I was building a website based on nextjs-typescript and tailwindcss
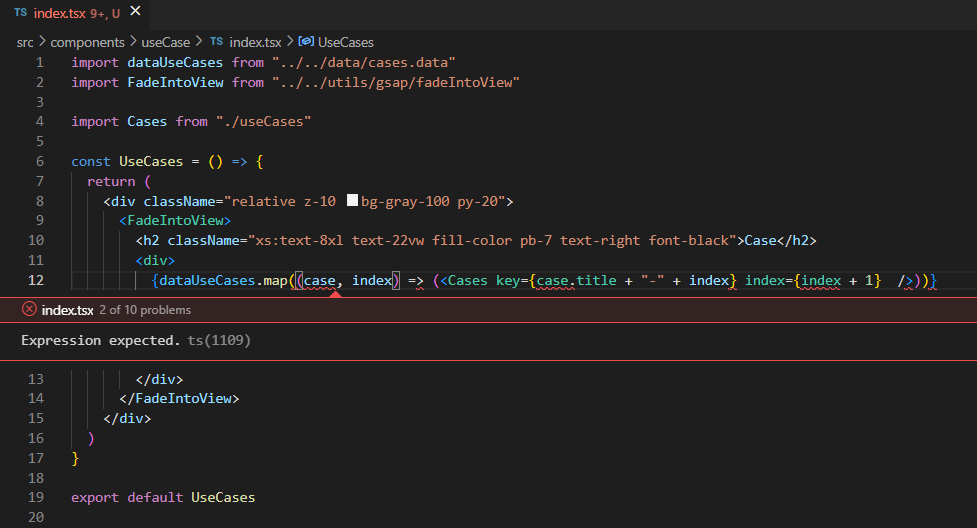
and I am encountering this weird error Expression expected.

I am also getting this in the terminal:
Unexpected token `div`. Expected jsx identifier
const UseCases = () => {
7 | return (
8 | <div className="relative z-10 bg-gray-100 py-20">
: ^^^
9 | <FadeIntoView>
This is my code
import dataUseCases from "../../data/cases.data"
import FadeIntoView from "../../utils/gsap/fadeIntoView"
import Cases from "./useCases"
const UseCases = () => {
return (
<div className="relative z-10 bg-gray-100 py-20">
<FadeIntoView>
<h2 className="xs:text-8xl text-22vw fill-color pb-7 text-right font-black">Case</h2>
<div>
{dataUseCases.map((case, index) => (<Cases key={case.title "-" index} index={index 1} />))}
</div>
</FadeIntoView>
</div>
)
}
export default UseCases
and the file is named index.tsx and is located inside src/components/useCase
Tsconfig:
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
I tried a few suggestions from
But none of them seem to work here
CodePudding user response:
case is a reserved keyword in javascript change that variable in your map to something else
CodePudding user response:
break byte case catch char class* const continue debugger default delete do double else enum* eval export* extends* false final finally float for function goto if implements import* in instanceof int interface let* long native new null package private protected public return short static super* switch synchronized this throw throws transient true try typeof var void abstract arguments await* boolean volatile while with yield
all these keywords are reserved in javaScript you cannot use them as variables, labels, or function names
I am also getting this in the terminal
due to the same issue
