to top, #1e3c72 0%, #1e3c72 1%, #2a5298 100%);
overflow: hidden;
/** Scroll bar right side in your screen **/
}
.night {
height: 80vh;
width: 70vw;
border: 1px solid black;
margin: 5rem auto;
background: url(http://placekitten.com/5/5);
background-size: cover;
position: relative;
box-shadow: 1px 2px 60px rgba(0, 0, 0, 0.4);
overflow-x: hidden;
}
.surface {
height: 140px;
width: 100%;
background: url(http://placekitten.com/10/10);
display: block;
position: absolute;
bottom: 0%;
left: 0%;
background-repeat: repeat-x;
/*animation: moveRight 6s linear infinite;*/
}
.car {
position: absolute;
bottom: 8%;
}<div >
<div ></div>
<div >
<img src="http://placekitten.com/100/75" alt="Car">
</div>
</div>