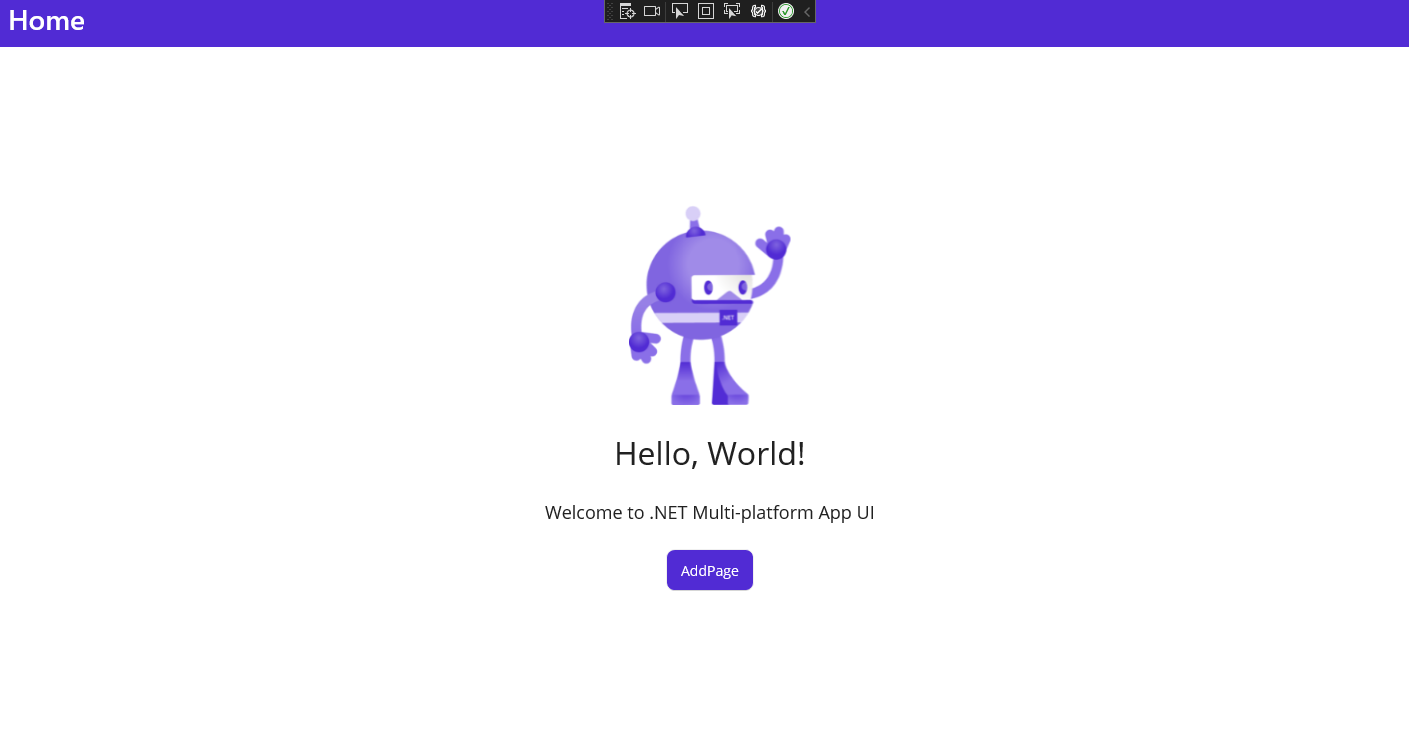
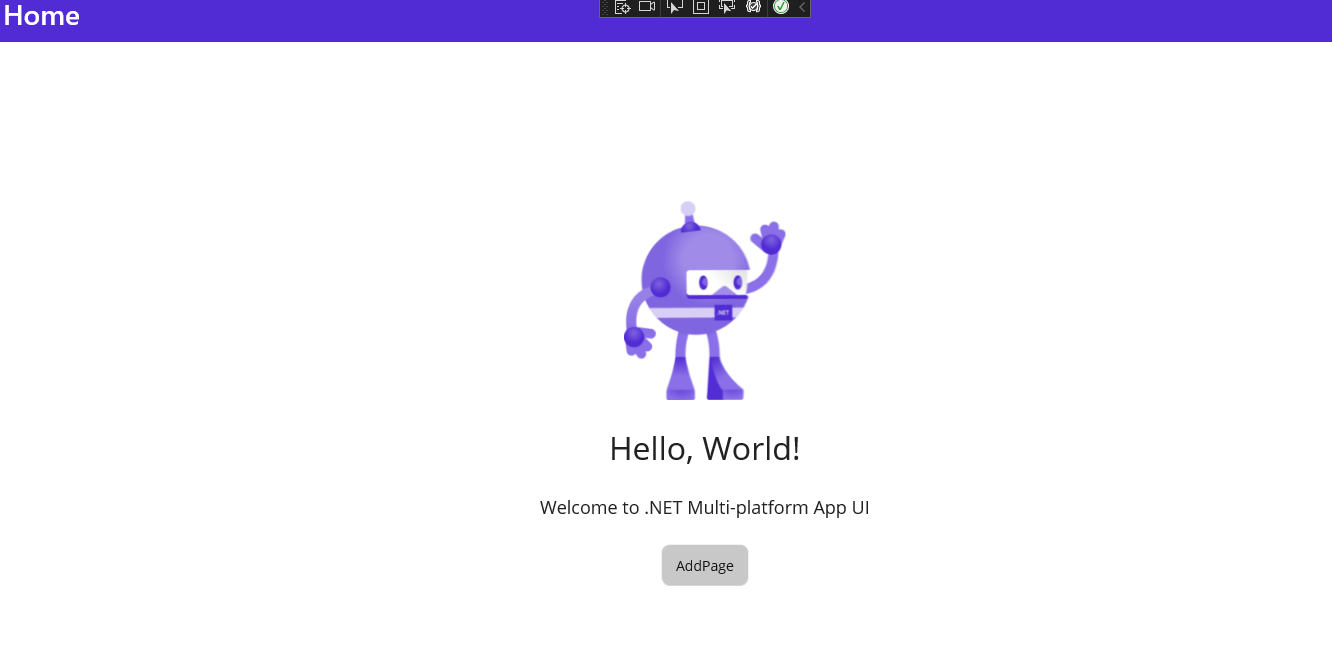
In my maui app I am naviagting between two pages, the main page and add page. I am using await Shell.Current.GoToAsync() in a command on the Viewmodel that the button calls. However when I click the button, it stays grayed out. It navigates to the correct page, but when I return to the page it is still grayed out. If I right click the button it fixes this and is no longer grayed out. If i take the await away or make it not async both fix the issue too.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodel="clr-namespace:ButtonTest"
x:DataType="viewmodel:MainPageViewModel"
x:Class="ButtonTest.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="AddPage"
Command="{Binding GoAddPageCommand}"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage(MainPageViewModel vm)
{
InitializeComponent();
BindingContext= vm;
}
private void OnCounterClicked(object sender, EventArgs e)
{
count ;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
}
using CommunityToolkit.Mvvm.Input;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ButtonTest
{
public partial class MainPageViewModel : ObservableObject
{
[RelayCommand]
public async Task GoAddPage()
{
await Shell.Current.GoToAsync("//AddPage");
}
}
}
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodel="clr-namespace:ButtonTest"
x:DataType="viewmodel:AddPageViewModel"
x:Class="ButtonTest.AddPage"
Title="AddPage">
<VerticalStackLayout>
<Button
x:Name="CounterBtn"
Text="MainPage"
Command="{Binding GoMainPageCommand}"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ContentPage>
using CommunityToolkit.Mvvm.Input;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ButtonTest
{
public partial class AddPageViewModel : ObservableObject
{
[RelayCommand]
public async Task GoMainPage()
{
await Shell.Current.GoToAsync("//MainPage");
}
}
}
I would think that after button press it would return to the normal color. I tried removing async or not returning a task and that works fine as expected. How do you deal with Async commands and buttons?
CodePudding user response:
By default, an async RelayCommand will disable the button until the command's Task completes. The behaviour you've described here indicates that await Shell.Current.GoToAsync() does not complete, which is likely a bug. You can verify this by placing a breakpoint right after GoToAsync() and checking whether it is hit after the AddPage is shown.
CodePudding user response:
You can change the method to the codes below.
public partial class MainPageViewModel : ObservableObject
{
[RelayCommand]
public static void GoAddPage()
{
Shell.Current.GoToAsync("add");
}
}
Using the async method make the button must wait, so it can not finish the task until you turn it back to the main thread. So this is why the color can not be changed back. You can use the static method.