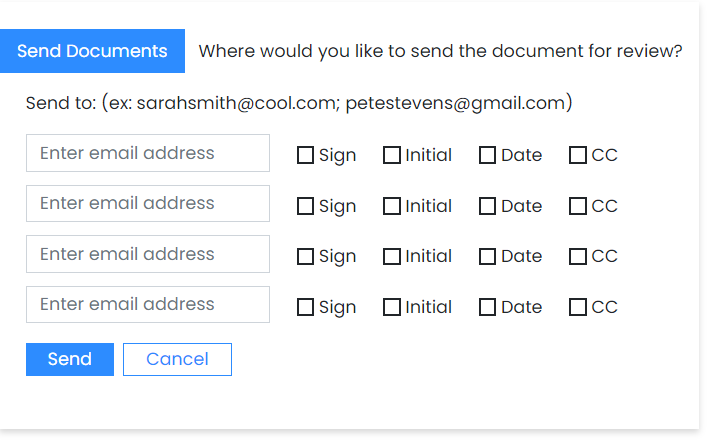
one email is required. and one checkbox should be checked in the first row. if the second email input is filled in the second row then there is also one checkbox should be checked and so on.
@for ($i = 0; $i < 4; $i )
<input type="email" id="email" name="email[]">
<input type="checkbox" name="task[{{ $i }}][]" value="sign">
<input type="checkbox" name="task[{{ $i }}][]" value="initial">
<input type="checkbox" name="task[{{ $i }}][]" value="date">
<input type="checkbox" name="task[{{ $i }}][]" value="cc"
@endfor
this is the code in my controller its not catch the task field if it's null.
$validatedData = $request->validate([
'email.0' => 'required_without_all:email.*|email',
'email.1' => 'nullable|email',
'email.2' => 'nullable|email',
'email.3' => 'nullable|email',
'task.*' => 'required_if:email.*,filled',
]);
CodePudding user response:
You can try this
First, change the field name like below
Here I used data as an array index in order to map the email, sign, date, and initial fields under the same index
@for ($i = 1; $i <= 4; $i )
<input type="email" id="email" name="data[{{ $i }}][email]">
<input type="checkbox" name="data[{{ $i }}][sign]" value="sign">
<input type="checkbox" name="data[{{ $i }}][initial]" value="initial">
<input type="checkbox" name="data[{{ $i }}][date]" value="date">
<input type="checkbox" name="data[{{ $i }}][cc]" value="cc"
@endfor
Once you pass email in the first box and select the initial option and keep the rest unchanged and add dd($request->all()) in the controller you will output as given below.
array:2 [▼
"data" => array:4 [▼
1 => array:2 [▼
"email" => "[email protected]"
"initial" => "initial"
]
2 => array:1 [▼
"email" => null
]
3 => array:1 [▼
"email" => null
]
4 => array:1 [▼
"email" => null
]
]
]
Now add Laravel validation with the given below
$request->validate([
'data' => 'required|array',
'data.*.sign' => 'sometimes|required_with:data.*.email',
'data.*.date' => 'sometimes|required_with:data.*.email',
'data.*.cc' => 'sometimes|required_with:data.*.email',
'data.*.initial' => 'required_with:data.*.email',
'data.*.email' => 'required_with:data.*.sign|required_with:data.*.cc|required_with:data.*.date|required_with:data.*.initial',
]);
This will validate the form data both ways around. NOTE: You must add some custom validation to check if non of the values are selected.
I hope you find this helpful.
CodePudding user response:
<?php
class CourseLevelsRequest
{
private array $rules = [
'course_levels' => 'required|array',
];
public function __construct()
{
$this->makeValidationRules();
request()->validate($this->rules);
// your custom logic
}
private function makeValidationRules(): void
{
collect(request('course_levels'))->each(function ($courseLevelRequest, $index) {
$this->rules['course_levels.'.$index.'.course_id'] = 'required';
$this->rules['course_levels.'.$index.'.level'] = 'required|string|max:255';
$this->rules['course_levels.'.$index.'.programmatic_course_level_name']
= 'required|string|max:255|unique:course_levels,programmatic_course_level_name,'.$courseLevelRequest['id'];
$this->rules['course_levels.'.$index.'.fee'] = 'required|numeric';
});
}
}
Here, I have full control of validation rules