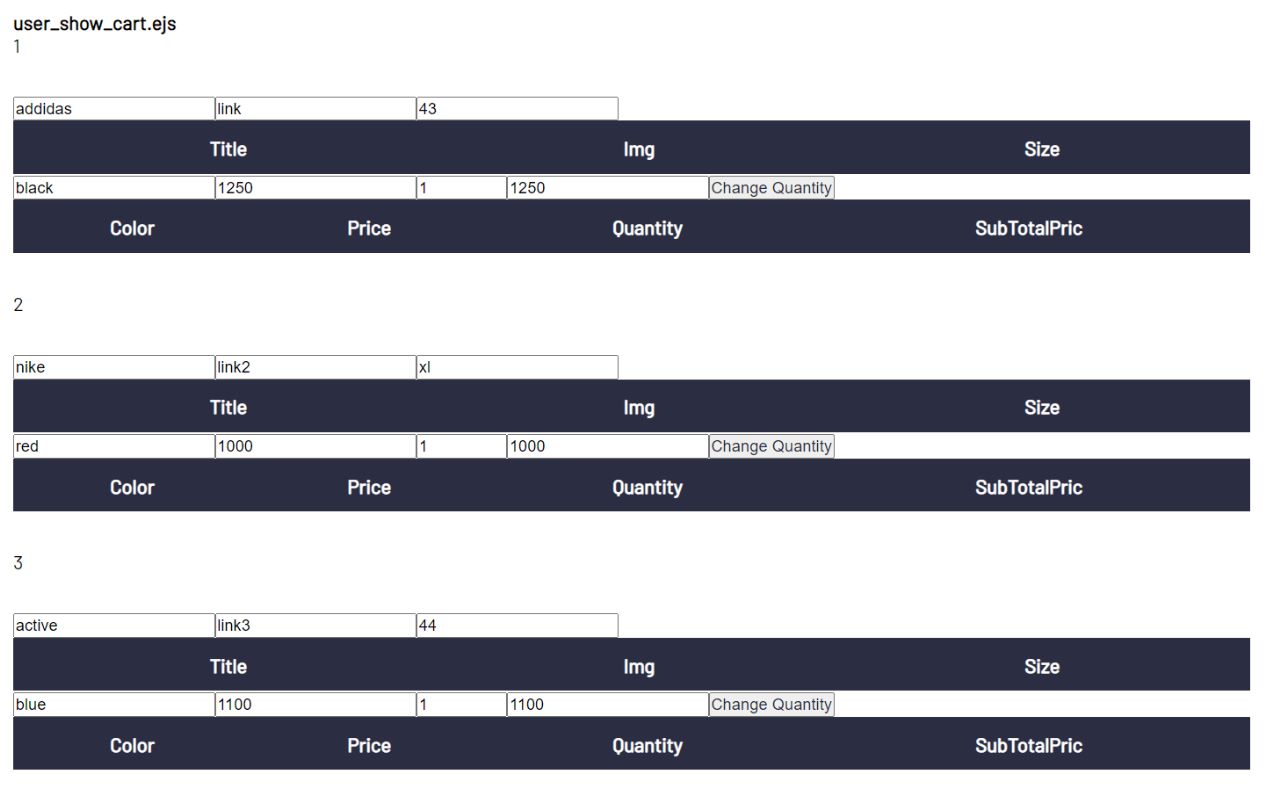
table head coming over table body in ejs file like that
 the code is:
the code is:
<div >
<% for(var i = 0; i < user_show_cart.products.length; i ) { %>
<td><%= i 1 %></td>
<form method="" action="" id="">
<table >
<thead >
<tr>
<th>Title</th>
<th>Img</th>
<th>Size</th>
</tr>
</thead>
<tbody>
<tr>
<input type="hidden" name="productId" value="<%= user_show_cart.products[i].productId %>"><!--do not put td not to make displacement-->
<input type="text" name="productTitle" value="<%= user_show_cart.products[i].title %>">
<input type="text" name="productImg" value="<%= user_show_cart.products[i].img %>">
<input type="text" name="productSize" value="<%= user_show_cart.products[i].size %>">
</tr>
</tbody>
</table>
<table >
<thead >
<tr>
<th>Color</th>
<th>Price</th>
<th>Quantity</th>
<th>SubTotalPric</th>
</tr>
</thead>
<tbody>
<tr>
<input type="text" name="productColor" value="<%= user_show_cart.products[i].color %>">
<input type="number" name="productPrice" value="<%= user_show_cart.products[i].price %>">
<input type="number" name="productQuantity" value="<%= user_show_cart.products[i].quantity %>" min="1" max="1000" step="1"></td>
<input type="text" name="productSubTotalPrice" value="<%= user_show_cart.products[i].subTotalPrice %>">
<button type="submit" >Change Quantity</button>
</tr>
</tbody>
</table>
</form>
<% } %>
</div>
i try to make the table with the normal case , where head over body i tried to divide the table into 2 parts to overcome this problem, but not succeed.
CodePudding user response:
The tbody rows do not include the necessary <td> elements.
Without the td's:
<table >
<thead >
<tr>
<th>Title</th>
<th>Img</th>
<th>Size</th>
</tr>
</thead>
<tbody>
<tr>
<input type="text" name="productTitle" value="Title">
<input type="text" name="productImg" value="Image">
<input type="text" name="productSize" value="Size">
</tr>
</tbody>
</table>With td's:
<table >
<thead >
<tr>
<th>Title</th>
<th>Img</th>
<th>Size</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" name="productTitle" value="Title"></td>
<td><input type="text" name="productImg" value="Image"></td>
<td><input type="text" name="productSize" value="Size"></td>
</tr>
</tbody>
</table>