I am trying to set the value of the input field using the devtools console in Google Chrome
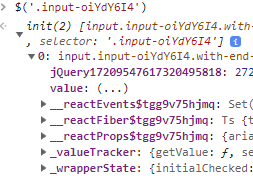
The catch to this task is that the element's state is likely to be contolled by the React.js state. I have made this conclusion after finding the property that says __reactProps, among the others:
The element that I am trying to manipulate is located at 
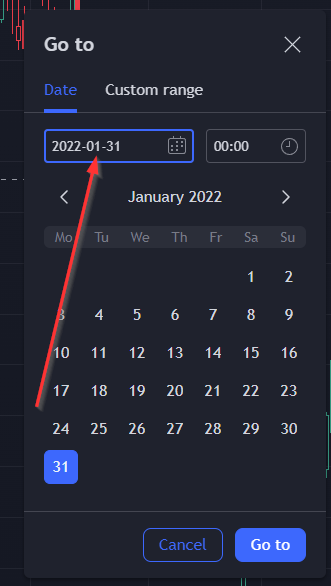
A modal window will open with following contents:
I am trying to programmatically set the date input field value to any other valid value, but the problem is, that after submitting the form - the old value is being used! In fact, this could be further confirmed by hovering the mouse cursor over the element before the form submit. After doing so - the value will be reverted to an old/initial value.
I have made a dozen of attempts to permanently change the value from the devtools console, but it keeps reverting back to it's initial value no matter what:
var myObj = document.querySelector("div[data-name='go-to-date-dialog'] input");
myObj.value = "2021-09-01";
myObj.setAttribute('value', "2021-09-01");
myObj.defaultValue = '2021-09-01';
myObj._wrapperState.initialValue = '2021-09-01';
var keys = Object.keys(myObj);
var propsKey = keys.find(key=>{ return key.startsWith("__reactProps$") });
myObj[propsKey].value = '2021-09-01';
myObj.dispatchEvent(new Event('blur'));
Does React.js require some kind of special treatment? Is there a way to invoke the new state into the date component from the console and a vanilla js?
The task that I am trying to achieve is done for educational purposes only and is not meant to "hack" or bring harm to any particular software or platform. I would assume this question is relevant to ANY component made by React.js on any website.
CodePudding user response:
You have to create an input event and set the value using the event:
var input = document.querySelector("div[data-name='go-to-date-dialog'] input");
var nativeInputValueSetter = Object.getOwnPropertyDescriptor(window.HTMLInputElement.prototype, "value").set;
nativeInputValueSetter.call(input, '2021-09-01');
var ev2 = new Event('input', { bubbles: true});
input.dispatchEvent(ev2);