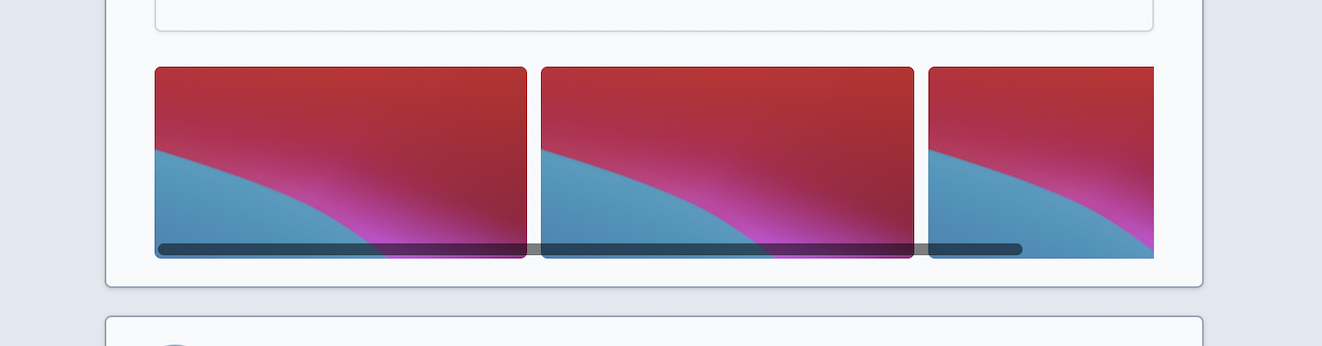
I have a flexbox element with images that overflow and can be accessed via horizontal scroll bar:
<div >
<img src="@/images/image.png" alt="meet-loaf image">
<img src="@/images/image.png" alt="meet-loaf image">
<img src="@/images/image.png" alt="meet-loaf image">
</div>
This happens because the flexbox div gets "stretched" by the img elements over the right edge and hidden by overflow prop.
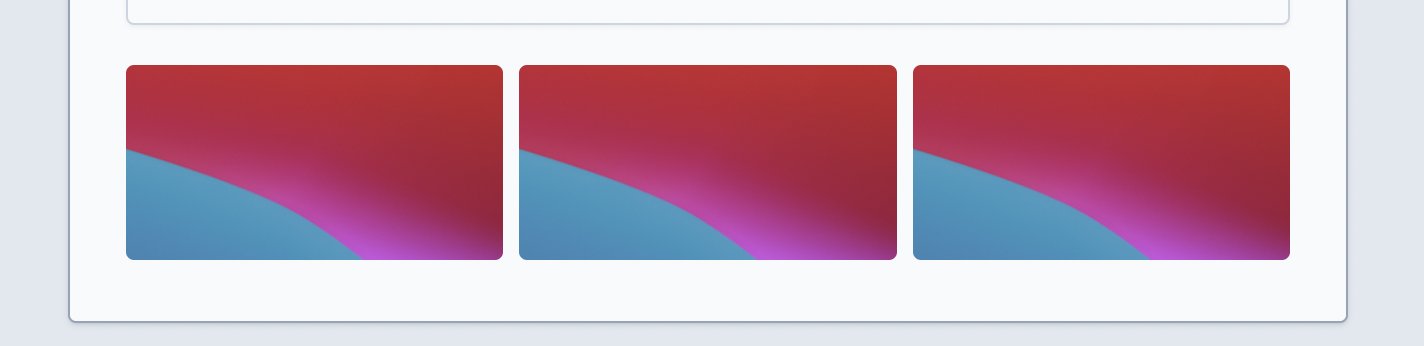
Now I need to wrap the img elements into divs because I need to do an overlay with icons for each image. Problem is that the flexbox goes to width: 100% of its parent, as soon as the child elements are divs instead of img, preventing the overflow:
<div >
<div><img src="@/images/image.png" alt="meet-loaf image"></div>
<div><img src="@/images/image.png" alt="meet-loaf image"></div>
<div><img src="@/images/image.png" alt="meet-loaf image"></div>
</div>
img elements have display: inline by default and I tried adding that to the div elements but it doesn't change anything. Any idea how to replicate above overflow behavior?
CodePudding user response:
I'm not an expert in tailwind, but it seems like in tailwind, <img> tag has default max-width: 100% that causes it to not have size bigger than a size that's determined by its parent (the <div> which width is determined by parent's flex), to fix this, you only need to add max-w-none class to the images, like this:
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div><img src="https://via.placeholder.com/200x105" alt="meet-loaf image"></div>
<div><img src="https://via.placeholder.com/200x105" alt="meet-loaf image"></div>
<div><img src="https://via.placeholder.com/200x105" alt="meet-loaf image"></div>
<div><img src="https://via.placeholder.com/200x105" alt="meet-loaf image"></div>
</div>