I am stuck with a very strange bug and I can't understand why it is happening.
I have a collection in the Google Firestore called previews, in the collection, I have 4 documents that I manually inserted into the Firestore with automatically generated ids.
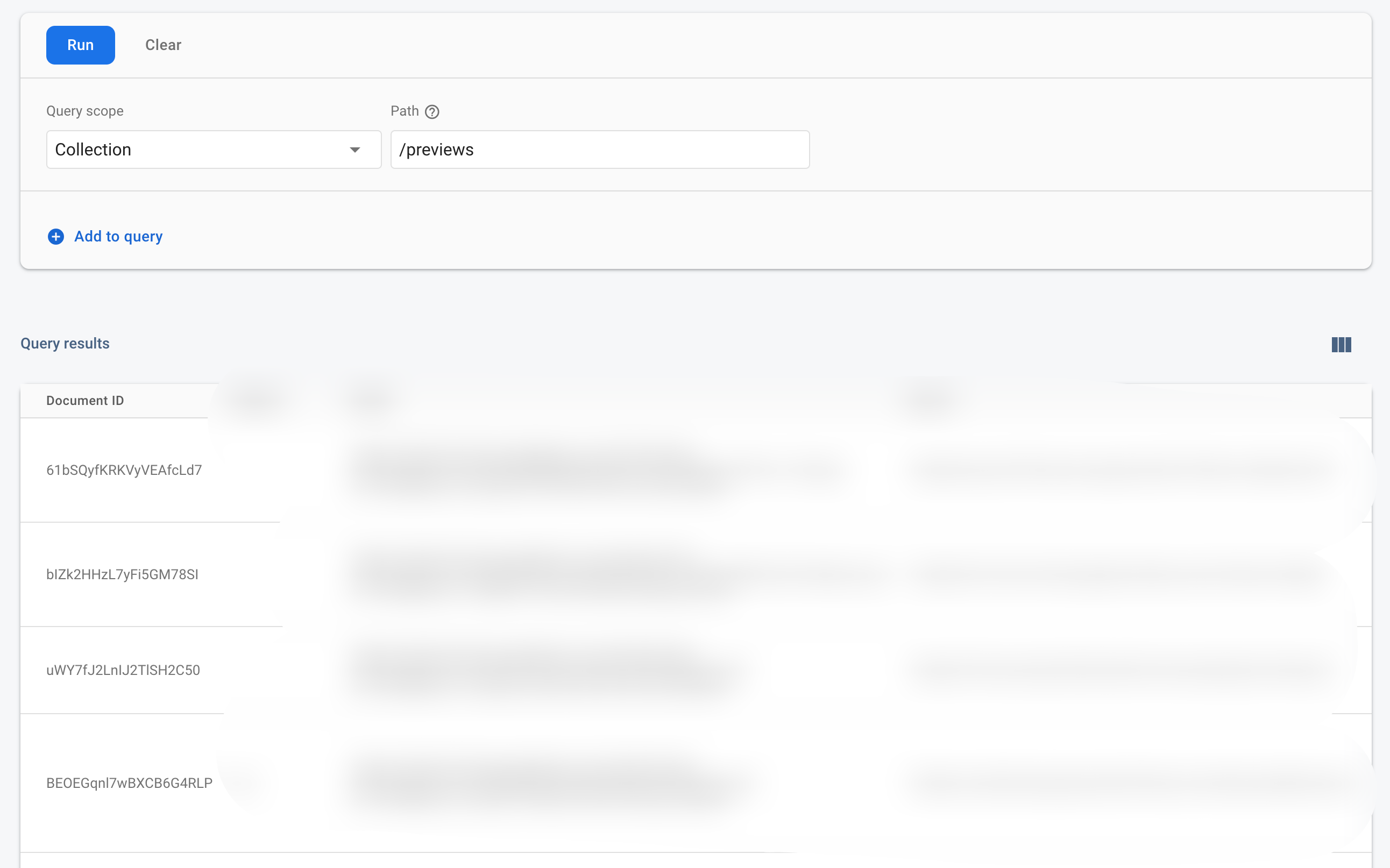
When I try to get the documents by id, only one of them is retrievable from the JavaScript side. I've been able to reproduce the problem with the query builder of the Firestore:
You can clearly see the documents here with their ids.
