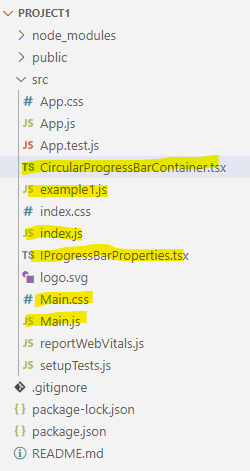
I'm new on React and I'm stuck on something. I added a new component as a 'react-customizable-progressbar' in my project. I have the following files in yellow. These were the ones that I created.
 The problem point to
The problem point to
ERROR in ./src/example1.js 6:0-73 Module not found: Error: Can't resolve './CircularProgressBarContainer' in 'C:\Alex Maricoiu\Projects\React projects\project1\src' Failed to compile. CircularProgressBarContainer.tsx have the following code:
import React, {FunctionComponent} from "react";
import ICustomIndicatorProperties from './IProgressBarProperties';
import ProgressBar from 'react-customizable-progressbar'
const CustomProgressIndicator : FunctionComponent<ICustomIndicatorProperties> = ({value, title}) => {
return (
<div className="text-and-value" style={{width: "29em"}}>
<div className="title-text">{title}</div>
<div className="custom-progress-bar">
<ProgressBar
radius={100}
progress={value}
strokeWidth={18}
strokeColor="#5d9cec"
strokeLinecap="square"
trackStrokeWidth={18}
>
<div className="indicator">
<div>{value}%</div>
</div>
</ProgressBar>
</div>
</div>
)
};
export default CustomProgressIndicator;
Example1.js:
import {useState} from 'react';
import {CustomProgressIndicator} from './CircularProgressBarContainer';
function Button(props) {
return (
<button onClick={props.onClickFunc}>
Increment by 1
</button>
);
}
function Display(props){
// eslint-disable-next-line no-undef
const [counter, setCounter] = useState(0);
const incrementValue = () => setCounter(counter 1);
return (
<div>
<Button onClickFunc={incrementValue}/>
<b> Current value is: {counter}</b>
<CustomProgressIndicator
value={counter}
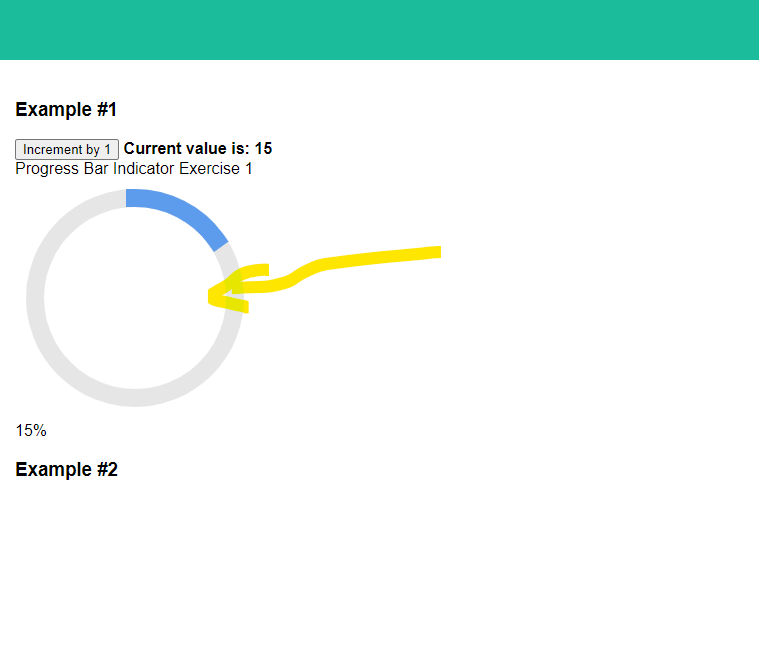
title ='Indicator Exercise 1'
/>
</div>
)
}
function App(props){
return (
<div>
<Display />
</div>
)
}
export default App;
The Interface file has (IProgressBarProperties.tsx):
interface ICustomIndicatorProperties {
title: string;
value: number;
}
export default ICustomIndicatorProperties;
And Main.js:
import './Main.css';
import Example1 from './example1';
import { Component } from 'react';
class App extends Component {
render(){
return (
<>
<div className='header'>Alex React Examples</div><div className='content'>
<h3>Example #1</h3>
<div id='example1Node'>
<Example1 />
</div>
</div>
</>
);
}
}
export default App;
Index.js:
import React from 'react';
import ReactDOM from 'react-dom/client';
import MainApp from './Main';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<MainApp />
</React.StrictMode>
);
package.json:
{
"name": "project1",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-customizable-progressbar": "^1.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
I use Node.js 19.3.0. I tried to find from the browser console what is the problem, but I was stuck. I tried to remove the node_modules and run this command again in terminal: npm install. If I remove the reference to the file where is the progress bar the app is working, but with that failed with the error mentioned. Is there any way to find a solution to that error?
Thank you in advance
I use Node.js 19.3.0. I tried to find from the browser console what is the problem, but I was stuck. I tried to remove the node_modules and run this command again in terminal: npm install. If I remove the reference to the file where is the progress bar the app is working, but with that failed with the error mentioned. Is there any way to find a solution to that error?
CodePudding user response:
Try replacing import {CustomProgressIndicator} from './CircularProgressBarContainer'; with import CustomProgressIndicator from './CircularProgressBarContainer';, since you are using export default. Curly braces are used for normal (non-default) export. Alternatively remove default from export default.
CodePudding user response:
UPDATE/RESOLVE
I came back with a solution. After I investigate a little seems that there was a incorrect path to the local module created (to the local TSX file). The UPDATE was in Example1.js. When I put the path, intellisense show me the correct way to import and I hit Enter in order to complete the path. Fine for this. The import looked like this
import {CustomProgressIndicator} from './CircularProgressBarContainer';
The problem was just right here. I correct like it is bellow and it worked.
import {CustomProgressIndicator} from './CircularProgressBarContainer.tsx';
The final result is this. The component marked in yellow was the problem.

Thank you everyone.
