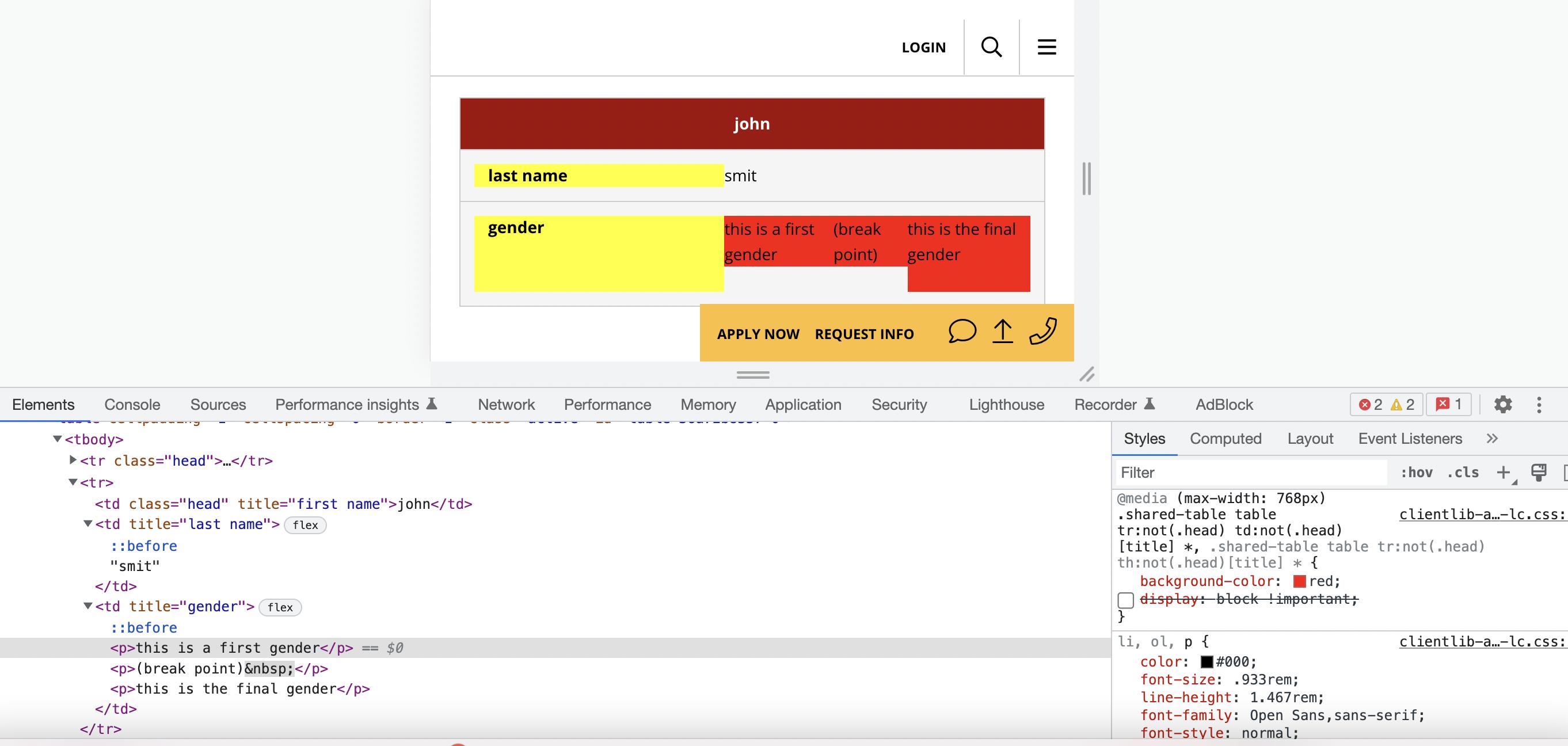
I am trying to render the html tags like br,p space tags etc in the td tag that has display:flex.
