I want to display authenticated user in my template, and even it displays in console, it does not display in template.
chat.component.ts
constructor(private tokenService:TokenService,private profileService:ProfileService) {
}
ngOnInit(): void {
this.testWebSocketsConnection();
this.userAuth();
}
userAuth(){
this.profileService.getUser(this.id).subscribe((user:any) => {
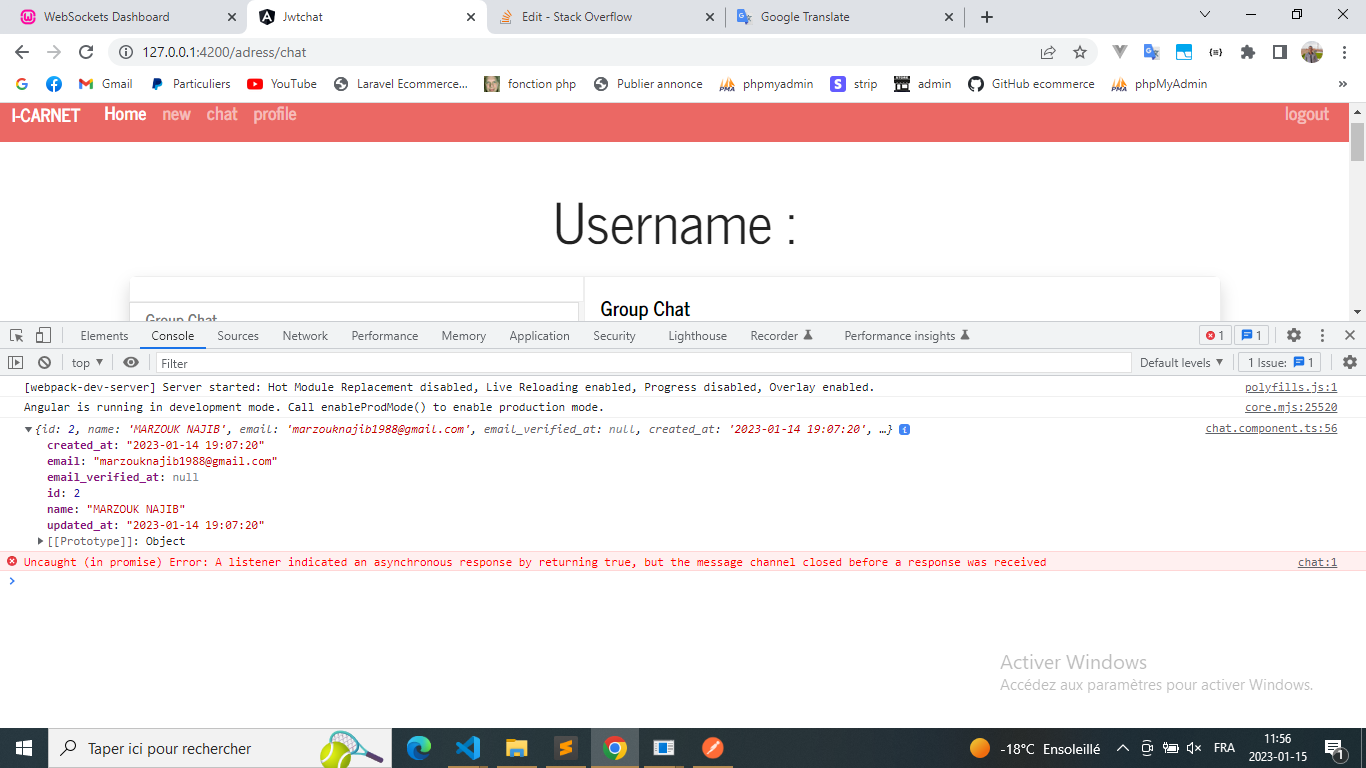
console.log(user);
this.user = user.data;
})
}
chat.component.html
<header >
<h1 >Username : {{ user?.name }}</h1>
</header>
CodePudding user response:
Since console.log(user); logs the actual object of your user and there is no data property present, your assignment should be:
this.user = user;