I have two nested divs that are both position: fixed. The outer div holds text-content and scrolls internally using a defined height and overflow-y: auto. The inner div represents a popover menu containing links that represent actions. The popover menu is offset to the right, so it overlaps the content-div and its scrollbar slightly.
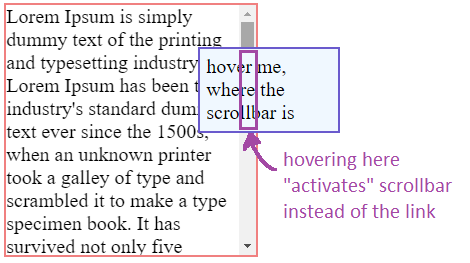
When I hover (or want to click) on a link in the inner div, it works as expected, except when the mouse ison the portion of the link that is also hovering the scrollbar that is rendered behind the popover-menu div.
This codepen illustrates the problem.
I could probably change the HTML, but I prefer a solution in CSS that allows me to hover on the marked position and still "activate" the link instead of the scrollbar that is visually behind the div.
CodePudding user response:
You can not do what you are trying to do with that HTML, it will not work if you have directly nested fixed parent-child
html structure has to be like below
<div > <<<<< this is fixed
<div > <<<<< this is relative
<div > <<<<<< this is fixed
<a>hover me, where the scrollbar is</a>
</div>
</div>
</div>
.wrapper {
position: fixed;
// add top, right, bottom, left
}
.internal-scroll {
top: 5px;
left: 5px;
width: 200px;
height: 200px;
overflow-y: auto;
border: LightCoral 2px solid;
}
.overlay {
position: fixed;
top: 40px;
left: 160px;
width: 100px;
padding: 5px;
background: aliceblue;
border: solid 2px SlateBlue;
z-index: 999;
}
.overlay a:hover {
background: green;
cursor: pointer;
}<div >
<div >
<div >
<a>hover me, where the scrollbar is</a>
</div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
</div>
</div>Also, have in mind that fixed elements different to absolutes ones, do not take any ascending relative parent as positioning reference, they take viewport as reference. So there is actually no need to to have fixed parent-child elements.
You can just place overlay outside internal-scroll and have the same behaviour.
See an example:
.internal-scroll {
position: fixed;
top: 5px;
left: 5px;
width: 200px;
height: 200px;
overflow-y: auto;
border: LightCoral 2px solid;
}
.overlay {
position: fixed;
top: 40px;
left: 160px;
width: 100px;
padding: 5px;
background: aliceblue;
border: solid 2px SlateBlue;
z-index: 999;
}
.overlay a:hover {
background: green;
cursor: pointer;
}<div >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
</div>
<div >
<a>hover me, where the scrollbar is</a>
</div>