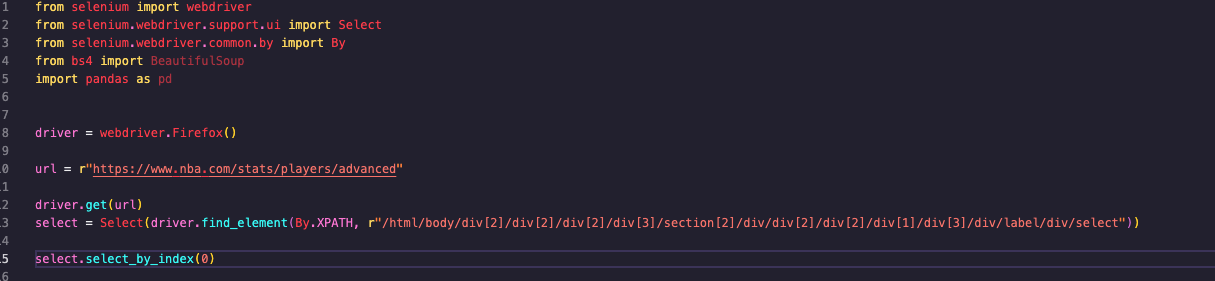
Code trials:
from selenium import webdriver
from selenium.webdriver.support.ui import Select
from selenium.webdriver.common.by import By
from bs4 import BeautifulSoup
import pandas as pd
driver = webdriver.Firefox()
url = r"https://www.nba.com/stats/players/advanced"
driver.get(url)
select = Select(driver.find_element(By.XPATH, r"/html/body/div[2]/div[2]/div[2]/div[3]/section[2]/div/div[2]/div[2]/div[1]/div[3]/div/label/div/select"))
select.select_by_index(0)
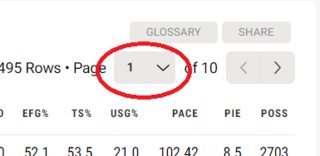
No matter everything I try I cannot find this full Xpath. I just want the code to recognise the little button that goes from page 1 to all to view all player stat on single page.
I've looked into similar questions but unable to get it solved.
Snapshot:

CodePudding user response:
When it seems that the path is not working, the better way to start solving the problem is to gradually remove tags from left to right while in the inspector tool. By removing /html/body/div[2] from your xpath I was able to find the element in the HTML
xpath = "//div[2]/div[2]/div[3]/section[2]/div/div[2]/div[2]/div[1]/div[3]/div/label/div/select"
select = Select(driver.find_element(By.XPATH, xpath))
which if I understood correctly is this one
CodePudding user response:
To recognise the little button that goes from page 1 to all to view all player stat on single page and select the an option within the website you can use the following locator strategies:
from selenium.webdriver.support.ui import Select
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
driver.get('https://www.nba.com/stats/players/advanced')
WebDriverWait(driver, 5).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "button#onetrust-accept-btn-handler"))).click()
Select(driver.find_element(By.XPATH, "//div[starts-with(@class, 'Pagination')]//div[contains(., 'Page')]//following::div[1]//select")).select_by_index(0)