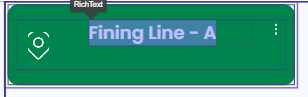
I have a struggle to move the text to center with Wrap. I want the fining line and popupbutton to be aligned with the location icon. I have modified my code but it doesn't seem to move. Is anyone knows how to do it?
Here is my code:
return Padding(
padding: const EdgeInsets.only(left: 12, right: 12),
child: Wrap(
alignment: WrapAlignment.spaceBetween,
direction: Axis.horizontal,
textDirection: TextDirection.ltr,
children: [
Padding(
padding: const EdgeInsets.only(right: 20),
child: SvgPicture.asset(
Assets.icons.locationIcon.path,
width: 68,
height: 68,
fit: BoxFit.scaleDown,
),
),
Padding(
padding: EdgeInsets.only(right: 48),
child: Text(
'Fining Line - A',
style: heading3(color: ColorName.neutralBackgroundWhite),
),
),
...
onSelected: (_) {},
child: SvgPicture.asset(Assets.icons.moreVertical.path),
),
),
],
),
);
CodePudding user response:
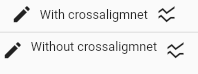
just add crossAlignment. and I also suggest to use spacing instead of manual padding
child: Wrap(
alignment: WrapAlignment.spaceBetween,
crossAxisAlignment: WrapCrossAlignment.center,
spacing: 8, // horizontal
runSpacing : 10 // vertical
....