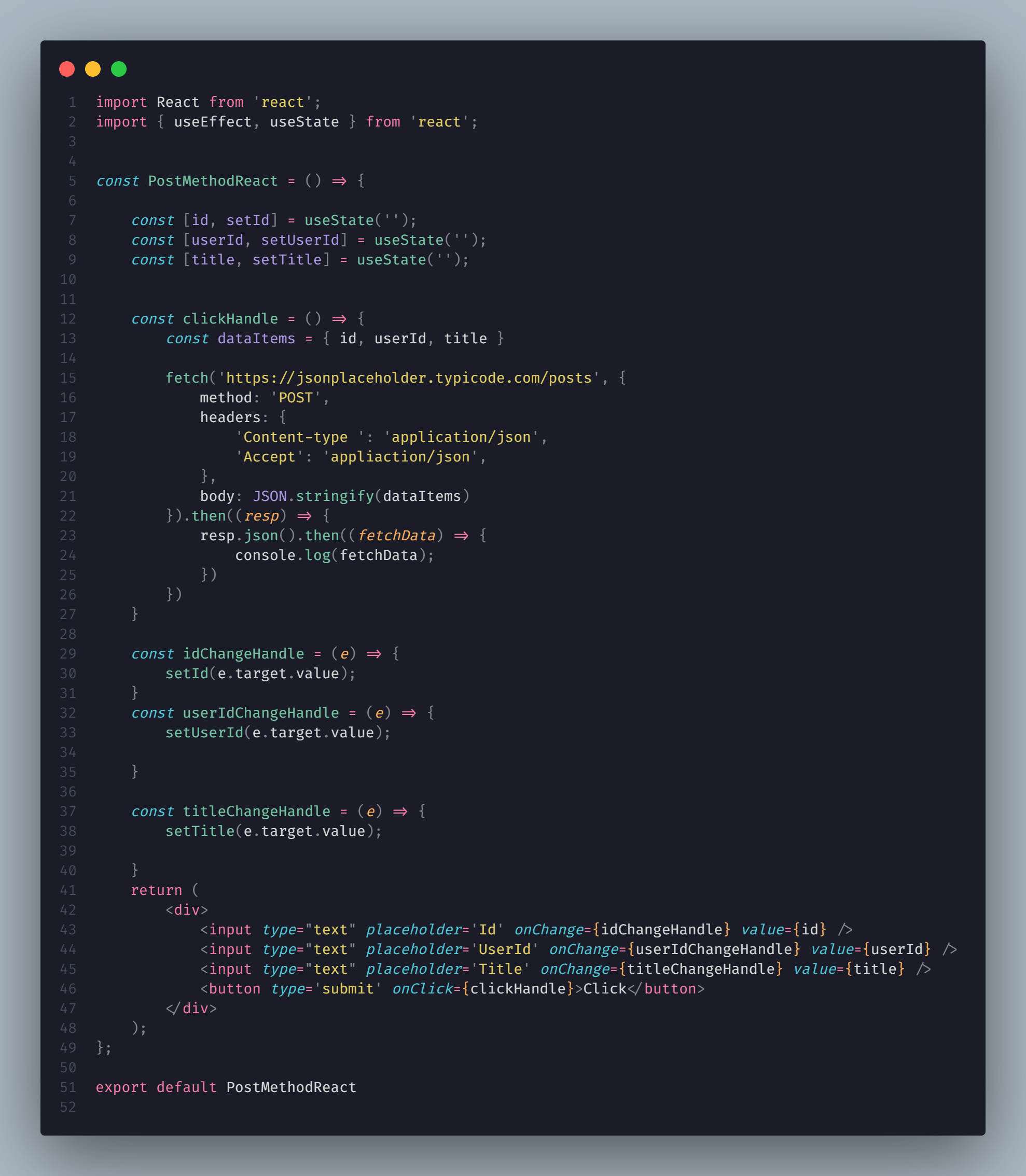
 I want to add the new userInputData to the fakeJsonApi however I encounter the error **"Uncaught (in promise) TypeError: Failed to execute 'fetch' on 'Window': Invalid name" **
I want to add the new userInputData to the fakeJsonApi however I encounter the error **"Uncaught (in promise) TypeError: Failed to execute 'fetch' on 'Window': Invalid name" **
CodePudding user response:
The issue is with the way you are defining the headers for the fetch request.
headers: {
'Content-type ': 'application/json',
'Accept': 'appliaction/json',
body: JSON.stringify(dataItems)
}
There is an extra whitespace after "Content-type " that is causing the headers to be invalid. Remove the whitespace to fix the issue.
headers: {
'Content-type': 'application/json',
'Accept': 'appliaction/json',
body: JSON.stringify(dataItems)
}