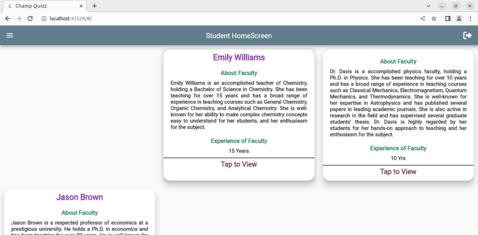
I'm Getting blank Spaces in GridView.builder while displaying data from snapshots. I think its because I have applied condition inside GridView.builder so its leaving blank spaces. Is there any way to overcome this ?
StreamBuilder(
stream: fireStore,
builder: (context, snapshot) {
if (!snapshot.hasData) {
return const Center(child: CircularProgressIndicator());
}
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3,
mainAxisExtent: MediaQuery.of(context).size.width/1.5),
itemCount: snapshot.data?.docs.length,
itemBuilder: (context, index) {
if (snapshot.data?.docs[index]["userType"] == "1" &&
snapshot.data?.docs[index]["about"] != "") {
return cardWidget(snapshot, index);
} else {
return SizedBox.shrink();
}
},
);
},
);
CodePudding user response:
The problem is that you are still returning an empty Widget (SizedBox.shrink()), that's why it is rendered as empty space. What you need to do is, prepare the valid data before returning the GridView widget.
e.g
final validData = snapshot.data?.docs.where((d)=> d['userType']==1 && d['about']!= 'data').toList();
Now you can use the validData to feed your GridView instead of snapshot.data?.docs.