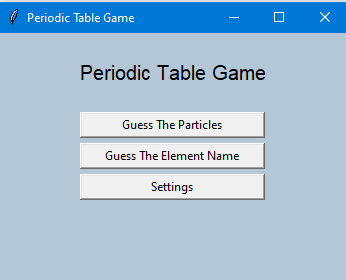
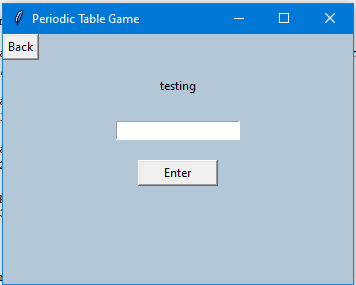
I'm making a game based off of the periodic table with tkinter. I made the particle frame just fine, so I decided to copy the code and reuse it for the element frame, changing only the variable names. But for some reason, even though the particle frame works just fine, nothing shows up for the element frame. Here is my full code:
# Boilerplate
import random
import periodictable as pt
from tkinter import *
root = Tk()
root.title('Periodic Table Game')
root.geometry('350x250')
LightBlue = "#b3c7d6"
Menu = Frame(root)
elementFrame = Frame(root)
particleFrame = Frame(root)
settingsFrame = Frame(root)
root.grid_rowconfigure(0, weight=1)
root.grid_columnconfigure(0, weight=1)
for AllFrames in (Menu, elementFrame, particleFrame, settingsFrame):
AllFrames.grid(row=0, column=0, sticky='nsew')
AllFrames.configure(bg=LightBlue)
def show_frame(frame):
frame.tkraise()
show_frame(Menu)
# Menu Frame
Menu.grid_columnconfigure(0, weight=1)
root.grid_rowconfigure(0, weight=1)
root.grid_columnconfigure(0, weight=1)
MenuTitle = Label(Menu, text="Periodic Table Game", font=("Arial", 15), bg=LightBlue)
MenuTitle.grid(row=0, column=0, pady=25)
MenuTitle.grid_rowconfigure(1, weight=1)
MenuTitle.grid_columnconfigure(1, weight=1)
MenuButton1 = Button(Menu, width=25, text="Guess The Particles", command=lambda: show_frame(particleFrame))
MenuButton1.grid(row=1, column=0)
MenuButton2 = Button(Menu, width=25, text="Guess The Element Name", command=lambda: show_frame(elementFrame))
MenuButton2.grid(row=2, column=0, pady=5)
SettingsButton = Button(Menu, width=25, text="Settings", command=lambda: show_frame(settingsFrame))
SettingsButton.grid(row=3, column=0)
# Particle Frame
particleFrame.grid_columnconfigure(0, weight=1)
BackButtonF2 = Button(particleFrame, text='Back', command=lambda: show_frame(Menu))
BackButtonF2.grid(row=0, column=0, sticky=W)
ParticleLabel = Label(particleFrame, text='testing', bg=LightBlue)
ParticleLabel.grid(row=1, column=0, pady=15)
ParticleEntry = Entry(particleFrame)
ParticleEntry.grid(row=2, column=0, pady=10)
ParticleEnter = Button(particleFrame, text='Enter', width=10)
ParticleEnter.grid(row=3, column=0, pady=10)
# Element Frame
elementFrame.grid_columnconfigure(0, weight=1)
BackButtonF3 = Button(particleFrame, text='Back', command=lambda: show_frame(Menu))
BackButtonF3.grid(row=0, column=0, sticky=W)
ElementLabel = Label(particleFrame, text='testing', bg=LightBlue)
ElementLabel.grid(row=1, column=0, pady=15)
ElementEntry = Entry(particleFrame)
ElementEntry.grid(row=2, column=0, pady=10)
ElementEnter = Button(particleFrame, text='Enter', width=10)
ElementEnter.grid(row=3, column=0, pady=10)
root.mainloop()
Why does identical code work only with one frame?
CodePudding user response:
Precisely, because you copied the code you don't spot where the issue is. When you are defining the element frame widgets you are placing them all into particleFrame. Example:
BackButtonF3 = Button(particleFrame, text='Back', command=lambda: show_frame(Menu))
should be
BackButtonF3 = Button(elementFrame, text='Back', command=lambda: show_frame(Menu))
CodePudding user response:
Your problem will be solved.
Change this particleFrame, to elementFrame
snippet code:
BackButtonF3 = Button(elementFrame, text='Back', command=lambda: show_frame(Menu))
BackButtonF3.grid(row=0, column=0, sticky=W)
ElementLabel = Label(elementFrame, text='testing', bg=LightBlue)
ElementLabel.grid(row=1, column=0, pady=15)
ElementEntry = Entry(elementFrame)
ElementEntry.grid(row=2, column=0, pady=10)
ElementEnter = Button(elementFrame, text='Enter', width=10)
ElementEnter.grid(row=3, column=0, pady=10)
Screenshot before:
Screenshot after same as elementFrame and particleFrame: