I am working on a search component in Chakra UI. How are you supposed to fit two IconButtons inside of a single InputRightElement in an InputGroup? The second IconButton goes outside of the Input field.
<InputGroup size="lg" shadow={"md"} borderRadius={"80px"}>
<Input
ref={searchInputRef}
type="text"
borderRadius={"80px"}
placeholder="Search"
defaultValue={router.query.searchInput}
/>
<InputRightElement>
<IconButton
icon={<GrFormClose />}
onClick={() => (searchInputRef.current.value = "")}
>
</IconButton>
<IconButton
onClick={() => {} }
colorScheme="gray"
aria-label="Search"
isRound="true"
icon={<Search2Icon />}
size={"sm"}
></IconButton>
</InputRightElement>
</InputGroup>
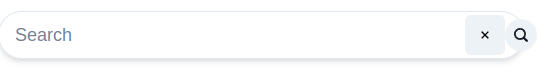
I attached an image of what it looks like:
Thank you!
CodePudding user response:
There could be many approaches, but a possible solution is to wrap the 2 IconButton in a Stack as the children of InputRightElement, and give it a right margin mr to place the icons in desired way.
The placement can be further adjusted by spacing and mr properties of the Stack.
Simplified example tested in here: stackblitz
<InputGroup size="lg" shadow={"md"} borderRadius={"80px"}>
<Input
ref={searchInputRef}
type="text"
borderRadius={"80px"}
placeholder="Search"
defaultValue={router.query.searchInput}
/>
<InputRightElement
children={
<HStack spacing={3} mr={16}>
<IconButton
icon={<GrFormClose />}
onClick={() => (searchInputRef.current.value = "")}
/>
<IconButton
onClick={() => {}}
colorScheme="gray"
aria-label="Search"
isRound="true"
icon={<Search2Icon />}
size={"sm"}
/>
</HStack>
}
/>
</InputGroup>