I'm transitioning over from react-native-maps to rnmapbox but am having issues getting any images to display on markers. I'm rendering an image marker and an additional badge for some markers. This issue only occurs when using an image, CSS markers work fine.
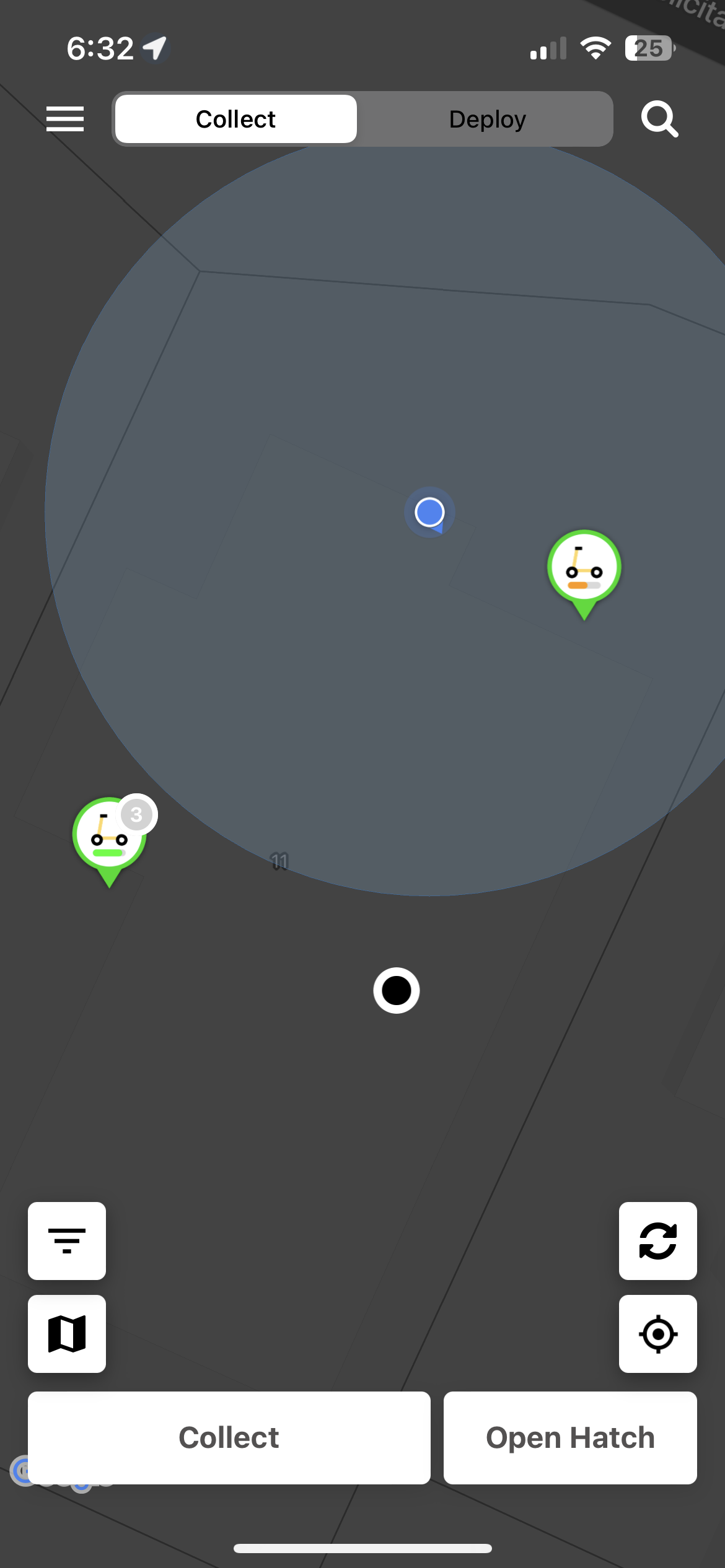
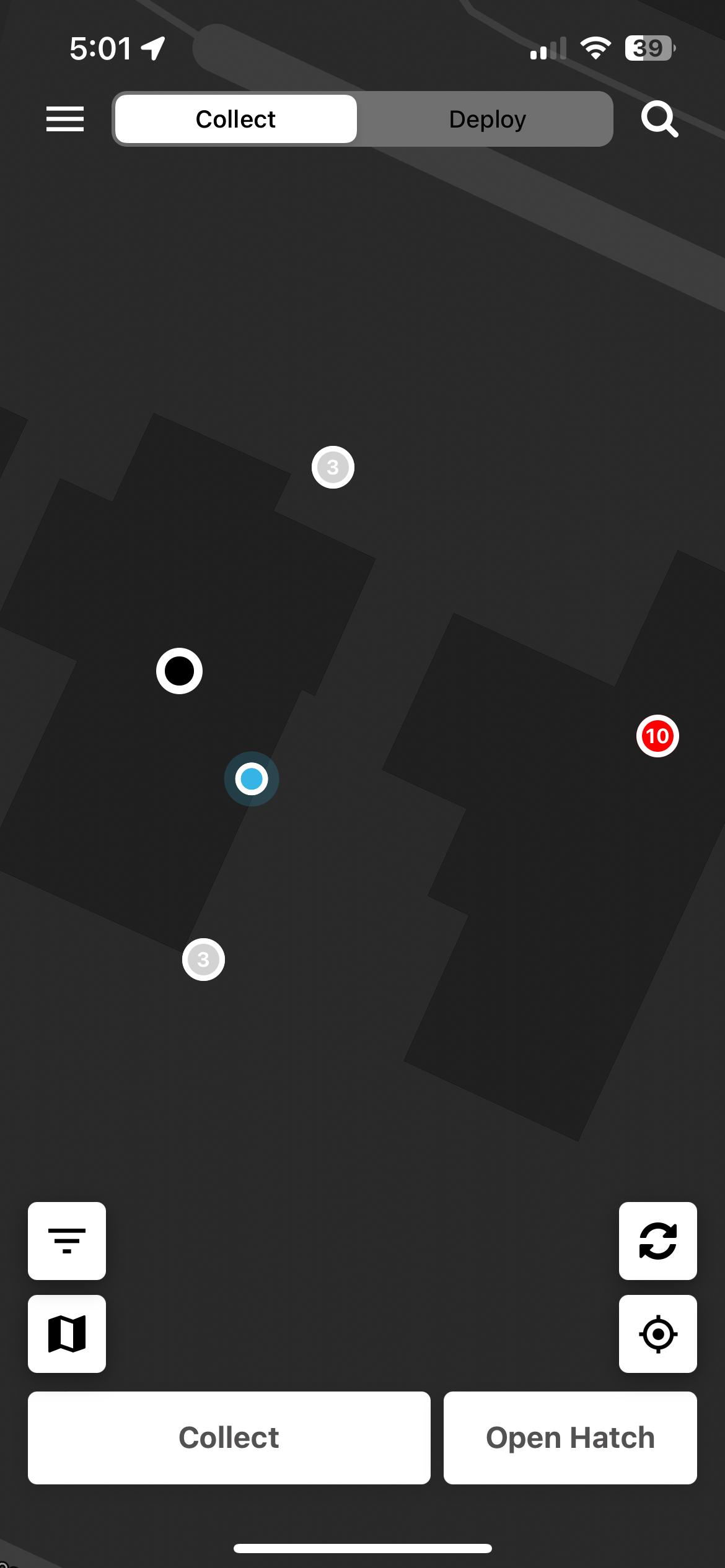
The image on the left is the expected result from when I was using React Native Maps, and the image on the right is the result with MapboxGL.


Here is a snippet of my code below:
<MapboxGL.PointAnnotation
key={"vehicle-" vehicle._id}
id={"vehicle-" vehicle._id}
coordinate={[vehicle.longitude, vehicle.latitude]}
anchor={
vehicle.status !== "riding" &&
vehicle.status !== "adminCollected" &&
vehicle.status !== "warehoused"
? { x: 0.5, y: 1 }
: { x: 0.5, y: 0.5 }
}
onSelected={() => centerOnMarker(vehicle)}
>
<View style={{ height: 75, width: 75 }}> {/* sized used for testing */}
{vehicle.status === "available" ? (
vehicle.batteryPercentage > 65 ? (
<Image
source={require("../../assets/scooter-pins/green-full.png")}
style={{ height: 54, width: 43.5 }}
/>
) : vehicle.batteryPercentage > 30 && vehicle.batteryPercentage < 66 ? (
<Image
source={require("../../assets/scooter-pins/green-medium.png")}
style={{ height: 54, width: 43.5 }}
/>
) : (
<Image
source={require("../../assets/scooter-pins/green-low.png")}
style={{ height: 54, width: 43.5 }}
/>
)
) : vehicle.status === "riding" ? (
