I am using NavigationSplitView, introduced in iOS16, with a basic list and attempting to color a system image with standard colors. I am noticing that when the navigationSplitViewStyle is .automatic or .prominentDetail and the color scheme is dark, that the colors are muted. I have not been able to figure out how to not-mute them, and thus stick with the original color as it's used in light mode. I'm wondering if this is possible to override? Or is there a way to drop down to UIKit and override this odd behavior?
Here is an example:
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationSplitView {
List {
ForEach([1, 2, 3], id: \.self) { item in
Button {
} label: {
HStack {
Image(systemName: "sunset.circle.fill")
.foregroundColor(.green)
Text("Item \(item)")
}
.font(.system(size: 40))
.padding()
}
}
}
} detail: {
Text("Detailed Content")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewInterfaceOrientation(.portrait)
.preferredColorScheme(.dark)
ContentView()
.previewInterfaceOrientation(.portrait)
.preferredColorScheme(.light)
}
}
}
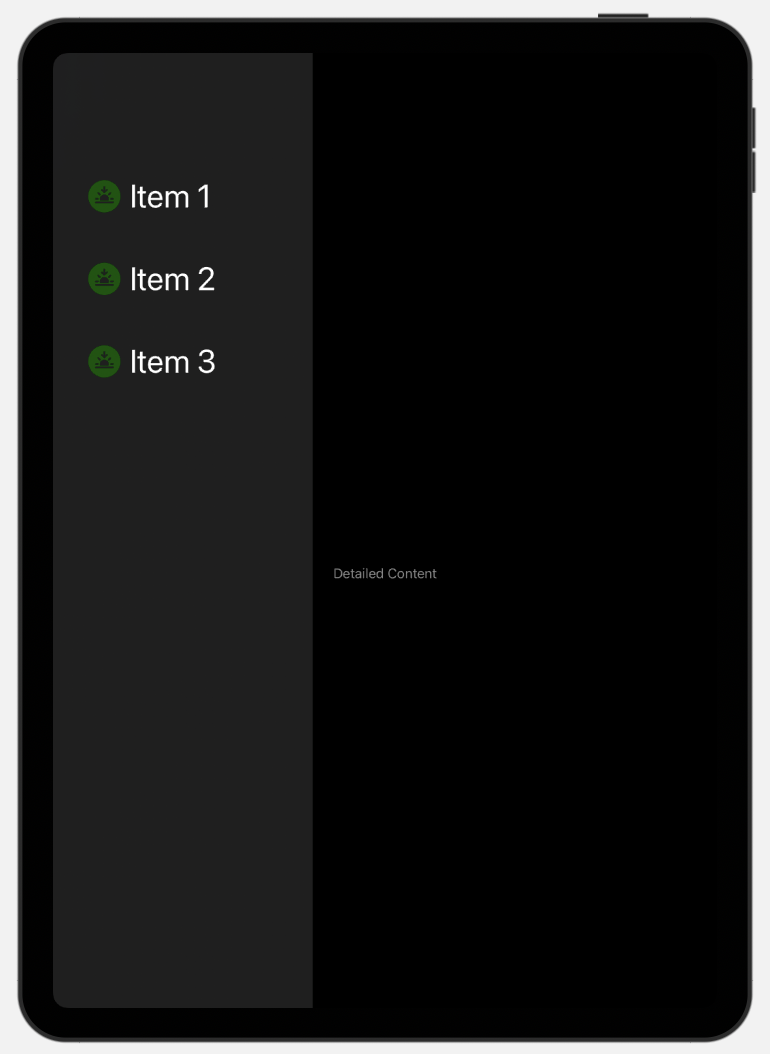
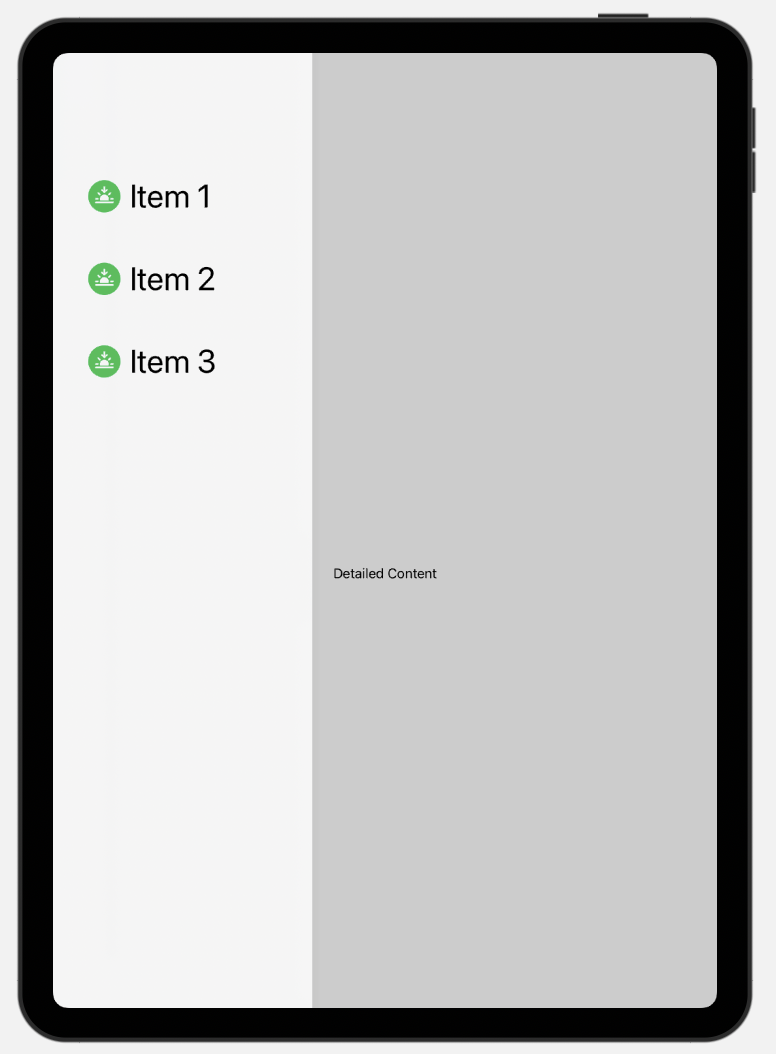
And you can see the different in the color between schemes here:
CodePudding user response:
If you meant that in dark mode, the sun in the symbol is black and you want to keep it white, then you can achieve this by setting symbolRenderingMode modifier on the image to .palette and give it two colors, the green one as well as white using the foregroundStyle modifier.
Image(systemName: "sunset.circle.fill")
.symbolRenderingMode(.palette)
.foregroundStyle(.white, .green)
Refer to the following session from WWDC 2021 for more about using rendering modes for SF Symbols in SwiftUI: https://developer.apple.com/wwdc21/10349
If you want the colors to be exactly the same and don’t change. You can use UIKit’s colors or define your own custom colors that don’t support dark mode.
.foregroundStyle(.white, Color(uiColor: .green))
.foregroundStyle(.white, Color(red: 0, green: 1, blue: 0))
See the Fixed Colors section in this link: https://developer.apple.com/documentation/uikit/uicolor/standard_colors