Trying to write an application that repeatedly creates different graphs according to parameters that user inputs by means of a simple GUI. All graphs together with some text describing them needs to be displayed in a single, one and the same Jupiter cell / window / chart redrawn with every new user input.
The code below is a simple Jupiter illustration of what to do:
import random
import networkx as nx
import matplotlib.pyplot as plt
while input():
i = random.randint(5, 10)
G = nx.complete_graph(i)
nx.draw_networkx(G, with_labels=True)
plt.show()
print("Nodes data: ", G.nodes.data())
print("Connected: ",list(nx.connected_components(G)))
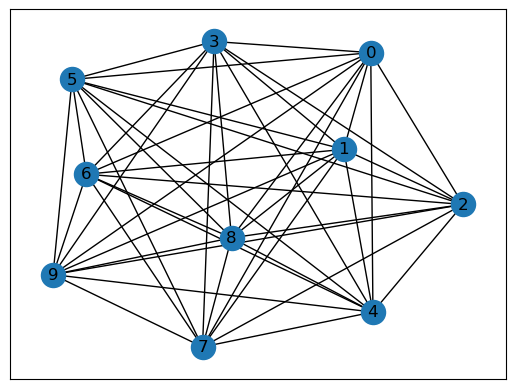
In Jupiter running this loop results in a sequence of text and graph images on output:
Nodes data: [(0, {}), (1, {}), (2, {}), (3, {}), (4, {}), (5, {}), (6, {}), (7, {}), (8, {}), (9, {})]
Connected: [{0, 1, 2, 3, 4, 5, 6, 7, 8, 9}]
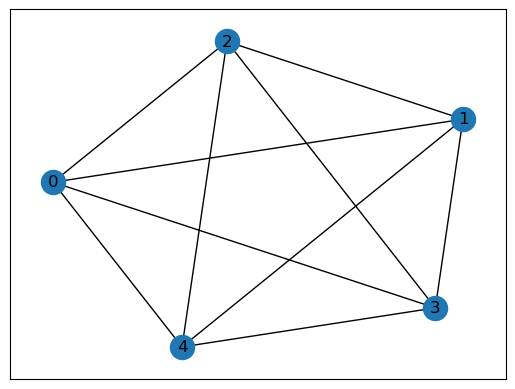
Nodes data: [(0, {}), (1, {}), (2, {}), (3, {}), (4, {})]
Connected: [{0, 1, 2, 3, 4}]
And so on ...
Is it possible to redraw NetworkX Matplotlib graphs and accompanying text in a single Jupiter cell or window of some other Python GUI framework?
Jupiter is not an absolute requirement for me, any other Python GUI will do also.
Thanks!
CodePudding user response:
This is definitely possible (assuming I understood what you want to do correctly).
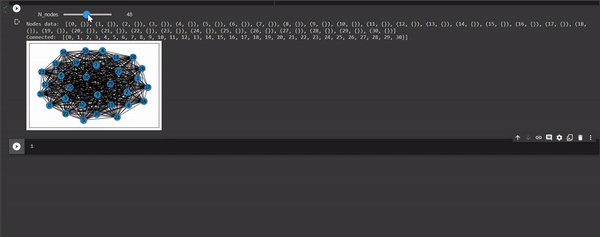
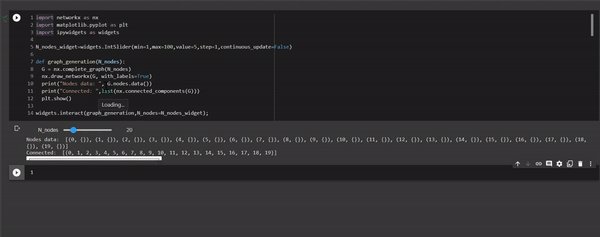
I would recommend using 
Edit:
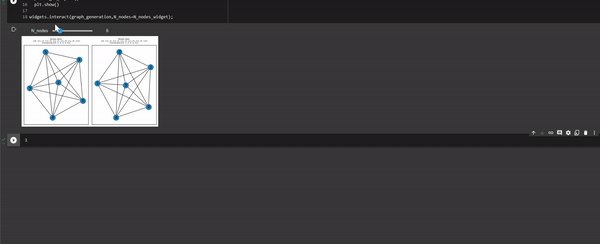
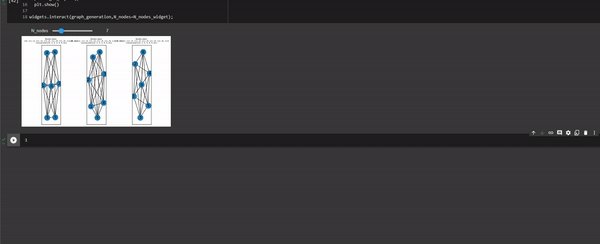
In case, you want to keep the previous iterations of your graphs, you can store your graphs in a list and create a new figure of size (1,N_graphs) everytime the user interact with the widget. The information about the graph can be displayed in the title of the subplots. See example below:
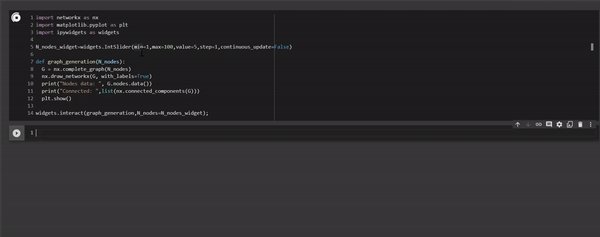
import networkx as nx
import matplotlib.pyplot as plt
import ipywidgets as widgets
N_nodes_widget=widgets.IntSlider(min=1,max=30,value=5,step=1,continuous_update=False)
list_plots=[] #create empty list of graphs
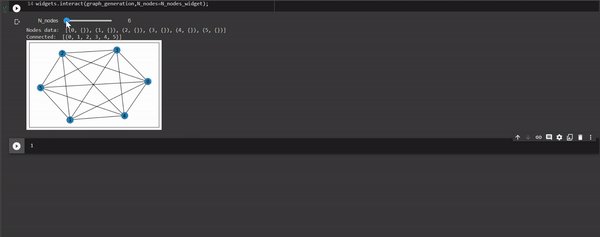
def graph_generation(N_nodes):
G = nx.complete_graph(N_nodes)
list_plots.append(G)
fig,axs=plt.subplots(nrows=1,ncols=len(list_plots)) #create figure with N_graphs subplots
for i, ax in enumerate(fig.axes):
nx.draw_networkx(G, with_labels=True,ax=ax)
ax.set_title("Nodes data:\n " str(G.nodes.data()) "\nConnected:" str(list(nx.connected_components(G))),fontsize=6) #use title to print graph info
plt.tight_layout()
plt.show()
widgets.interact(graph_generation,N_nodes=N_nodes_widget);