Normally I have hosted my Asp.Net Application from Visual Studio using IISExpress profile by just starting debug.
How can I host the same Asp.Net project from the command Prompt, so that the hosted application was active and use appsettings.Development.json configuration?
CodePudding user response:
You can chop and hack, and suffer great pains. You CAN get IIS Express to work, but this begs the quesiton why suffer so much?
Just get a copy of IIS and install it. You get the FULL configuration, and that is a FANTASTIC learning experience if you actually THEN have to setup a running web server.
Really, but really, do yourself a BIG nice favor:
Just install the full version of IIS - that's what it is for, and messing around and playing with IIS express while possible? it just a lot of pain and hassle, and the WHOLE HUGE provided GUI you get/have with the full edition of IIS allows you not only with ease to "configure" IIS, but also get a good feel l for setup and running IIS.
I kind of wish like sql server vs sql server express? You can download the SSMS (sql server management studio and use SSMS for both SQL server, and SQL server express. Then comes the day you have to do some work on a server will SQL server, and you not skip a beat).
The same applies to IIS express. (but, the IIS management system, tools and GUI to manage IIS is not a separate download. I would simple install IIS on that computer if you want to run/test/have/enjoy a running web server. You can as noted, mess around with IIS Express, and mess around with config files, but really, it not worth the time as compared to installing IIS full edition.
Save world poverty, save your suffering, save your time, and invest a bit of time to use IIS, and you not only find overall it less pain, but now will have learned and adopted a new skill set, and will become comfortable with running IIS as a result.
CodePudding user response:
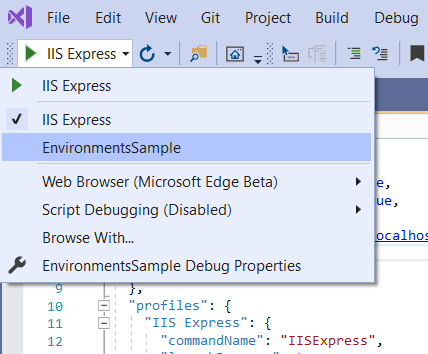
For each profile, you can specify various startup settings including environment variables:
{
"profiles": {
"EnvironmentsSample": {
"commandName": "Project", // launches Kestrel web server
"launchBrowser": false,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development" // specifies environment
},
"dotnetRunMessages": true,
"applicationUrl": "http://localhost:80"
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
If you want to start the application manually from the command prompt:
dotnet run --environment Development
By default, ASP.NET Core reads configuration from appsettings.{environment}.json file. So appsettings.Development.json file will be used.