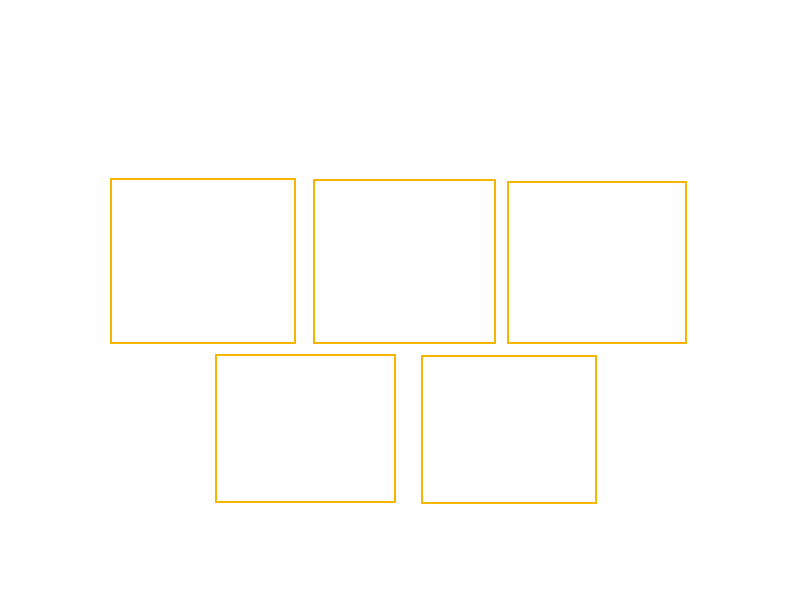
I'm trying to achieve the following container grid layout below using Bootstrap 4, which will give me three evenly spaced boxes with another two following underneath evenly centered and spaced:
Here is my code:
<!-- ======= Services Section ======= -->
<section id="services" >
<div >
<div >
<span>Services</span>
<h2>Services</h2>
<p>We are experts in delivering the following services.</p>
</div>
<div >
<div data-aos="fade-up">
<div >
<div ><i ></i></div>
<h4><a href="">Service one</a></h4>
<p>Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="150">
<div >
<div ><i ></i></div>
<h4><a href="">Service two</a></h4>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="300">
<div >
<div ><i ></i></div>
<h4><a href="">Service three</a></h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="450"></div>
<div >
<div ><i ></i></div>
<h4><a href="">Service four</a></h4>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="450"></div>
<div >
<div ><i ></i></div>
<h4><a href="">Service five</a></h4>
<p>Quis consequatur saepe eligendi voluptatem consequatur dolor consequuntur</p>
</div>
</div>
</div>
</div>
<!-- ======= End of Services Section ======= -->
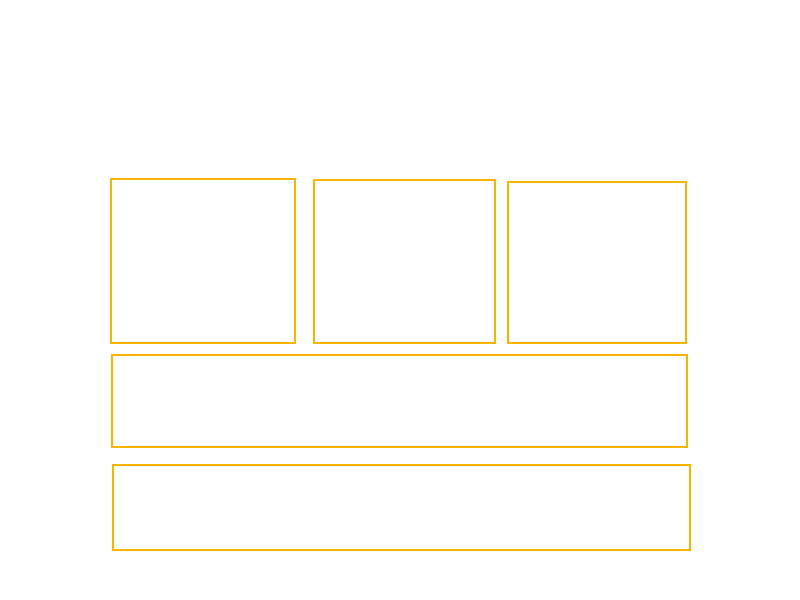
Here is what my code visually looks like:
I don't know where I'm going wrong?
CodePudding user response:
Two mistakes:
- Card 4 and 5 were outside of the
row. - Card 4 and 5 didn't have any content (the content was outside of the card).
Add d-flex justify-content-center to the row to center the cards.
See the snippet below.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous">
<!-- ======= Services Section ======= -->
<section id="services" >
<div >
<div >
<span>Services</span>
<h2>Services</h2>
<p>We are experts in delivering the following services.</p>
</div>
<div >
<div data-aos="fade-up">
<div >
<div ><i ></i></div>
<h4><a href="">Service one</a></h4>
<p>Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="150">
<div >
<div ><i ></i></div>
<h4><a href="">Service two</a></h4>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="300">
<div >
<div ><i ></i></div>
<h4><a href="">Service three</a></h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="450">
<div >
<div ><i ></i></div>
<h4><a href="">Service four</a></h4>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis</p>
</div>
</div>
<div data-aos="fade-up" data-aos-delay="450">
<div >
<div ><i ></i></div>
<h4><a href="">Service five</a></h4>
<p>Quis consequatur saepe eligendi voluptatem consequatur dolor consequuntur</p>
</div>
</div>
</div>
</div>
</section>
<!-- ======= End of Services Section ======= -->