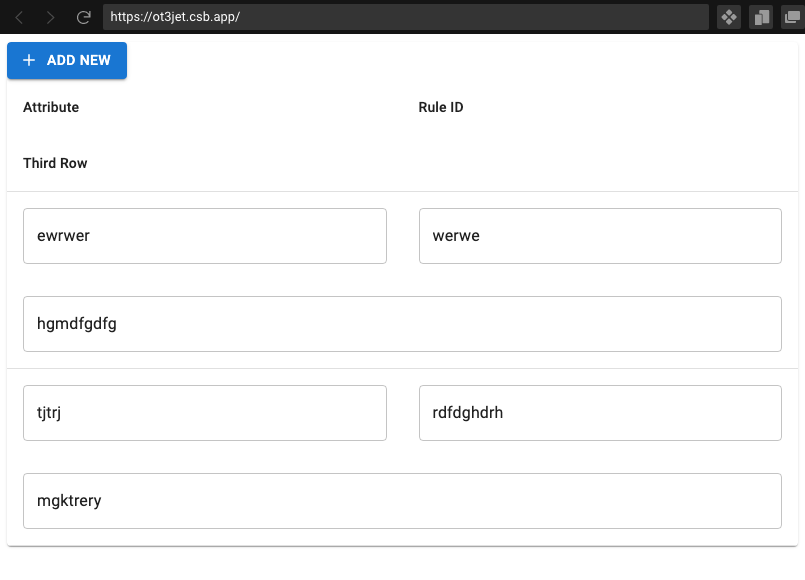
I need to achieve something like this in the picture.
I need to create a table with three rows, where the third row is below the first and second rows, and the width of the third row is the combined width of the first and second rows.
CodePudding user response:
I prefer to use grid layout. You won't then use Table elements but will then want to give the role attribute for accessibility.
The nice thing about using grid layout is that you get a lot of flexibility so you can then say check for [theme.breakpoints.down("md")] and adjust your gridTemplateAreas accordingly.
So, you would do something like the following to get all the 3 rows stacked one over the other.
[theme.breakpoints.down("md")]: {
gridTemplateColumns: "1fr",
gridTemplateAreas: `"upper1"
"upper2"
"bottom"`,
gap: "0px",
}
The other benefit of using gridArea is that the display is visual so it is easy to see as you are designing your layout
I forked your codesanbox and the link and it is at https://codesandbox.io/s/dry-tdd-vv6z1s?file=/demo.js
The complete code is given below.
import React from "react";
import Table from "@mui/material/Table";
import TableBody from "@mui/material/TableBody";
import TableCell from "@mui/material/TableCell";
import TableContainer from "@mui/material/TableContainer";
import TableHead from "@mui/material/TableHead";
import TableRow from "@mui/material/TableRow";
import Paper from "@mui/material/Paper";
import { Box, Button } from "@mui/material";
import AddIcon from "@mui/icons-material/Add";
import { FieldArray, Form, Formik } from "formik";
import CustomTableRow from "./CustomTableRow";
import { styled } from "@mui/material/styles";
const Wrapper = styled(Box)(({ theme }) => ({
display: "grid",
gridTemplateColumns: "1fr 1fr",
gridTemplateAreas: `"upper1 upper2 "
"bottom bottom"`,
gap: "0px"
}));
const Upper1 = styled(Box)(({ theme }) => ({
gridArea: "upper1"
}));
const Upper2 = styled(Box)(({ theme }) => ({
gridArea: "upper2"
}));
const Bottom = styled(Box)(({ theme }) => ({
gridArea: "bottom"
}));
const CustomTable = () => {
const handleSubmit = () => {};
return (
<TableContainer component={Paper}>
<Formik
initialValues={[
{
id: 1,
attribute: "",
ruleId: "",
thirdRow: ""
}
]}
onSubmit={handleSubmit}
>
{({ values }) => (
<Form>
<FieldArray
name="rows"
render={(arrayHelpers) => (
<React.Fragment>
<Box>
<Button
variant="contained"
type="submit"
startIcon={<AddIcon />}
onClick={() =>
arrayHelpers.unshift({
id: Date.now(),
attribute: "",
ruleId: "",
thirdRow: ""
})
}
>
Add New
</Button>
</Box>
<Box aria-label="simple table">
<Wrapper>
<Upper1 style={{ border: "2px blue solid" }}>
Attribute
</Upper1>
<Upper2 style={{ border: "2px blue solid" }}>
Rule ID
</Upper2>
<Bottom style={{ border: "2px blue solid" }}>
Third Row
</Bottom>
</Wrapper>
<Box>
{values.rows?.map((row, index) => (
<CustomTableRow
key={row.id}
row={row}
index={index}
arrayHelpers={arrayHelpers}
/>
))}
</Box>
</Box>
</React.Fragment>
)}
/>
</Form>
)}
</Formik>
</TableContainer>
);
};
export default CustomTable;