<View style={{ ...styles.vehicleDot, backgroundColor: "#0096FF" }} />
)}
{vehicle.task &&
vehicle.status !== "riding" &&
vehicle.status !== "adminCollected" &&
vehicle.status !== "warehoused" && (
<View
style={{
...styles.vehicleTaskBadge,
backgroundColor:
vehicle.task.colour === "red"
? "#FF0000"
: vehicle.task.colour === "orange"
? "#FF8C00"
: "#D3D3D3",
}}
>
<Text
style={{
color: "#FFF",
fontWeight: "bold",
textAlign: "center",
fontSize: 12,
}}
>
{vehicle.task.priority}
</Text>
</View>
)}
</View>
</MapboxGL.PointAnnotation>
Any help would be appreciated as I've been spending the last few hours trying different things.
CodePudding user response:
In my experience with Mapbox, the zoom level is usually to blame. Try zooming in to see if the images appear. If they do, you just need to set the zoom level you wish for the images to appear.
CodePudding user response:
So turns out you need to re-render the marker once the image has loaded.
<MapboxGL.PointAnnotation
ref={ref => (this.markerRef = ref)}
key={"vehicle-" vehicle._id}
id={"vehicle-" vehicle._id}
coordinate={[vehicle.longitude, vehicle.latitude]}
onSelected={() => centerOnMarker(vehicle)}
>
<View style={{ height: 75, width: 75 }}> {/* sized used for testing */}
<Image
source={require("../../assets/scooter-pins/green-full.png")}
style={{ height: 54, width: 43.5 }}
onl oad={() => this.markerRef.refresh()}
/>
</View>
</MapboxGL.PointAnnotation>
Once the ref is added and the marker has refreshed, everything works well.
