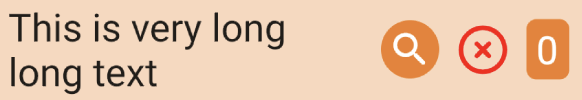
I have a few widgets in a Row. Two text widgets and three custom widgets. For text to wrap into next line it needs to be inside an Expanded but if I use it always pushes search icon all the way to the right but I want it to be right after the word.
So basically I need Text that wraps into two lines if it's too long (so that it doesn't overflow to right) but is not expanded. It should be only as wide as the text. How can I achieve this?
Code:
Row(
children: [
Expanded(
child: Text('This is very long long text'),
),
SearchIcon(),
CrossIcon(),
ZeroIcon(),
],
)
CodePudding user response:
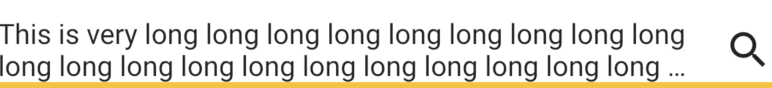
You can wrap your text in "Flexible" instead of Expanded.
Expanded Wants to fit tight into parent taking as much space as possible
Flexible Wants to fit loose into parent taking as little space as possible for itself
For further clarification checkout 
you can use overflow setting by setting using the
maxlines:2
overflow: TextOverflow.elipsis,