I'm using VSCode for web development and I noticed that there is no JavaScript autocomplete/IntelliSense for browser-related types such as Element nor functions such as document.querySelector(). Is there an extension for this that anyone has found?
// tsconfig.json
{
"compileOnSave": true,
"compilerOptions": {
"alwaysStrict": true,
"checkJs": true,
"outDir": "./root/js",
"rootDir": "./src",
"target": "ESNext"
},
"exclude": ["./root/**/*"],
"include": ["./src/**/*"]
}
I was starting to type out document.querySelector() and noticed halfway through that autocomplete wasn't triggering. I triggered it manually (Ctrl-I) and got no suggestions.
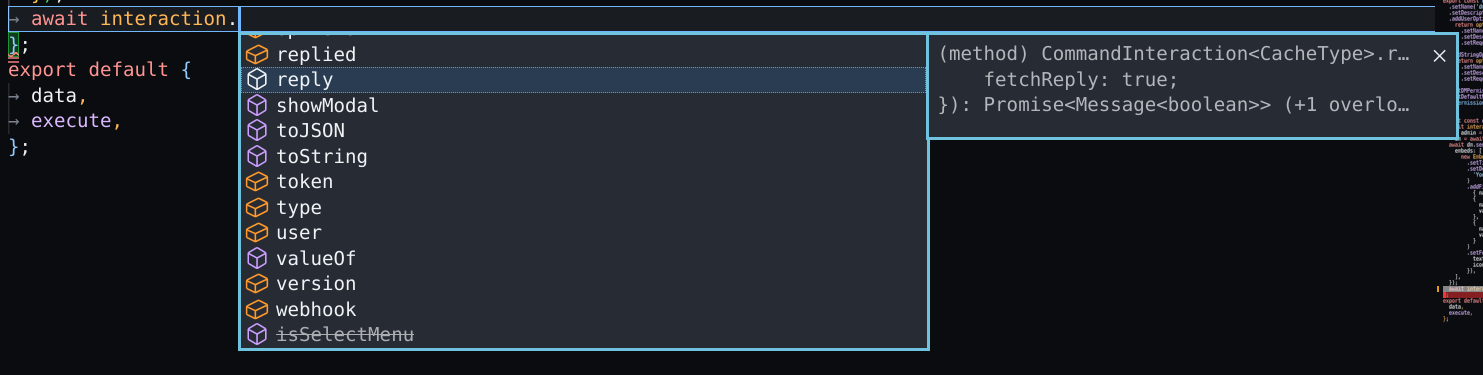
For clarification, I'm looking for something that will do this, but with frontend code:

Tried searching for extensions in marketplace, on Google, in VSCode itself - to no avail.
CodePudding user response:
The issue is that the lib field (tsconfig.json or jsconfig.json) hasn't been set to include "dom", which tells the TypeScript compiler (and VS Code's TypeScript support) to include types for web APIs like the DOM.
Fun fact: If you leave the lib field empty, TypeScript will assume certain things to be in it "by default". For more info on that, see this answer I wrote to "How can I make vscode assume a node.js context, so that it doesn't assume fetch exists?"
CodePudding user response:
Turns out @user was right — I needed to add this to my tsconfig.json:
{
"lib": [
"DOM"
]
}
