I'm trying to make a 'custom' progress bar with numbers at each end of the progress bar. Left hand number being the current value, and the right hand side being the max/target value. I've got it so that I'm showing the two numbers but I can't seem to position the right hand number correctly.
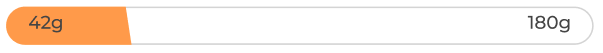
What I'm trying to achieve is...

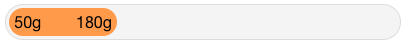
and what I currently have is...

This is what I currently have code wise...
.progress-outer {
width: 96%;
margin: 10px 2%;
padding: 3px;
text-align: center;
background-color: #f4f4f4;
border: 1px solid #dcdcdc;
color: #fff;
border-radius: 20px;
}
.progress-inner {
min-width: 15%;
white-space: nowrap;
overflow: hidden;
padding: 5px;
border-radius: 20px;
background-color: orange;
}
.progressBarCurrent {
color: black;
float: left;
}
.progressBarGoal {
color: black;
float: right;
}<div >
<div style="width:27%;">
<span >50g</span>
<span >180g</span>
</div>
</div>I've tried putting the the second span outside the the progress inner div but then moves the text outside the whole thing and I couldn't work out how to move it into the correct place.
Can anyone help?
CodePudding user response:
I have an interesting solution using linear-gradients, its pretty close, try playing around with the margins and outline to get border right.
.progress-outer {
width: 96%;
display: flex;
height: 35px;
margin: 10px 2%;
text-align: center;
border: 1px solid #dcdcdc;
background-image: linear-gradient( 80deg, orange 37% , #f4f4f4 37% );
border-radius: 20px;
justify-content: center;
align-items: center;
}
.progressBarCurrent {
color: black;
text-align: left;
width: 50%;
position: relative;
margin: 0px;
margin-left: 20px;
}
.progressBarGoal {
color: black;
position: relative;
text-align: right;
width: 50%;
margin: 0px;
margin-right: 20px;
}<div >
<span >50g</span>
<span >180g</span>
</div>CodePudding user response:
Instead of float:left you can use position:absolute
.progress-outer {
width: 96%;
margin: 10px 2%;
padding: 3px;
text-align: center;
background-color: #f4f4f4;
border: 1px solid #dcdcdc;
color: #fff;
border-radius: 20px;
position: relative;
}
.progress-inner {
min-width: 15%;
white-space: nowrap;
overflow: hidden;
padding: 5px;
border-radius: 20px;
background-color: orange;
}
.progressBarCurrent {
color: black;
float: left;
}
.progressBarGoal {
color: black;
position: absolute;
right: 5px;
}<div >
<div style="width:27%;">
<span >50g</span>
<span >180g</span>
</div>
</div>