JS borrows the model of classes, interfaces and objects from other languages, but has its own style of doing the things.
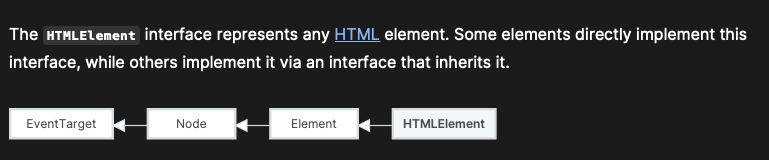
The Mozilla documentationis calling the HTMLElement an interface. In inherits from Element, which is a class in turn. This would not work in Java.
class ContentCardExample extends HTMLElement {
I find this example of javascript, that does extend the interface. In Java an interface would be implemented. This brings up a bunch of questions for me.
1.) Do I inherit the methods from Element when I extend HTMLElement or are they lost?
2.) If so, is HTMLElement a class and the wording of an interface is just an inaccuracy?
3.) Does HTMLElement add new methods, that can use or does it force me to implement methods in sense of a Java interface?
This question is related to this other question which expresses the problem in terms of prototypes, thought. At least in syntax it is not the same problem.
CodePudding user response:
1.) Do I inherit the methods from Element when I extend HTMLElement or are they lost?
Your new subclass inherits them, via the prototype chain.
2.) If so, is HTMLElement a class and the wording of an interface is just an inaccuracy?
It's not inaccurate, it's a documentation/specification concept. What you have at runtime is a concrete implementation of that interface provided by the host environment (the browser's DOM implementation, in this case).
3.) Does HTMLElement add new methods, that can use or does it force me to implement methods in sense of a Java interface?
The methods are provided, again via the prototype chain. For example, click is a method added by HTMLElement (it doesn't exist on Element). You can see that a subclass inherits it:
// `click` isn't part of `Element`
console.log("click" in Element.prototype); // false
// It's provided by `HTMLElement`
console.log("click" in HTMLElement.prototype); // true
// If we define our own element type extending `HTMLElement`...
class MyElement extends HTMLElement {
}
customElements.define("my-element", MyElement);
// ...and create an instance of it...
const x = document.createElement("my-element");
// ...our custom element instance inherits from `HTMLElement`:
console.log(x instanceof HTMLElement); // true
// ...and via that from `Element`:
console.log(x instanceof MyElement); // true
// ...and so it has `click`:
console.log(typeof x.click); // "function"