I have the following child routing specified in the app-routing.module.ts file:
const routes: Routes = [
{ path: 'login', component: LoginComponent },
{ path: 'register', component: RegisterComponent },
{
path: 'home', component: HomeComponent, children: [
{
path: 'ingredients',
component: IngredientsComponent
}]
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
The home.component.html template looks like:
...
...
...
<div [routerLink]="'ingredients'">Ingredients</div>
<button type="submit" >
<span>Log out</span>
</button>
</div>
<div >
<router-outlet></router-outlet>
</div>
</div>
When i click the routerLink, everything works fine, the ingredients.component.html template is inserted at <router-outlet></router-outlet> and the page is renders fine.
Although when i just type the url in the browser window http://localhost:4200/home/ingredients
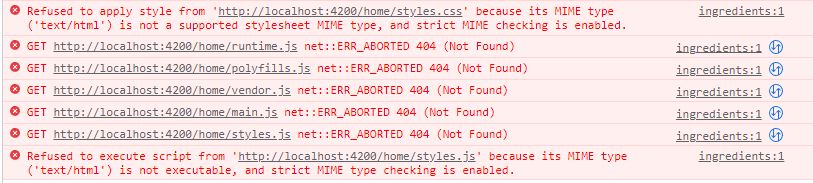
The page is not loaded, and the console says:
My index.html looks like:
<app-root></app-root>
My app.component.html looks like:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<!-- Background shape -->
<div ></div>
<div >
<p >Shopping Buddy <fa-icon [icon]="shoppingBagIcon" size="sm"></fa-icon></p>
<ng-container *ngIf="showSecondaryText">
<p >Clever grocery list for weekly shopping.</p>
</ng-container>
</div>
<router-outlet></router-outlet>
</body>
</html>
CodePudding user response:
How your app.component.html looks like?
It turns out you have altered something on the default base href can you check in your index.html the base please?
CodePudding user response:
Please make sure that your base ref is
<base href="/">