I have a new and very fustrating issue with our React Native Android app after performing some basic updates, I have googled and SO'd this error for a few days now and gotten no where, although im sure it's a simple fix. This has just recently started happening to a previously working, production released app.
I have found multiple answers for this same error online, however they are all referring to development environments, people not running local dev servers etc, people running yarn react-native etc, the problem we are having is in PRODUCTION and a users device, ie, after we have performed a gradlew bundleRelease and uploaded the signed .aab asset to the play store.
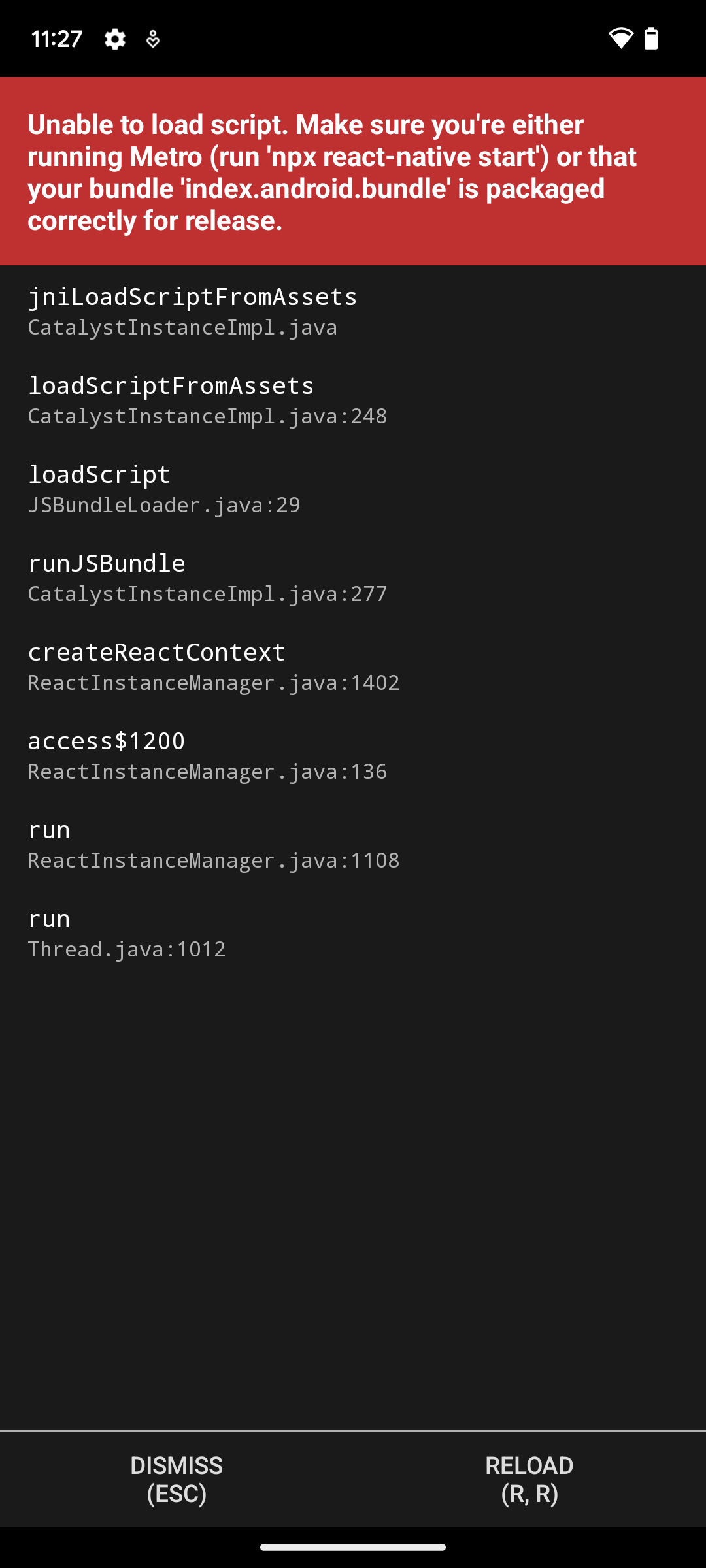
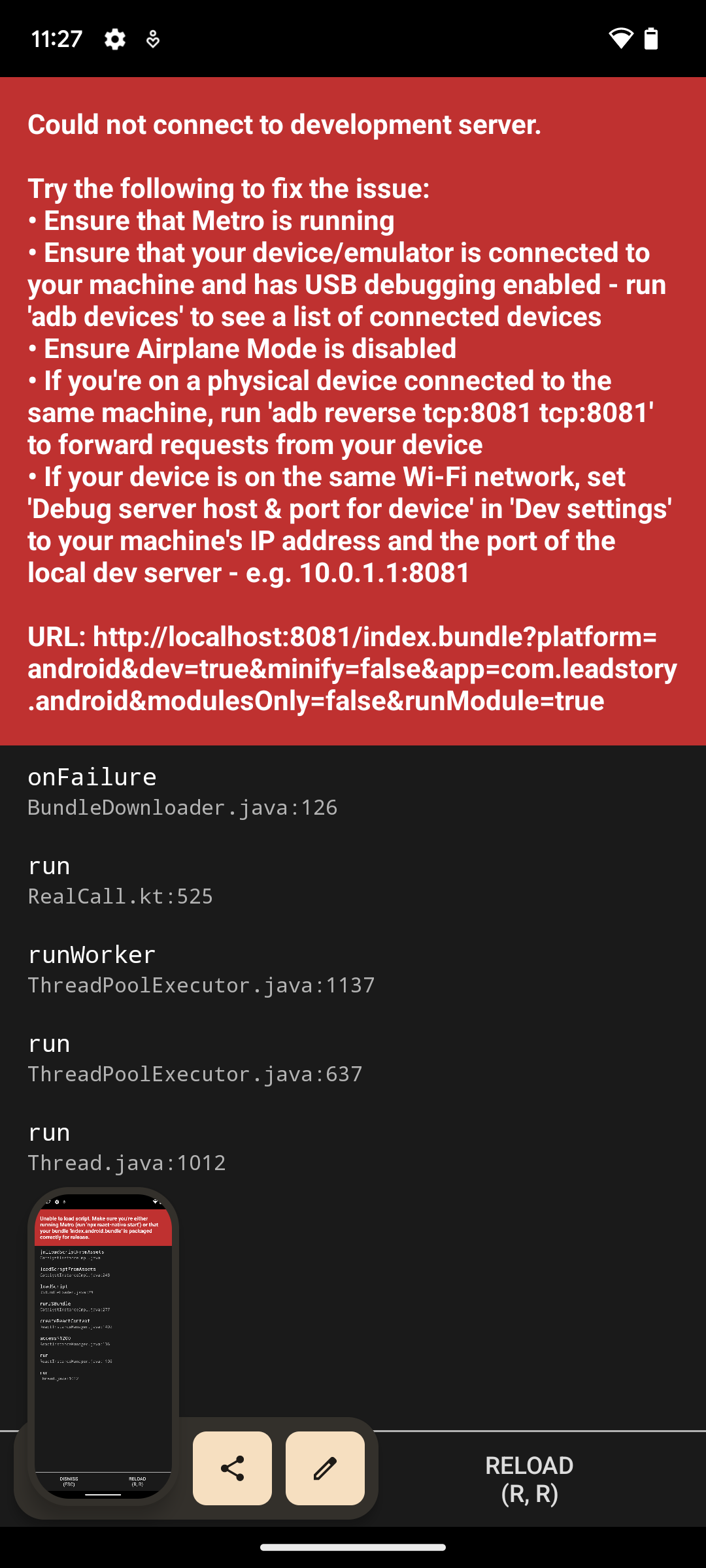
We ONLY see this error on REAL devices on production builds. I cannot reproduce it locally in development on an Emulator or on a real device in USB debug mode, everything works fine there. It's driving us nuts because we litterally have to build a full release .aab asset and deploy to an internal testing track, then install via the app store to test.
Its almost like its building development releases on production builds.
Things that have changed in the app since this started happening
- We updated gradle to 7.5.1 (as android studio kept insisting we do)
- We updated the compile and target SDK to 33 (as required by OneSignal for use with Android 13)
- We updated the NDK version to 23.1.7779620 (from 21.4.7075529) in line with the above updates.
- We updated the gradle build tools to 7.3.1 from 7.2.1
There have been no changes to the AndroidManifest.xml
And thats about it. Nothing earth shattering, although that seems to have completly broken the app and it seems like its trying to run in debug mode on the phone, the errors look like what you would see in a local dev emulator, not the compiled app on a phone in the wild.
Unfortunately, rolling back isn't really an option as we only did this to get certain features working with some of our other libs.
We're running React Native version 0.70.6
Anyone got any ideas here?
CodePudding user response:
I can't believe im going to write this, but after receiving no responses here, and in a last ditch effort, I asked this question to ChatGPT and it gave me a detailed response with a few things to try, one of them actually fixed my issue whilst the others raised a few other issues I was facing.
So, for anyone else stuck here, here's what it gave me that solved the issue
Check if the index.android.bundle file is present in the project's root directory. If it's missing, you can rebuild it by running the command "react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res"
The other points it gave me however lead me to dig deeper and find some other issues. I did think it was weird this just stopped working after an upgrade, that's a red flag, so im now digging deeper into those.
I also found this post later one, that details the same issue: https://www.reddit.com/r/reactnative/comments/zop3sz/android_release_build_still_attempting_to_connect/
So if you're having the same problem, you CAN get up and running using the above command, but you may have something else going on that you probably want to investigate first.