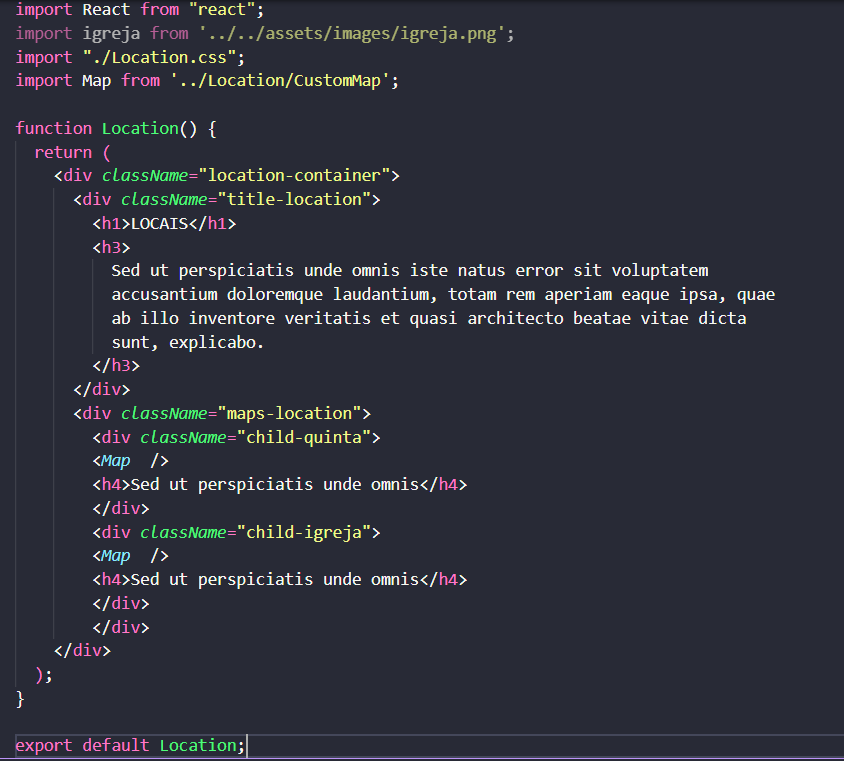
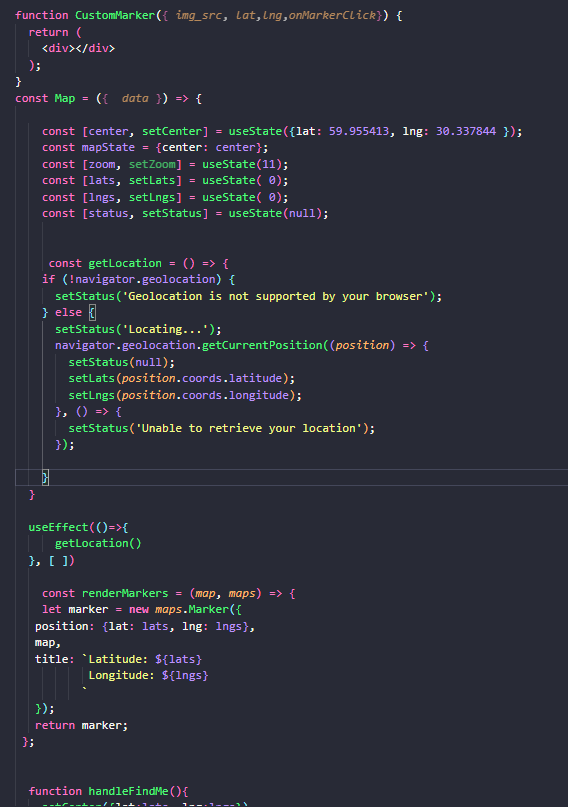
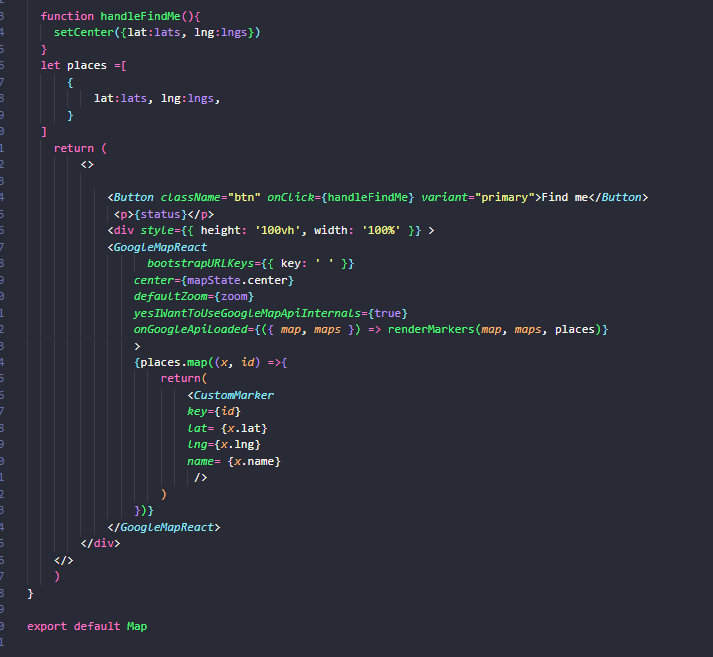
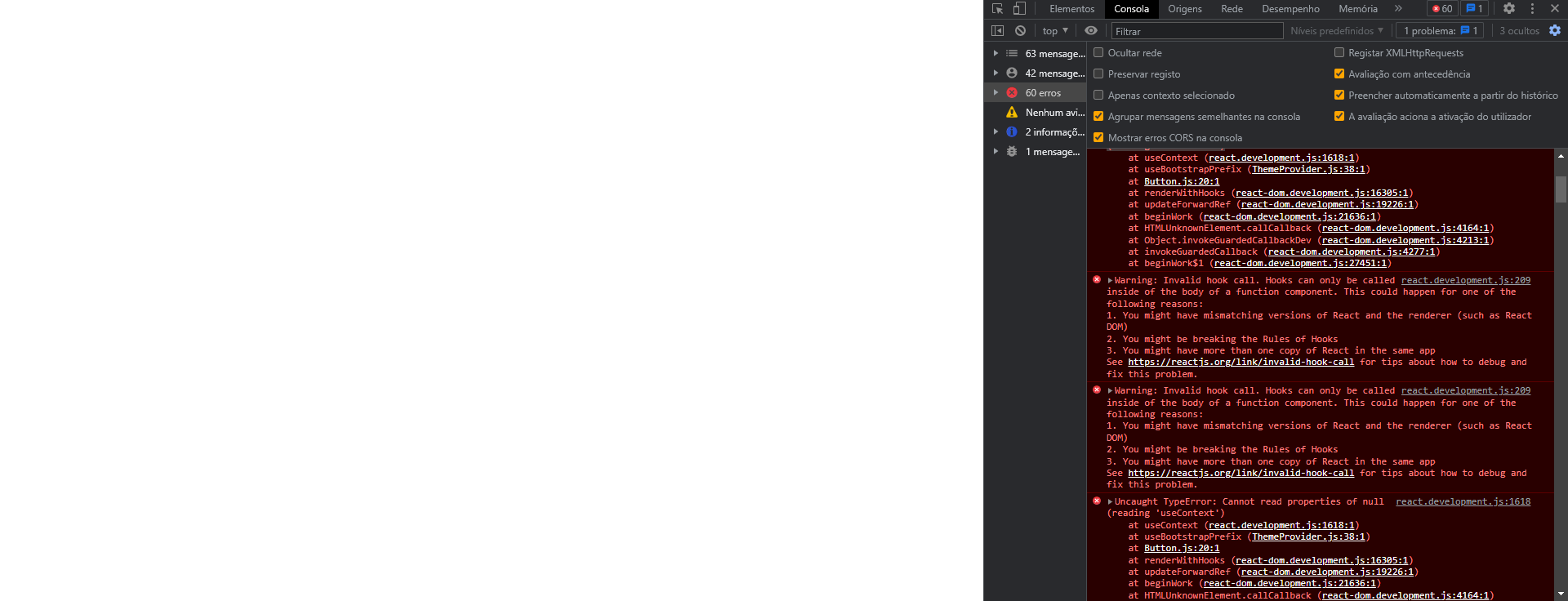
I want to put two maps on my page but I'm not able to. This is what I got:
Can anyone help me?
CodePudding user response:
Your function Map is using the useState hook, this is not permitted and yields the error you are getting in the console.
You only need to use regular variable declarations:
Intead of:
const [status,setStatus] = useState(null)
Just declare it as
let status = null
And instead of using setStatus, just reassign the value using plain JS:
status = "new value"
EDIT: I see you got more errors in the console but this will at least fix one
Refer to https://reactjs.org/docs/hooks-rules.html to know more about said rules