Note: this is our existing code
red highlighted text (p tags) are need to render with the each new line on the right side but it just renders horizontal in one line

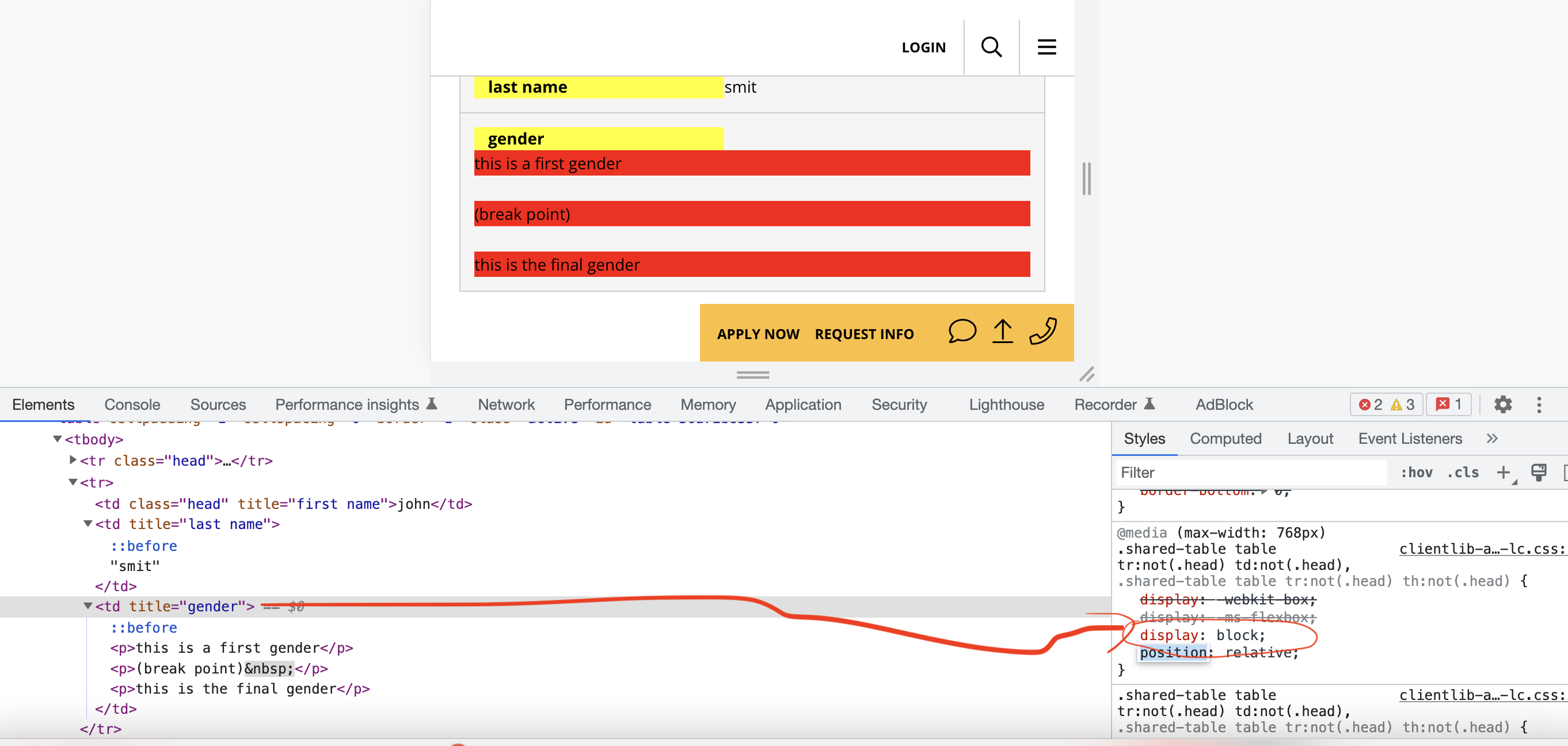
When i try to change display:block the red highlighted displays correct but not render as table on the right column

I am not familiar with the display:flex. 'display:flex' is not friendly with the td element if it has html tags? how to achieve with flex and render with html tags.
CodePudding user response:
Give this CSS to parent element of these three boxes:
{
display: flex;
flex-direction: column;
}
I didn't see your full code, but if you want three red box in column and in right side, use this.
CodePudding user response:
I know that you've only asked about the right column, but you should also know that you're not using tables as they should be used here. Your pseudo-element labels are not only making things harder for yourself, they're also not accessible, and they should just be presented as the tabular data they are.
That said, you should really refactor your code.
Like others mentioned, you can use flex-direction: column on that specific cell, if that cell is set to display: flex. That'll then make all of the children inside that cell be organised in a top-to-bottom column, rather than the default left-to-right.
You didn't provide your original code, but he's a refactor including a solution to your issue.
.table {
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-spacing: 0 .25em;
padding: 1em;
}
.table__row > * {
vertical-align: top;
text-align: left;
padding: .25em;
}
.table__row th {
background-color: #fefb54;
}
.table__row td {
background-color: #ea4025;
}
.table__row--heading {
background-color: #952516;
color: white;
}
.table__row--heading th,
.table__row--heading td {
background-color: transparent;
}
.table__row th td {
display: flex;
vertical-align: top;
flex-direction: column;
}
.table__row p {
margin: 0;
}
.table__row p * {
margin-block-start: 0.5em;
}
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
white-space: nowrap;
border-width: 0;
}<table >
<tr >
<th><span >First Name</span></th>
<td>John</td>
</tr>
<tr >
<th>Last Name</th>
<td>Smith</td>
<tr>
<tr >
<th>Gender</th>
<td>
<p>this is a first gender</p>
<p>(break point) </p>
<p>this is the final gender</p>
</td>
</tr>
</table>CodePudding user response:
You can follow this structure to achieve your requiremnt:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Code</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
td {
display: block;
}
td.first:before {
content: "First Name";
width: 200px;
display: inline-block;
}
td.last:before {
content: "Last Name";
width: 200px;
display: inline-block;
}
td.gender {
display: flex;
flex-direction: row;
}
td.gender:before {
content: "Gender";
width: 200px;
}
td.gender div p {
margin: 0;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td title="First Name">John</td>
<td title="Last Name">Dave</td>
<td title="Gender">
<div>
<p>first gender</p>
<p>break point</p>
<p>last gender</p>
</div>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Here is the demo link: Demo