My sidebar consists of a flex container with flex-direction of column, then a div containing a table, and a flex container div holding two spans within it. For some reason, whenever the table overflows, the div with the spans is cut off and the table can be scrolled (but does not have the spans at the bottom). I've tried several solutions based on what I've read about the issue but none of them seem to work for me and I'm just confused why the entire container won't scroll when there is an overflow.
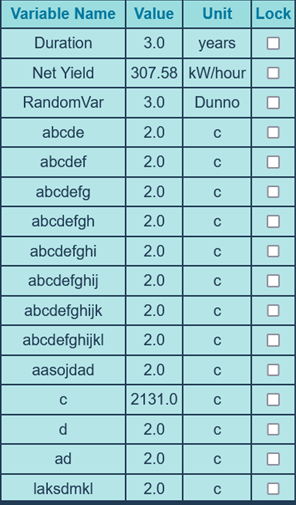
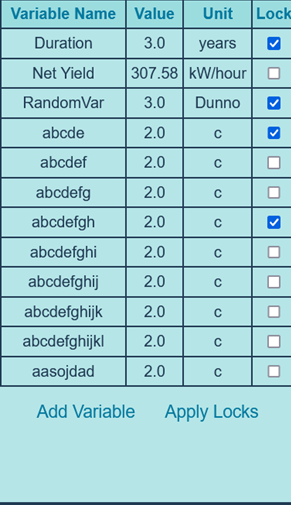
Fig 1: Spans get cut off by table overflow. Fig 2: Without overflow (intended overflow behaviour is this but with a scrollbar.
HTML
<section >
<div >
<table id="adminPasser" name="True">
<tr>
<th>Variable Name</th>
<th>Value</th>
<th>Unit</th>
<th>Lock</th>
</tr>
<!-- Other rows inserted here -->
</table>
</div>
<div >
<span onclick="openPopup(0)">Add Variable</span>
<span id="apply" name="1">Apply Locks</span>
</div>
</section>
CSS
.spreadsheet-layout {
display: flex;
flex-direction: row;
height: 100%;
}
.variable-layout {
height: 100%;
display: flex;
flex-direction: column;
width: 20%;
border-right: 2px solid #213B54;
overflow: scroll;
}
.variables {
border-top: 2px solid #213B54;
width: 100%;
height: auto;
}
.var-actions {
display: flex;
flex-direction: row;
margin: 0px auto;
font-family: Arial, sans-serif;
font-size: 18px;
color: #067A9F;
padding-top: 1vw;
}
.var-actions span {
padding-left: 1vw;
padding-right: 1vw;
cursor: pointer;
}
I was expecting that the entire flex container when set to overflow: scroll; would scroll when there was an overflow caused by the table becoming too large, instead only the table scrolled when it was too large and the spans are hidden beneath the table with no option to scroll the entire container, only the table (which does not have overflow: scroll;).
CodePudding user response:
Try this:
Add a fixed height to your .variable-layout element and set it's scrol-y to scroll.
Remove flex-direction and add flex-wrap to it.
.spreadsheet-layout {
display: flex;
flex-direction: row;
height: 500px;
}
.variable-layout {
height: 200px;
display: flex;
width: 20%;
border-right: 2px solid #213B54;
overflow-y: scroll;
flex-wrap: wrap;
border-right: 2px solid #213B54;
}
.variables {
border-top: 2px solid #213B54;
width: 100%;
height: auto;
}
.var-actions {
display: flex;
flex-direction: row;
margin: 0px auto;
font-family: Arial, sans-serif;
font-size: 18px;
color: #067A9F;
padding-top: 1vw;
height:300px;
}
.var-actions span {
padding-left: 1vw;
padding-right: 1vw;
cursor: pointer;
} <section >
<div >
<table id="adminPasser" name="True">
<tr>
<th>Variable Name</th>
<th>Value</th>
<th>Unit</th>
<th>Lock</th>
</tr>
<!-- Other rows inserted here -->
</table>
</div>
<div >
<span onclick="openPopup(0)">Add Variable</span>
<span id="apply" name="1">Apply Locks</span>
</div>
</section>