I want to align image with the text. I have modified the code to make it happen, but it doesn't show any change.
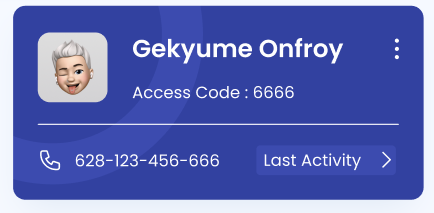
The image and the text is supposed to be like this.
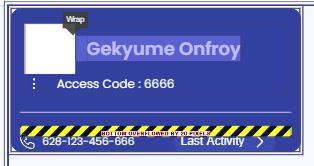
Instead like the picture above, mine is like this.
Here is my code, I'm using Wrap btw:
Column(
children: [
SizedBox(
width: 350,
child: Wrap(
alignment: WrapAlignment.start,
direction: Axis.horizontal,
crossAxisAlignment: WrapCrossAlignment.center,
children: [
SvgPicture.asset(
Assets.icons.image9.path,
fit: BoxFit.cover,
),
Wrap(
children: [
Padding(
padding: EdgeInsets.only(left: 15),
child: Text(
'Gekyume Onfroy',
style: heading3(
color: ColorName.neutralBackgroundWhite,
),
),
),
],
),
...
onSelected: (_) {},
child: SvgPicture.asset(Assets.icons.moreVertical.path),
),
),
SizedBox(width: 17),
Text(
'Access Code : 6666',
style: body1(color: ColorName.neutralBackgroundWhite),
),
],
),
CodePudding user response:
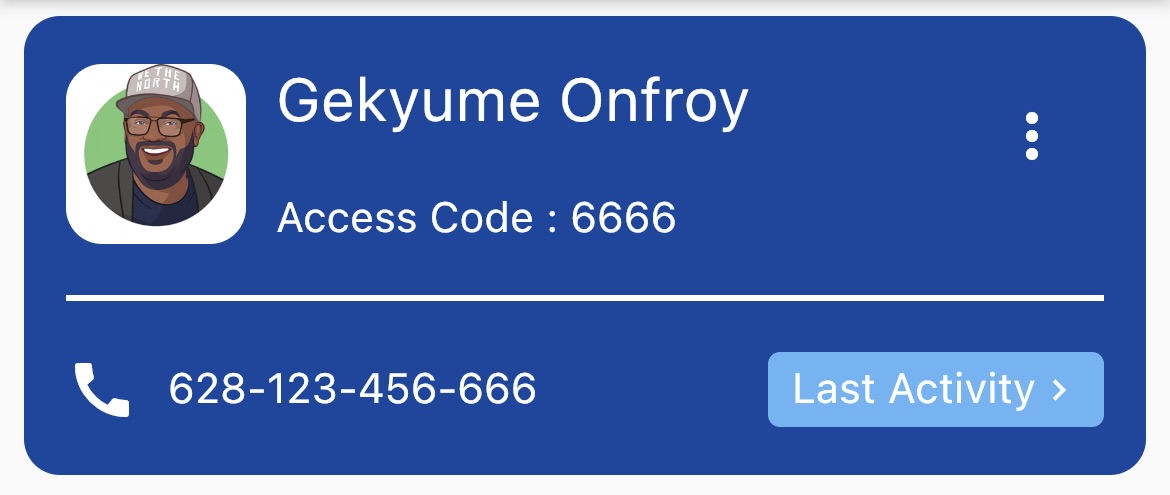
Do not use wrap, as it will go horizontal to vertical, if mobile device does not have enough space. You have to use Rows and Column instead, check the bottom code for implementation and screenshot:
Container(
padding: const EdgeInsets.symmetric(horizontal: 14.0, vertical: 16.0),
decoration: BoxDecoration(
color: Colors.blue[900],
borderRadius: BorderRadius.circular(12)
),
// width: 350,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
SizedBox(
height: 60,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
image: const DecorationImage(image: NetworkImage('https://cartoonavatar.com/wp-content/uploads/2021/12/02-300x300.png')),
),
width: 60,
),
const SizedBox(width: 10),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: const [
Text('Gekyume Onfroy', maxLines:1, overflow: TextOverflow.ellipsis, style: TextStyle(fontSize: 20, color: Colors.white)),
Spacer(),
Text('Access Code : 6666', style: TextStyle(fontSize: 14, color: Colors.white),)
],
),
),
const SizedBox(width: 10),
IconButton(padding: EdgeInsets.zero, onPressed: () {}, icon: const Icon(Icons.more_vert, color: Colors.white))
],
),
),
const SizedBox(height: 10),
const Divider(color: Colors.white, thickness: 2,),
const SizedBox(height: 10),
Row(
children: [
const Icon(Icons.call, color: Colors.white),
const SizedBox(width: 10),
const Text('628-123-456-666', style: TextStyle(color: Colors.white)),
const Spacer(),
Container(
padding: EdgeInsets.symmetric(horizontal: 8, vertical: 4),
decoration: BoxDecoration(
color: Colors.blue[300],
borderRadius: BorderRadius.circular(4)
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Last Activity', style: TextStyle(color: Colors.white),),
Icon(Icons.navigate_next, color: Colors.white, size: 14,)
],
),
)
],
)
],
),
),