There is a timer function, which in the middle of its work should call the http triggered (post request) function. How to do it? Will Durable function - chaining pattern help? How to pass parameters (in requestBody) to the called function? p.s. I apologize if I expressed myself illiterately in this matter.
Investigated the implementation of the chaining pattern. In the examples there was only a function of type Activity Trigger.
CodePudding user response:
How to do it? - You will submit a WebRequest from the timer triggered function to the http triggered function.
Will Durable function - chaining pattern help? - Probably not, nothing you have mentioned so far in your problem statement leads me to believe that changing your pattern will address any of your concerns.
How to pass parameters (in requestBody) to the called function? - The documentation for webrequest provides some examples
CodePudding user response:
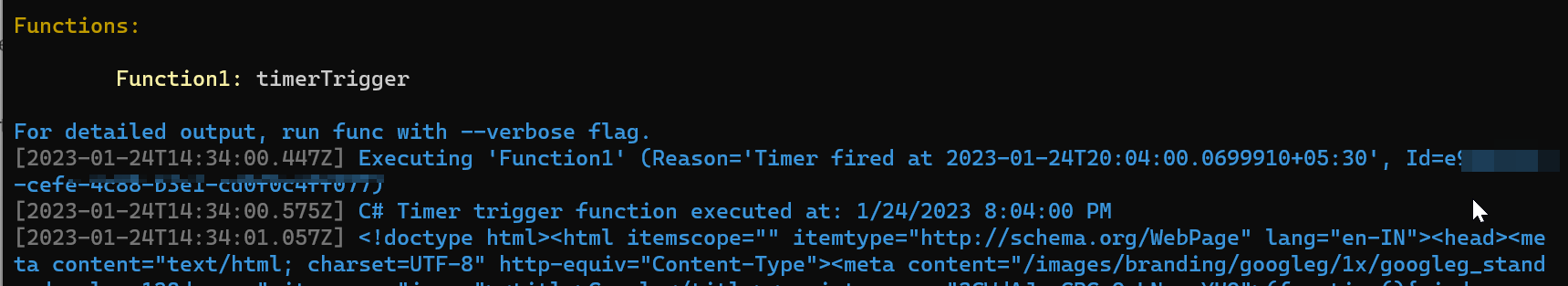
As @Oxymoron suggested, you have to use Web Request Object to Post the Http Trigger URL/Function and you can use one of the durable functions patterns to call the http trigger function from the timer trigger. and I followed @Thiago Custodio SO-Thread as below:
namespace FunctionApp45
{
public class Function1
{
[FunctionName("Function1")]
public async Task RunAsync([TimerTrigger("*/30 * * * * *")]TimerInfo myTimer, ILogger log)
{
log.LogInformation($"C# Timer trigger function executed at: {DateTime.Now}");
var url = "https://www.google.co.in/";
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.AutomaticDecompression = DecompressionMethods.GZip;
using (HttpWebResponse response = (HttpWebResponse)await request.GetResponseAsync())
using (Stream stream = response.GetResponseStream())
using (StreamReader reader = new StreamReader(stream))
{
var htmlrawdata = reader.ReadToEnd();
log.LogInformation(htmlrawdata);
}
}
}
}