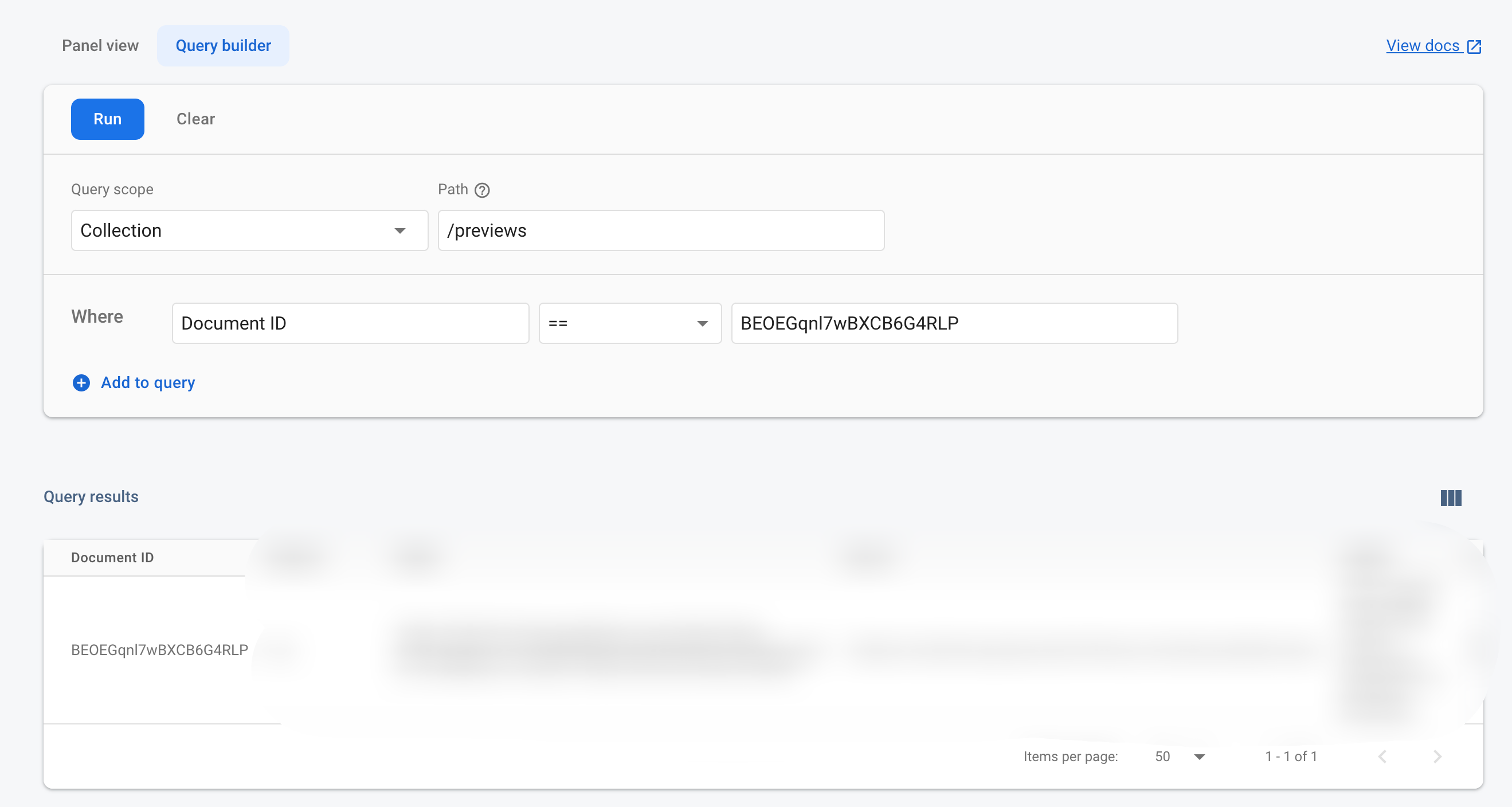
When I query BEOEGqnl7wBXCB6G4RLP, it works:
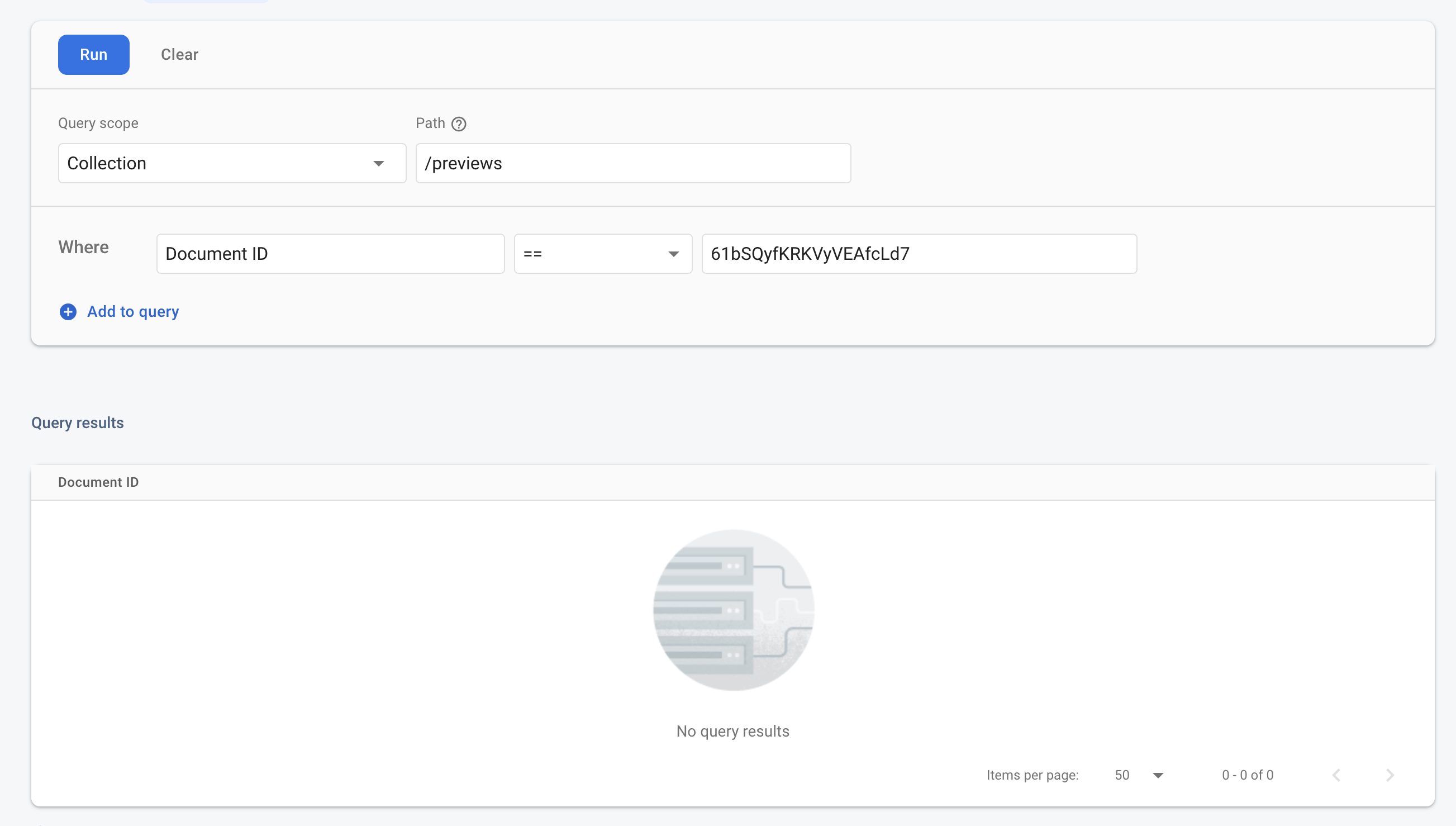
But when I query any other document, I get no result, even though they do exist!
I tried to change the properties of the documents, I also thought it may be some invisible space, but I checked that too. I don't see any difference between the documents, except for the data that's in them.
Any idea of what could be wrong?
Thank you!
CodePudding user response:
I have 4 documents that I manually inserted into the Firestore with automatically generated ids.
There's a high chance you added a space either at the start or end of the document ID in the data or while querying.
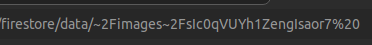
To confirm if the issue is with the document ID, you can open that document in panel view and check the URL. The document ID should be right after ~2F and then check for any encoded characters like in this case.
Alternatively, print the document IDs with quotes:
const snap = await getDocs(collection(db, "previews"))
snap.forEach((d) => console.log(`'${d.id}'`))